Semantic UI 是一个开源框架,提供过渡动画,通常用于将页面内容移入或移出视口。它使用 jQuery 和 CSS 来创建非常类似于 bootstrap 的漂亮用户界面。它有许多用于创建交互式网页的元素。类用于为 HTML 页面结构中的不同元素设置样式。
示例:以下示例显示了如何在视图中缩放元素。
Semantic UI
Transitions
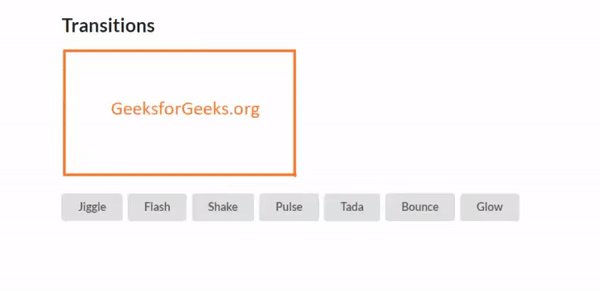
![]()
输出: 
示例:以下示例演示了放大和缩小过渡。
Semantic UI
Transitions
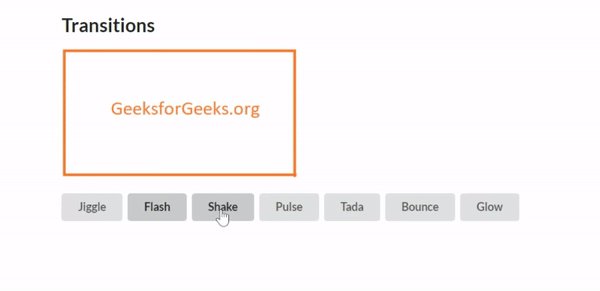
![]()
输出: 
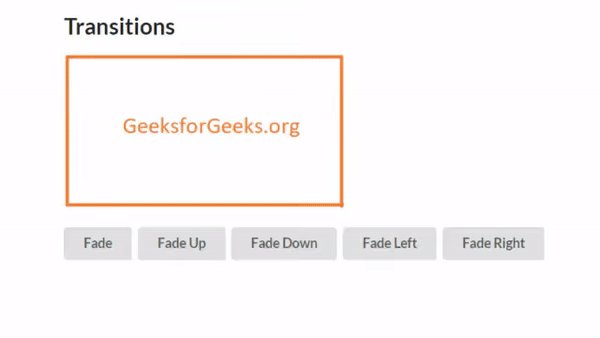
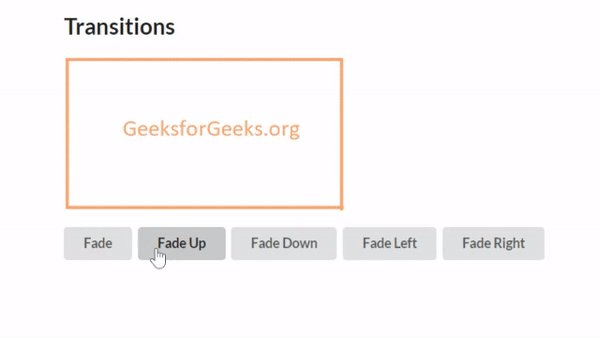
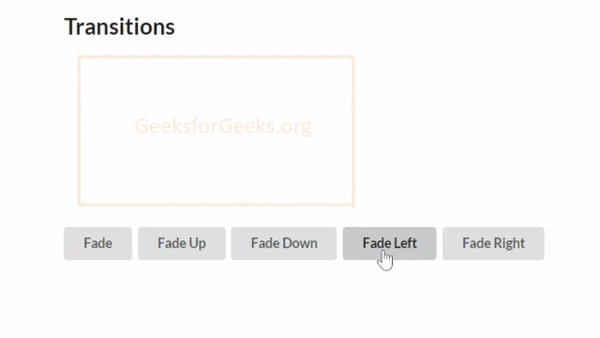
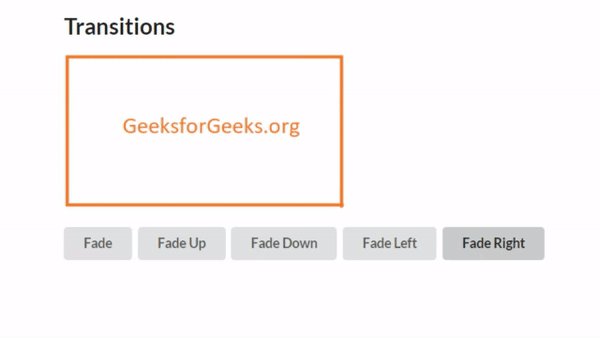
示例:以下示例演示淡入淡出过渡。
Semantic UI
Transitions
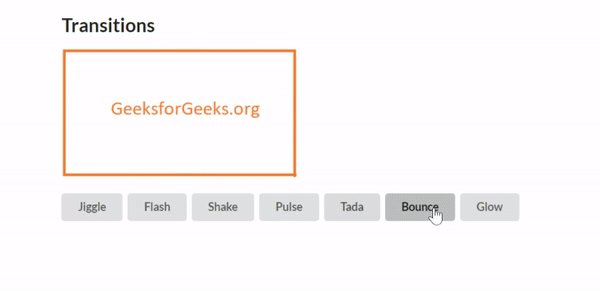
![]()
输出: 
示例:以下示例演示翻转过渡。
Semantic UI
Transitions
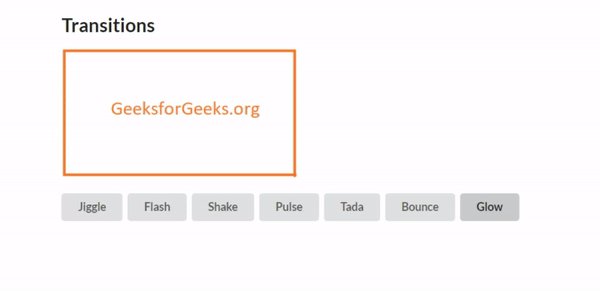
![]()
输出: 
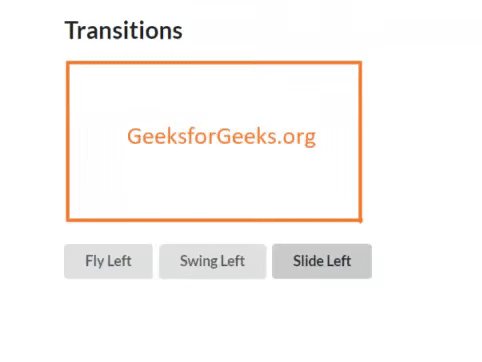
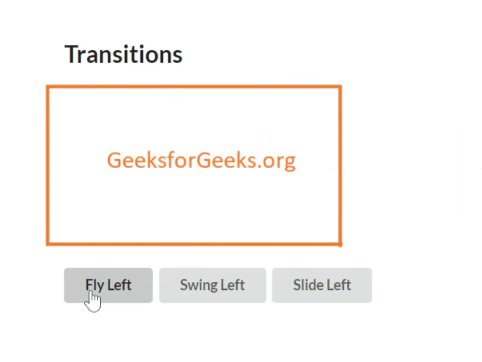
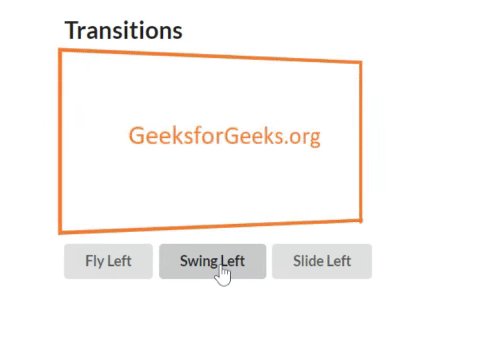
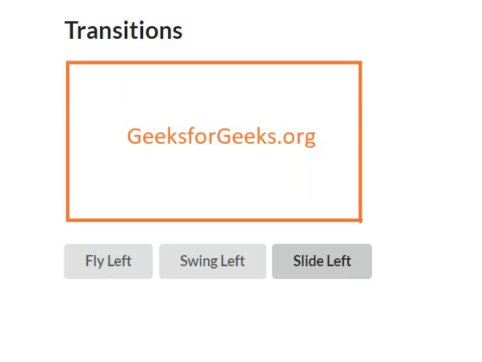
示例:以下示例演示飞行、摆动和滑动过渡。
Semantic UI
Transitions
![]()
输出: 
您也可以使用 right、down 和 up。
示例:以下示例演示静态动画。
Semantic UI
Transitions
![]()
输出:se