语义 UI 选项卡类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。 Semantic-UI Tab是内容的隐藏部分,可以通过单击它来激活。使用活动类可以看到隐藏的选项卡。一次只能看到一个选项卡内容,我们可以创建任意数量的选项卡。在本文中,我们将讨论 Semantic-UI 中的 Tab Type。
语义 UI 选项卡类型:
- tab:这个类用于创建选项卡。
句法:
....
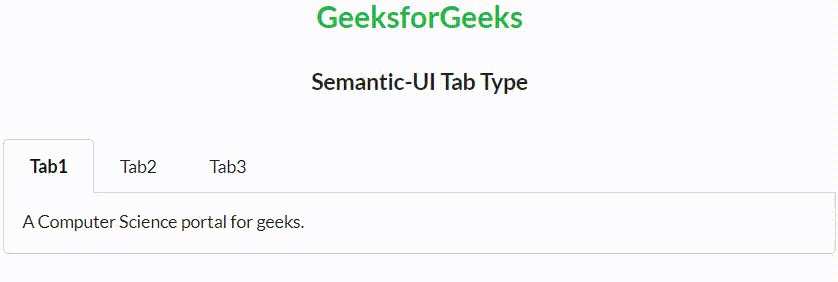
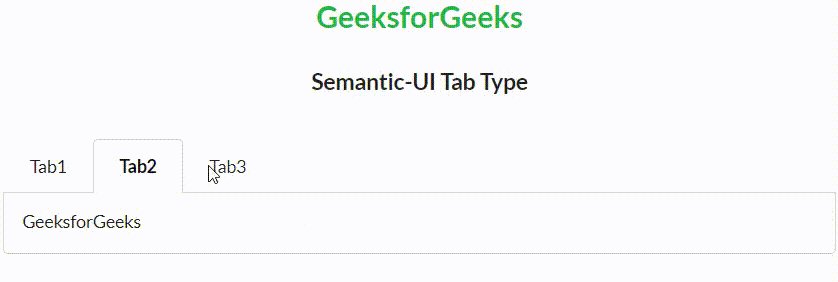
示例 1:以下代码演示了 Semantic-UI 选项卡类型。
HTML
Semantic-UI Tab Type
GeeksforGeeks
Semantic-UI Tab Type
A Computer Science portal for geeks.
It contains well written, well thought and
well explained computer science and articles.
HTML
GeeksforGeeks
Semantic-UI Tab Type
A Computer Science portal for geeks.
GeeksforGeeks
GeeksforGeeks.org
输出:

语义 UI 选项卡类型
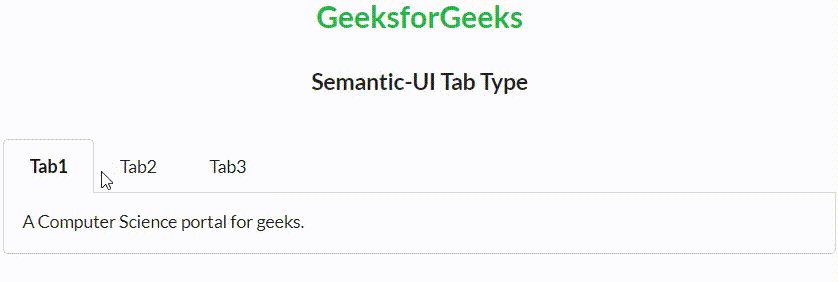
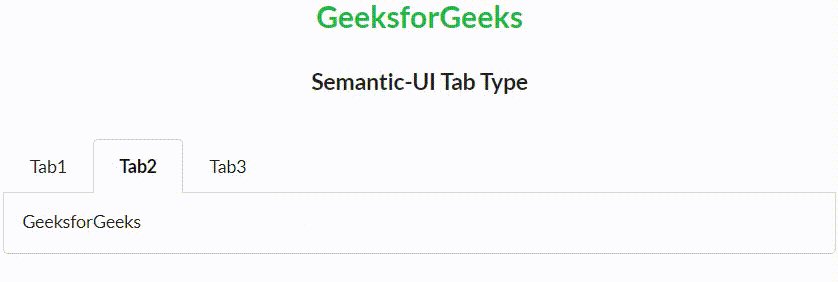
示例 2:以下代码演示了使用更多选项卡的 Semantic-UI 选项卡类型。
HTML
GeeksforGeeks
Semantic-UI Tab Type
A Computer Science portal for geeks.
GeeksforGeeks
GeeksforGeeks.org
输出:

语义 UI 选项卡类型
参考: https ://semantic-ui.com/modules/tab.html#tab