ReactJS 语义 UI 手风琴模块
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用 Accordion 模块。 Accordion Module 用于显示一段自定义内容。
特性:
- 风格化:我们可以根据需要制作风格化的手风琴。
句法:
Accordion Title
Some content
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是一个基本示例,展示了如何通过使用 ReactJS 语义 UI 手风琴模块来使用手风琴元素。
App.js
import React from 'react'
import { Accordion} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = [
{
title: 'GeeksforGeeks',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
{
title: 'ReactJS',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
{
title: 'Semestic UI',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
]
const gfg = () => (
App.js
import React from 'react'
import { Accordion} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = [
{
title: 'GeeksforGeeks',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
{
title: 'ReactJS',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
{
title: 'Semestic UI',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
]
const gfg = () => (
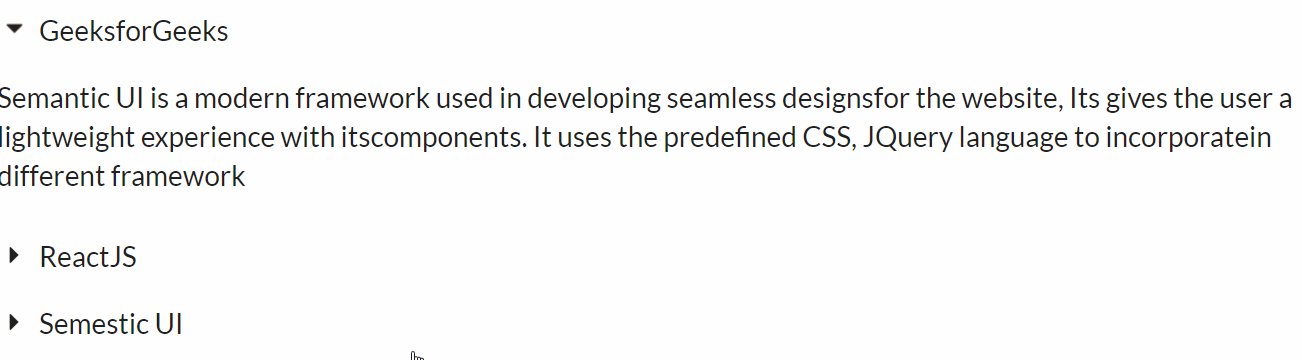
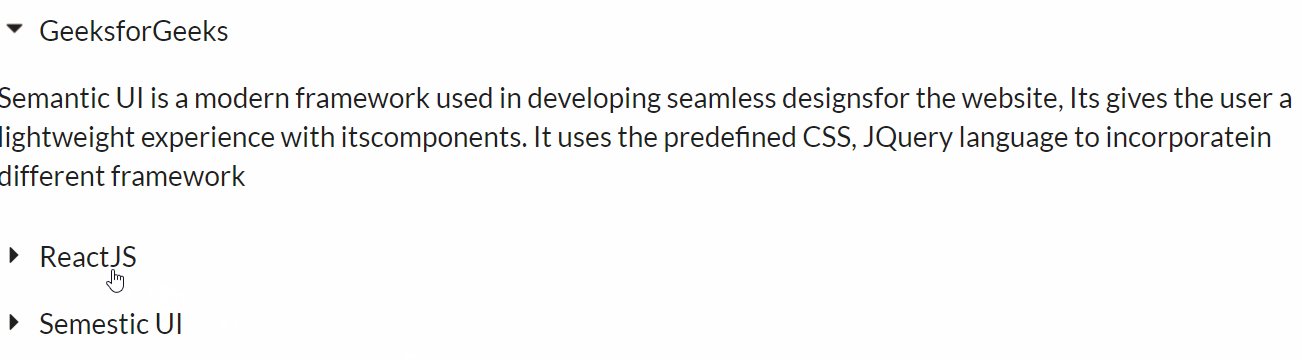
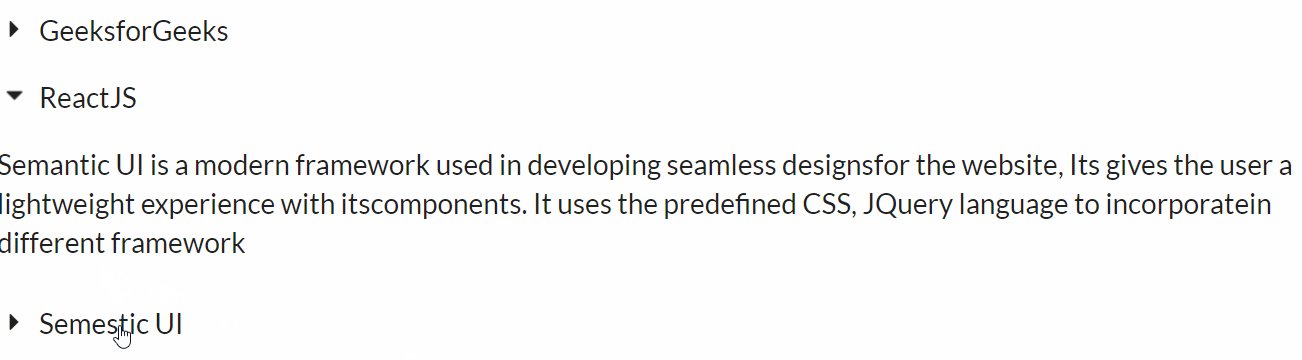
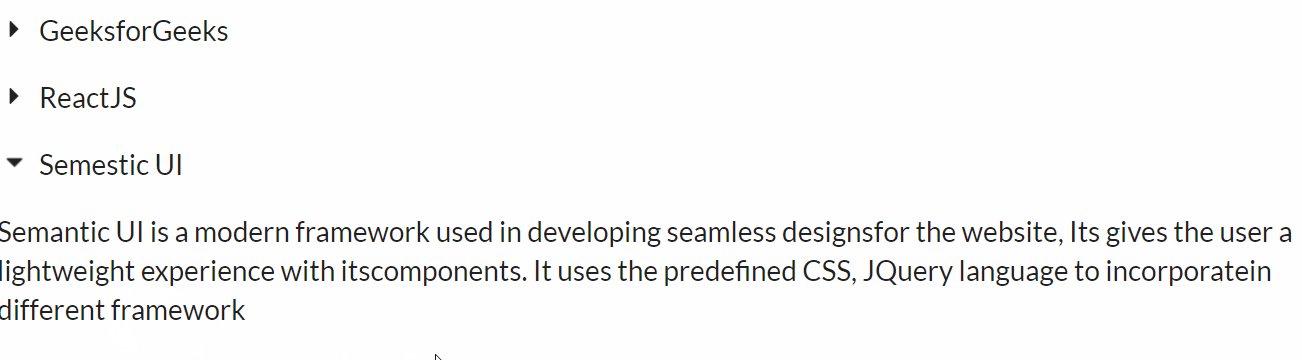
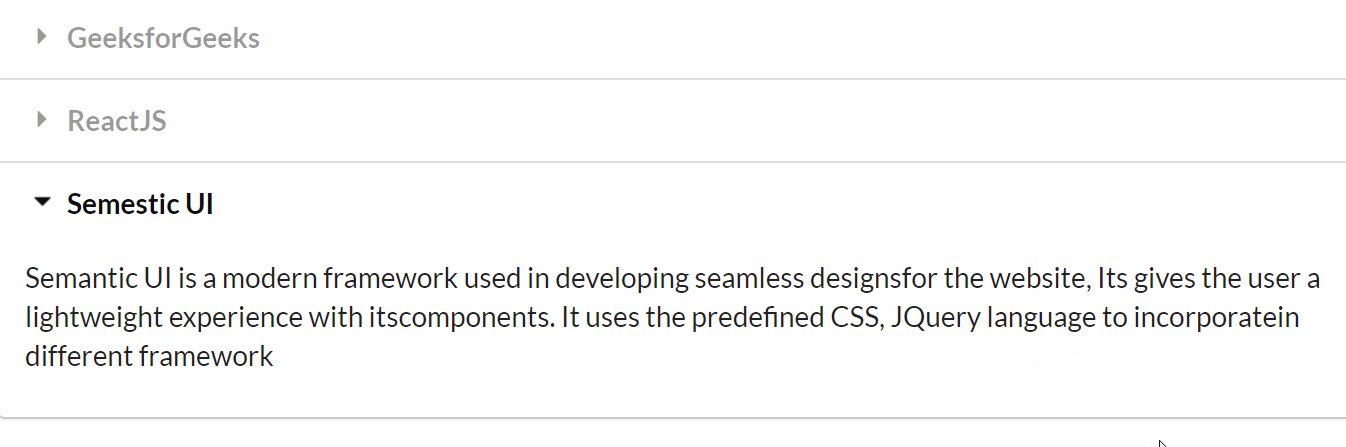
输出:

示例 2:在此示例中,我们使用 ReactJS 语义 UI 手风琴模块在手风琴元素中使用样式属性和流体变化。
应用程序.js
import React from 'react'
import { Accordion} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = [
{
title: 'GeeksforGeeks',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
{
title: 'ReactJS',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
{
title: 'Semestic UI',
content: [
'Semantic UI is a modern framework used in developing seamless designs',
'for the website, Its gives the user a lightweight experience with its',
'components. It uses the predefined CSS, JQuery language to incorporate',
'in different framework',
]
},
]
const gfg = () => (
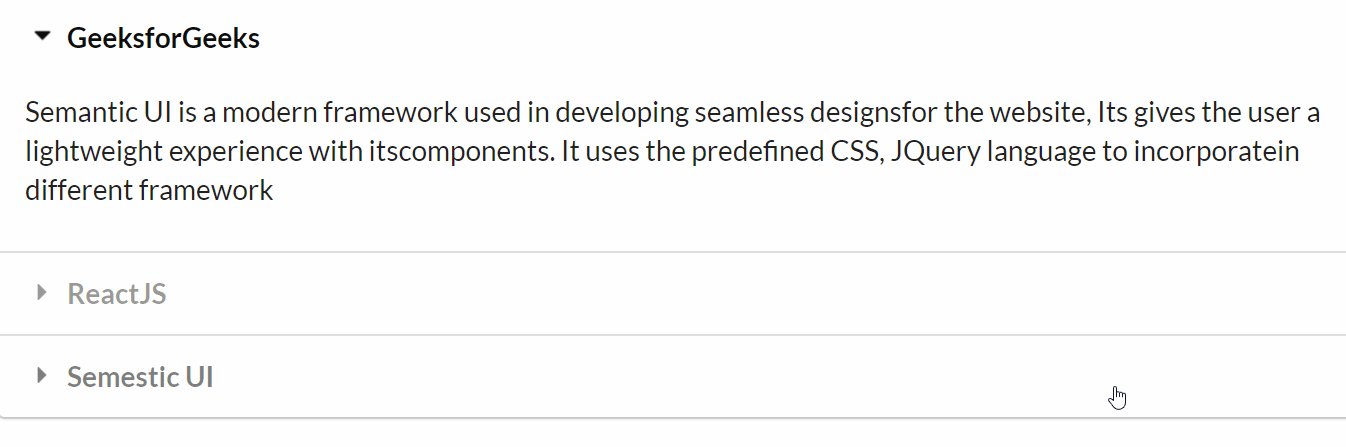
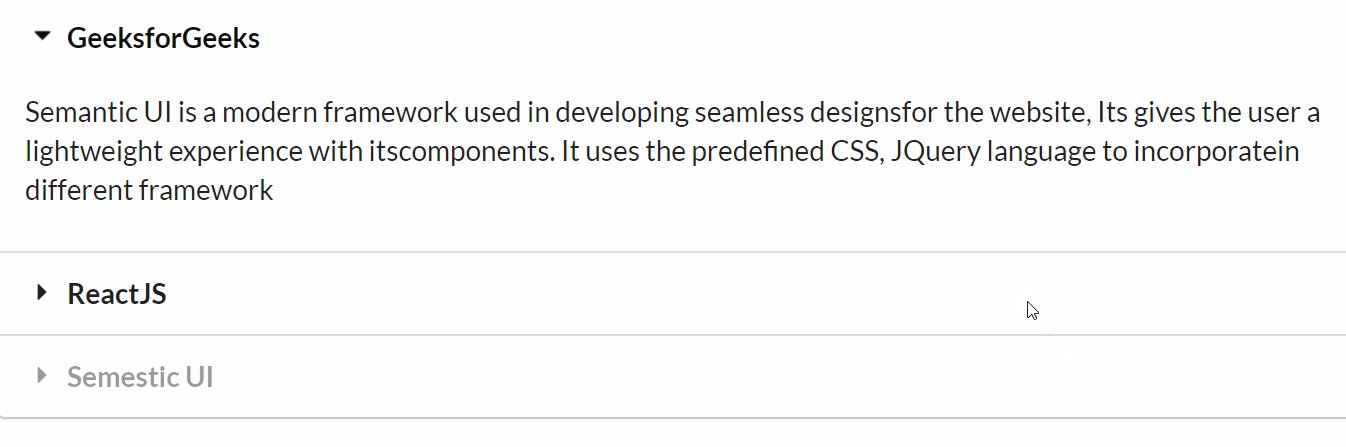
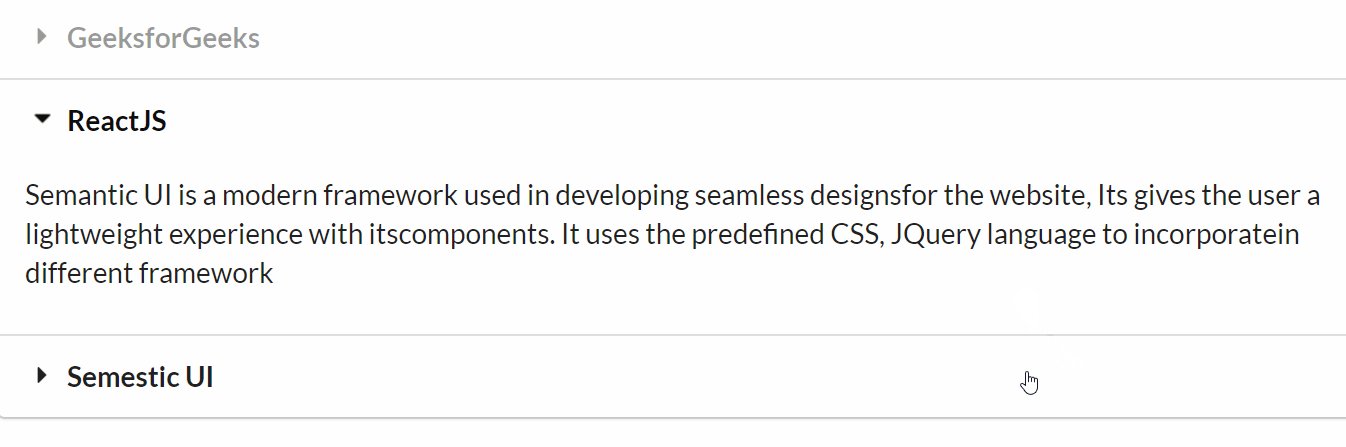
输出:

参考: https://react.semantic-ui.com/modules/accordion