语义-UI 幻灯片过渡
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 过渡是一种动画,用于使用语义 UI 过渡方法将网页内容移入或移出视图。
语义 UI 滑动过渡可以使网页元素从给定方向(即 u、向下、向右或向左)滑入视图。要将幻灯片转换添加到语义 UI 中的任何 div 或 HTML 元素,我们使用带有“slide up/down/left/right”参数的 .transition()函数。如果元素在屏幕外,这会使元素滑入,如果元素在屏幕上,则滑出。
句法:
$('.selector').transition('slide up/down/left/right');示例 1:以下示例演示了语义 UI 在 h1 元素中的滑动过渡。
HTML
GeeksforGeeks
Semantic UI slide transition
HTML
GeeksforGeeks
Semantic UI slide transition

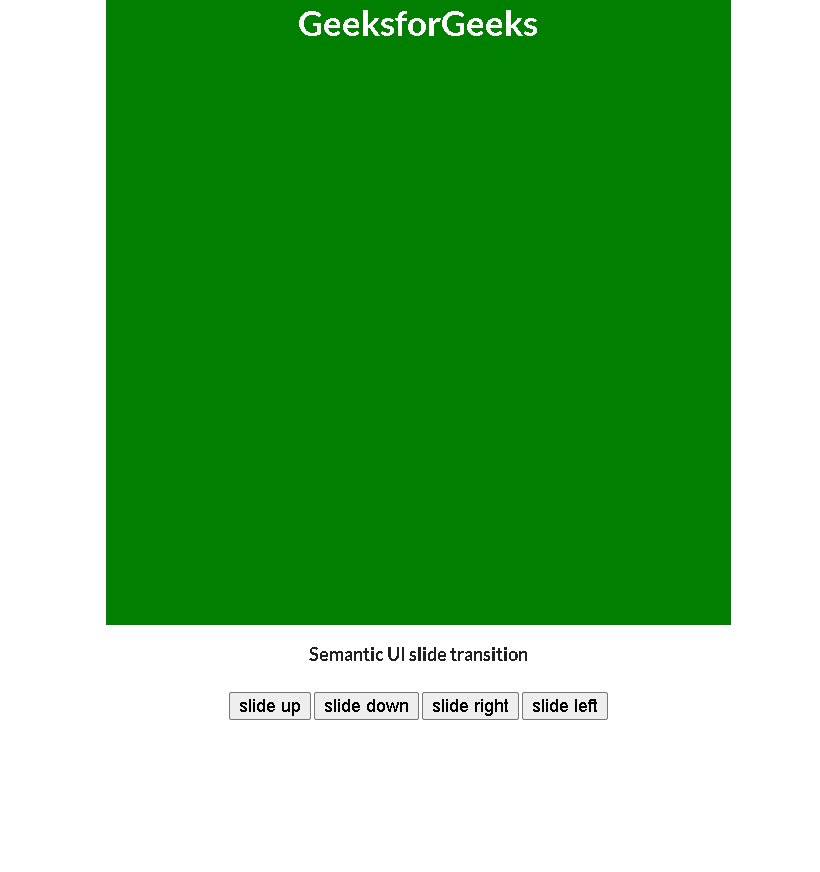
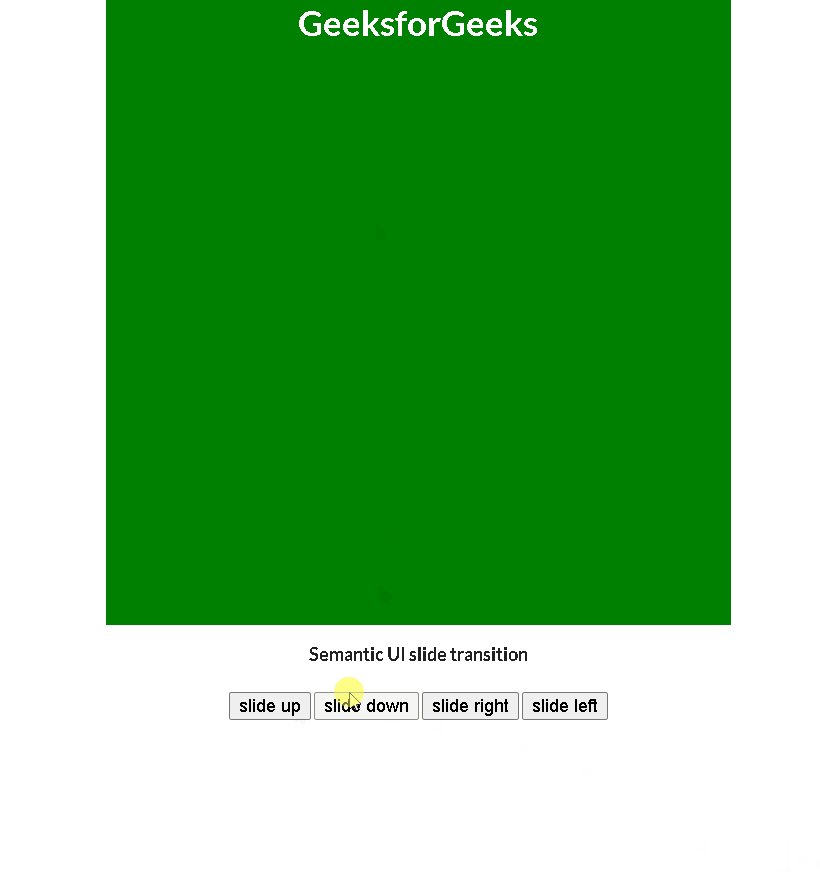
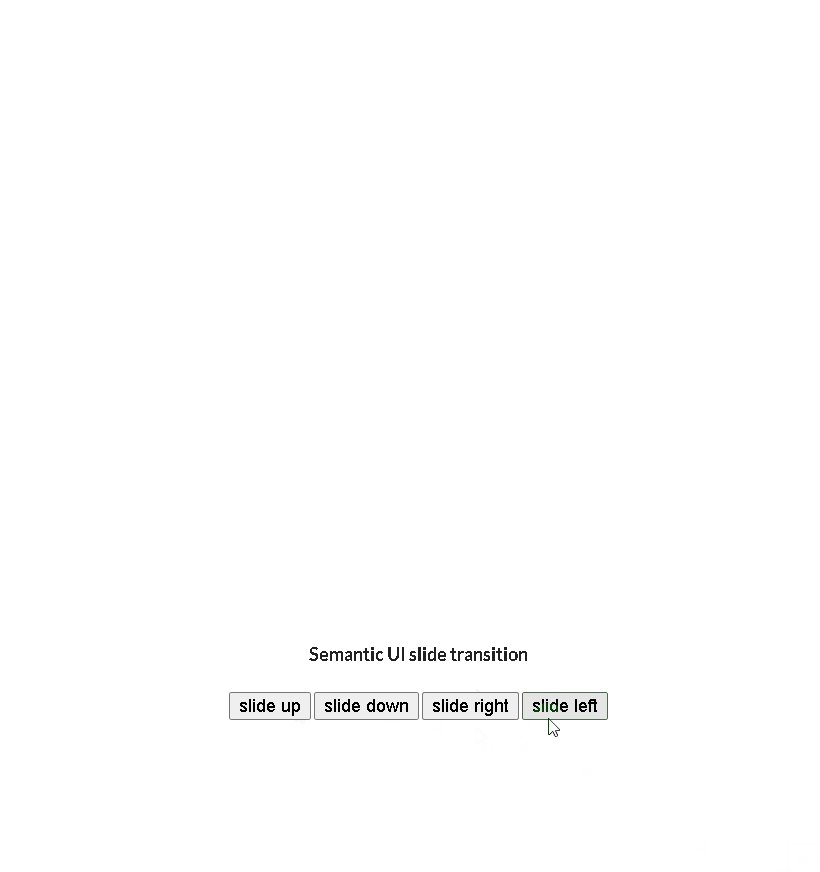
输出:

语义-UI 幻灯片过渡
示例2:以下示例演示了语义UI在图像元素中随机选择方向的滑动过渡。
HTML
GeeksforGeeks
Semantic UI slide transition

输出:

语义-UI 幻灯片过渡
参考: https://semantic-ui.com/modules/transition.html#slide