- LeafletJS教程(1)
- LeafletJS教程
- 讨论LeafletJS
- 讨论LeafletJS(1)
- LeafletJS-标记
- LeafletJS-标记(1)
- LeafletJS-入门
- LeafletJS-入门(1)
- LeafletJS-控件(1)
- LeafletJS-控件
- LeafletJS-矢量层
- LeafletJS-矢量层(1)
- Leafletjs 位置和标记 (1)
- LeafletJS-叠加层(1)
- LeafletJS-叠加层
- LeafletJS-有用的资源
- LeafletJS-事件处理(1)
- LeafletJS-事件处理
- LeafletJS-图层组(1)
- LeafletJS-图层组
- Leafletjs 位置和标记 - 任何代码示例
- LeafletJS – 使用 JavaScript 与地图交互
- LeafletJS – 使用 JavaScript 与地图交互(1)
- 多边形的类型
- 多边形的类型(1)
- 创建空多边形python(1)
- leafletjs openstreets 示例 - Javascript (1)
- CSS |多边形()函数(1)
- CSS |多边形()函数
📅 最后修改于: 2020-10-22 05:18:05 🧑 作者: Mango
在上一章中,我们学习了如何添加各种形状,例如圆形,多边形,矩形,多段线等。在本章中,让我们讨论如何添加多面,多矩形和多段线。
多折线
要使用Leaflet JavaScript库在地图上绘制多段线叠加层,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量来保存绘制多段线的点。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
步骤5-使用L.multiPolyline()函数创建一条多段线。将locations作为变量传递以绘制多段线,并提供一个选项来指定线条的颜色和粗细。
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
第6步-使用Multipolyline类的addTo()方法将多段线添加到地图。
// Adding multi polyline to map
multipolyline.addTo(map);
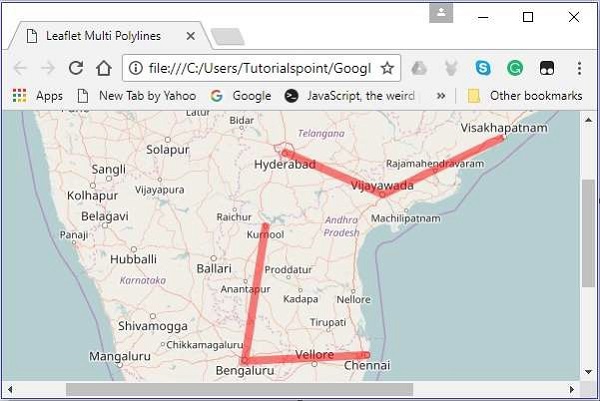
例
下面的代码绘制一条覆盖城市海得拉巴,维杰亚瓦达和维沙卡帕特南的折线;还有库尔诺尔,班加罗尔和金奈。
Leaflet Multi Polylines
它生成以下输出-

多多边形
要使用Leaflet JavaScript库在地图上绘制多面叠加层,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量来保存绘制多面的点。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
步骤5-使用L.multiPolygon()函数创建一个多多边形。将location作为变量传递以绘制多面体,并提供一个选项来指定线条的颜色和粗细。
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
步骤6-使用MultiPolygon类的addTo()方法将多面体添加到地图。
// Adding multi polygon to map
multipolygon.addTo(map);
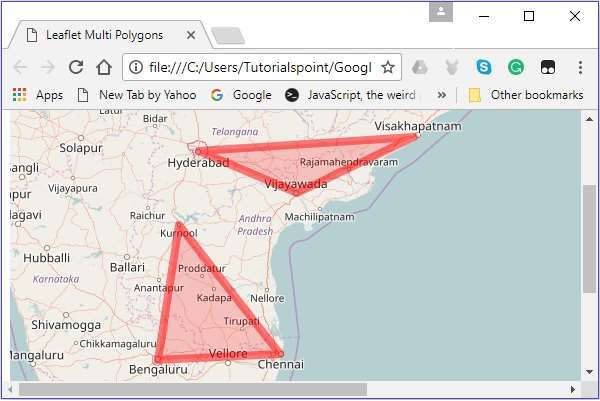
例
以下是绘制涉及海得拉巴,维杰亚瓦达和维沙卡帕特南等城市的多面体的代码;还有库尔诺尔,班加罗尔和金奈。
Leaflet Multi Polygons
它生成以下输出-