Semantic-UI 图像流体变化
Semantic UI 是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
使用语义 UI 在我们的网站上放置图像有不同的风格,使我们的网站看起来更棒。 Semantic-UI Image Fluid Variation 用于获取容器元素的整个宽度。
语义 UI 图像流体变化类:
- 流体:用于获取其容器元素的全宽图像。
句法:

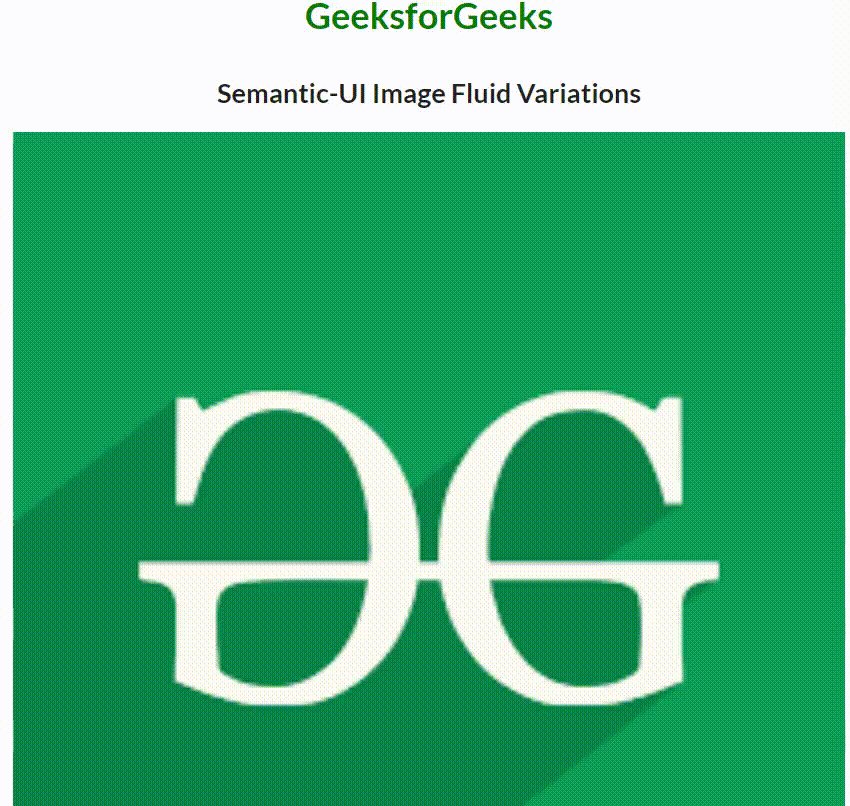
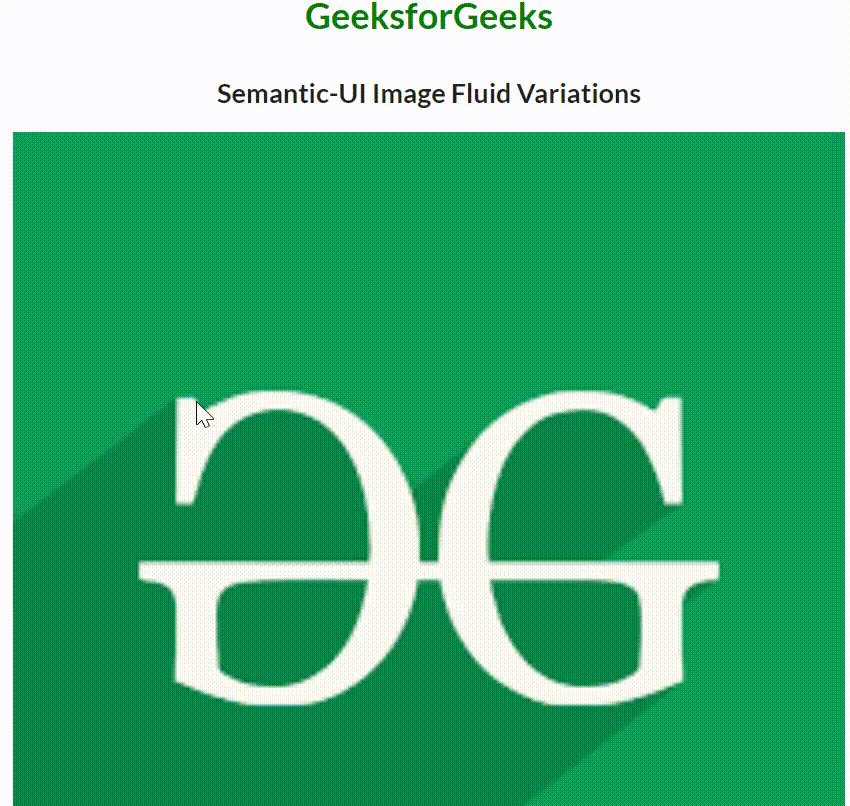
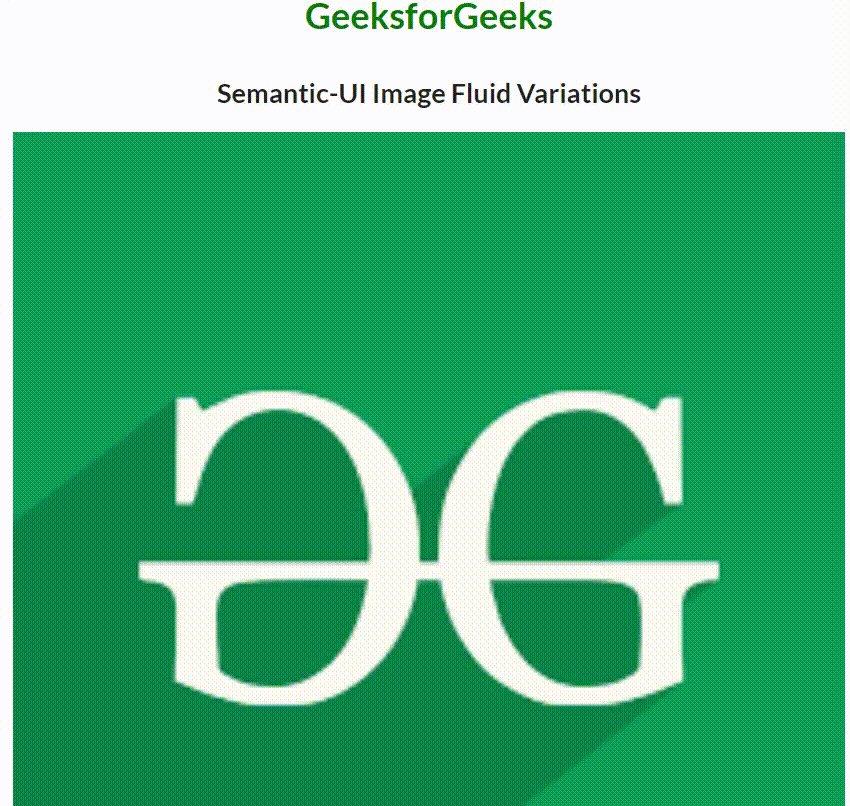
示例 1:在此示例中,我们将使用 Semantic-UI Image Fluid Variations 以容器的全宽显示图像。
HTML
Semantic-UI Image Fluid Variations
GeeksforGeeks
Semantic-UI Image Fluid Variations

HTML
Semantic-UI Image Fluid Variations
GeeksforGeeks
Semantic-UI Image Fluid Variations

输出:

示例 2:在此示例中,我们将使用 Semantic-UI Image Fluid Variations with Circular Variations 来以容器的全宽显示图像。
HTML
Semantic-UI Image Fluid Variations
GeeksforGeeks
Semantic-UI Image Fluid Variations

输出:

参考: https://semantic-ui.com/elements/image.html#fluid