Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
手风琴是交互式用户界面,允许我们切换部分的显示,如隐藏和显示。
jQuery代码:
$('.ui.accordion').accordion();
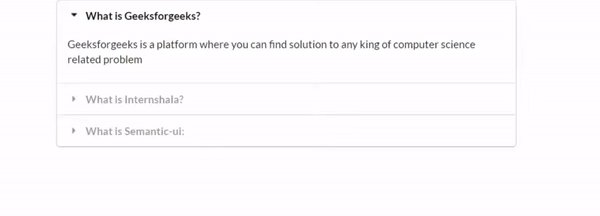
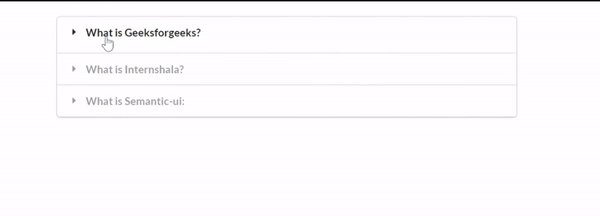
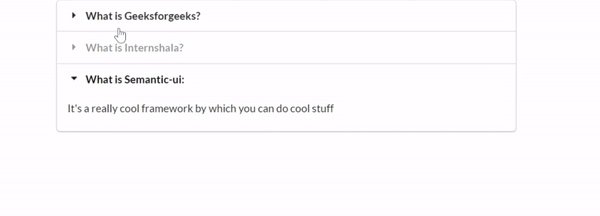
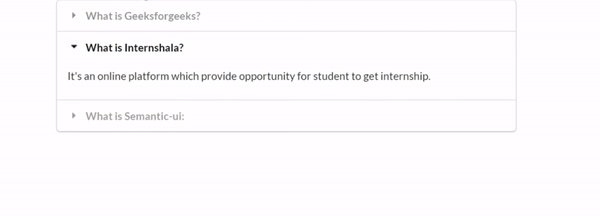
示例 1:此示例使用 Sementic-UI 创建手风琴。
Semantic-UI Accordian
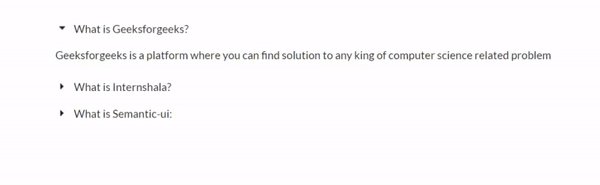
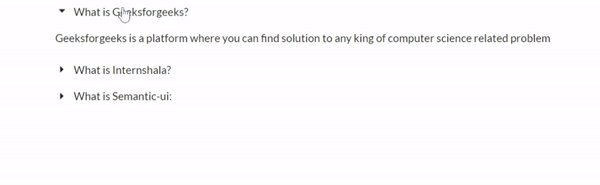
What is Geeksforgeeks?
Geeksforgeeks is a platform where
you can find solution to any king
of computer science related problem
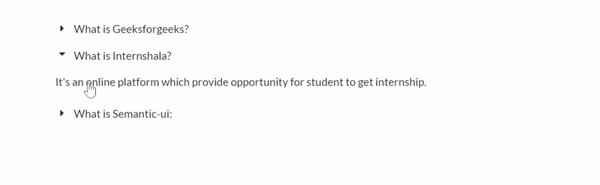
What is Internshala?
It's an online platform which
provide opportunity for student
to get internship.
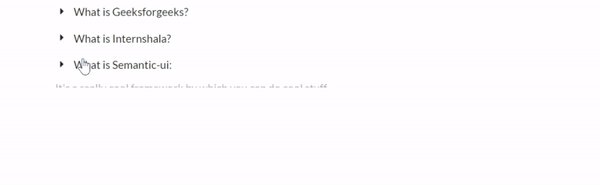
What is Semantic-ui:
It's a really cool framework
by which you can do cool stuff
输出: 
但是上面例子的输出看起来很简单。为了让它在一个方形盒子里看起来真的很酷,你只需添加一个像“UI 风格手风琴”这样的风格类。
示例 2:此示例使用 Sementic-UI 创建时尚的手风琴。
Semantic UI Stylish Accordian
What is Geeksforgeeks?
Geeksforgeeks is a platform where
you can find solution to any king
of computer science related problem
What is Internshala?
It's an online platform which
provide opportunity for student
to get internship.
What is Semantic-ui:
It's a really cool framework by
which you can do cool stuff
输出: 
示例 3:此示例使用 Sementic-UI 创建嵌套的手风琴。
Semantic UI Nested Accordian
Geeksforgeeks Articles
Data Structure
Link-List
Types of Link-List
Singly Link-List
It contain data part and next pointer.
Doubly Link-List
It contain data part, next and prev pointer.
Tree
Binary Tree
Geekforgeeks Courses
Courses
Web Technologies
输出: 
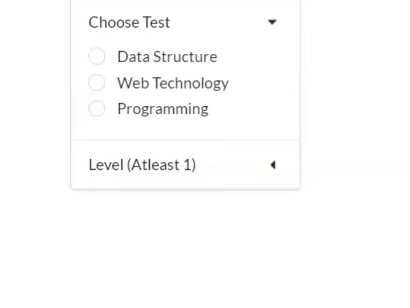
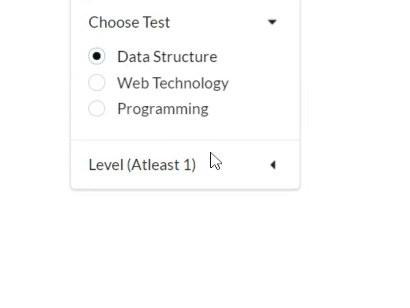
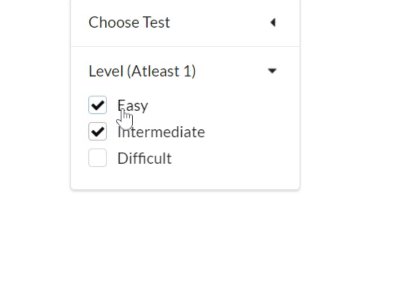
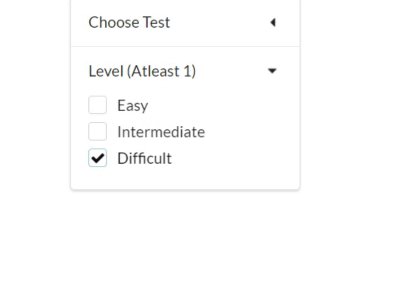
示例 4:此示例使用 Semantic-UI 创建手风琴菜单。在这里,我们将使用复选框和单选按钮。
jQuery代码:
$('.ui.accordion').accordion();
$('.ui.radio.checkbox').checkbox();
$('.ui.checkbox').checkbox();
完整代码:
Semantic UI Accordian Menu
输出: