Semantic-UI 下拉流体变化
Semantic UI是一个开源框架,它为我们提供了特殊的类来创建令人惊叹的响应式用户界面。它利用 jQuery 和 CSS 创建令人愉悦的用户界面,非常类似于 bootstrap。它有许多类用于在 HTML 网页结构中设置不同元素的样式。
语义 UI 下拉菜单是一个输入元素,用于为用户提供有限数量的选项以从中选择响应。语义 UI 下拉菜单有许多变体,例如滚动、紧凑和流畅的变体。在本文中,我们将了解 Semantic UI Dropdown Fluid Variation。
Semantic-UI Dropdown Fluid Variation :下拉菜单是网页中最常用的输入法之一。 Semantic UI 为下拉内容的格式提供了专门的类。流体下拉菜单是下拉菜单的一种特殊情况,其中下拉元素可以占据其父元素的整个宽度。为了创建一个流体下拉菜单,我们在主 div 中使用“流体”类。 “流体”类使完整的下拉列表流动,这意味着下拉列表及其所有元素将占用全部可用空间。
语义 UI 流体下拉类:
- 流体:流体类用于将语义 UI 下拉列表转换为语义 UI 流体下拉列表。
句法:
Title of Dropdown
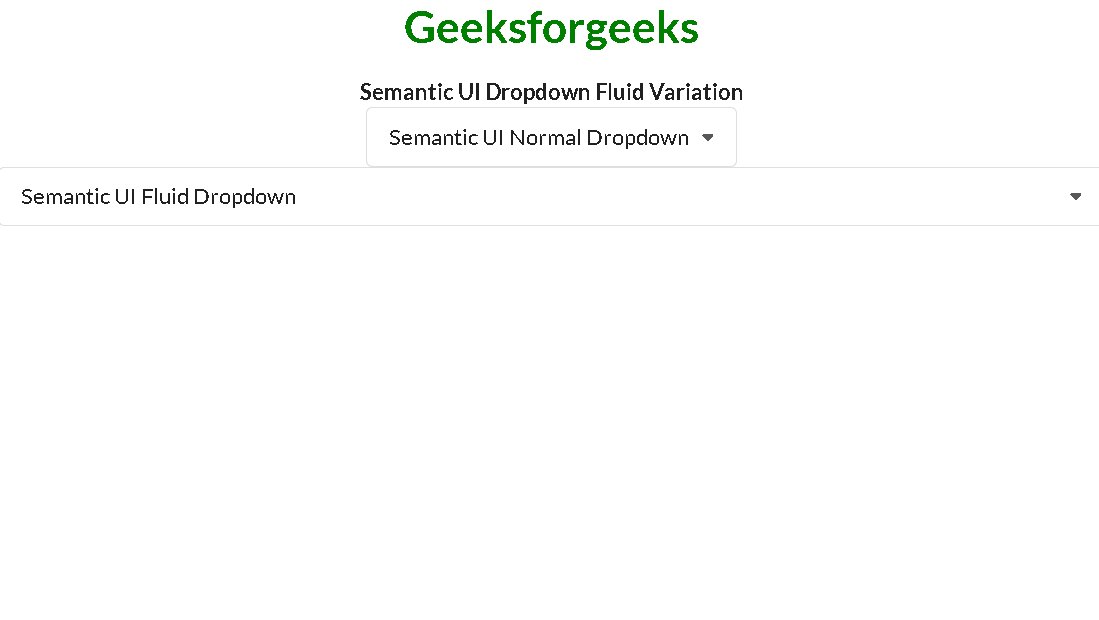
示例:以下示例涵盖了描述正常语义 UI 下拉列表和流体语义 UI 下拉列表。
HTML
Geeksforgeeks
Semantic UI Dropdown Fluid Variation
Semantic UI Normal Dropdown
Semantic UI Fluid Dropdown
HTML
Geeksforgeeks
Semantic UI Dropdown Fluid Variation
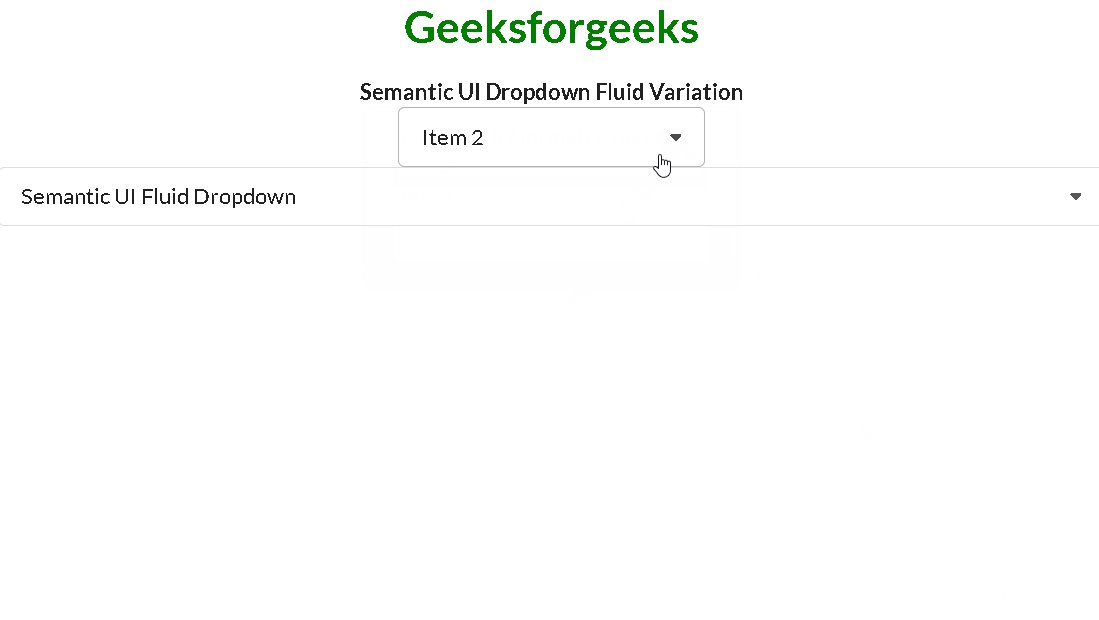
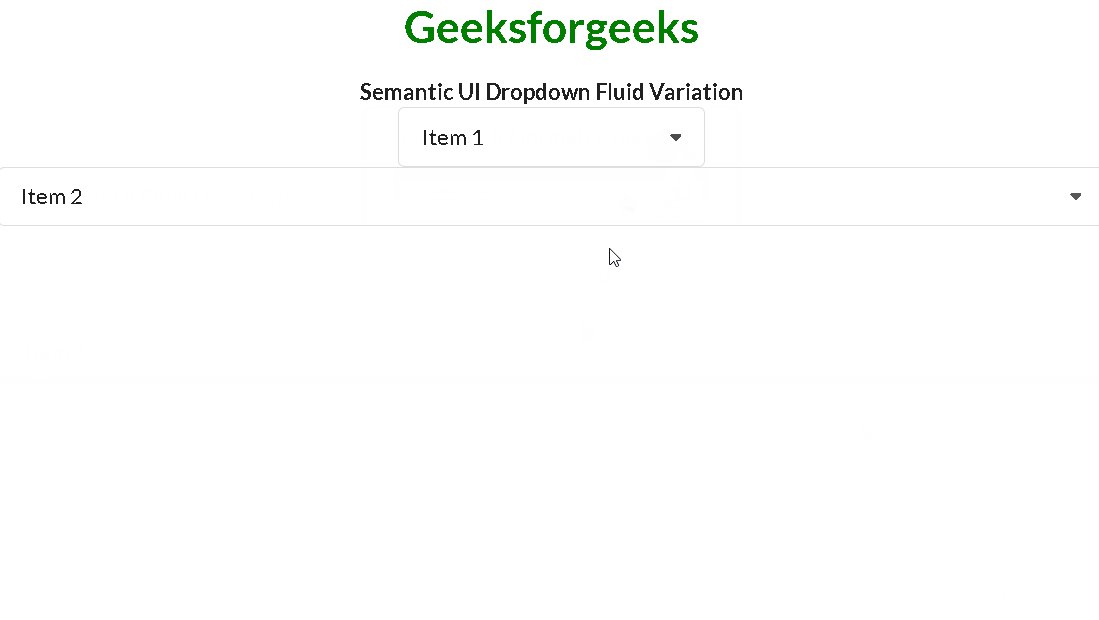
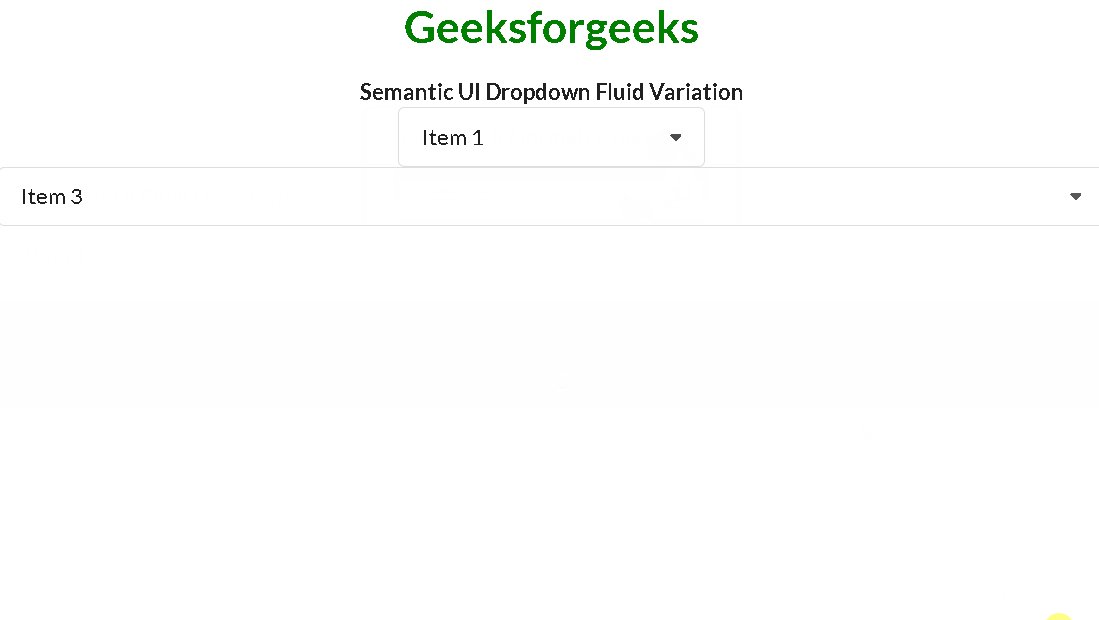
输出:

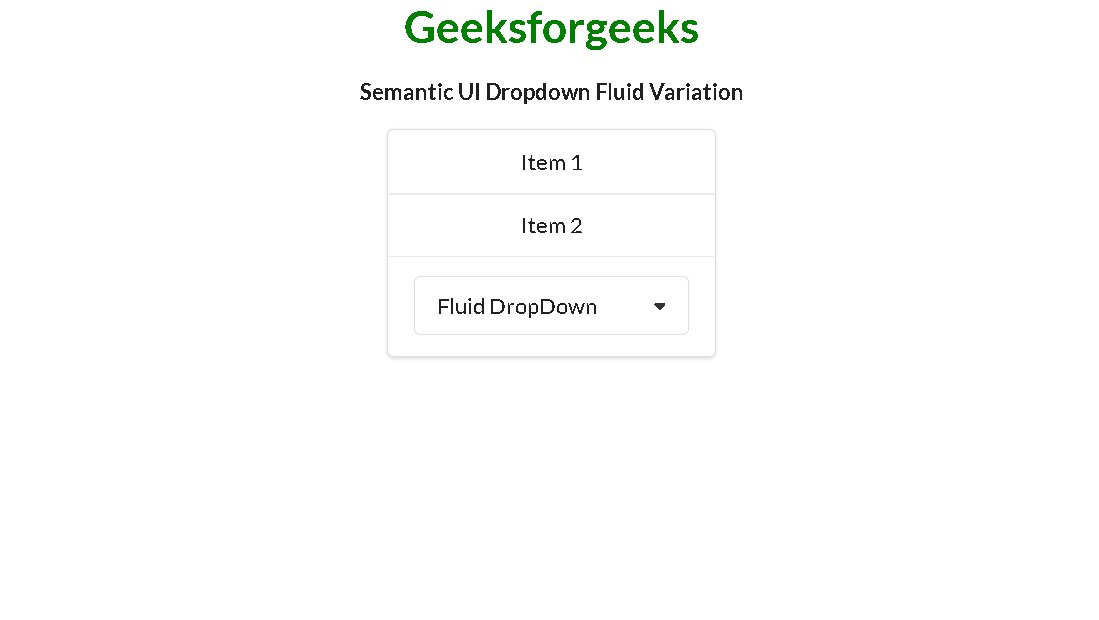
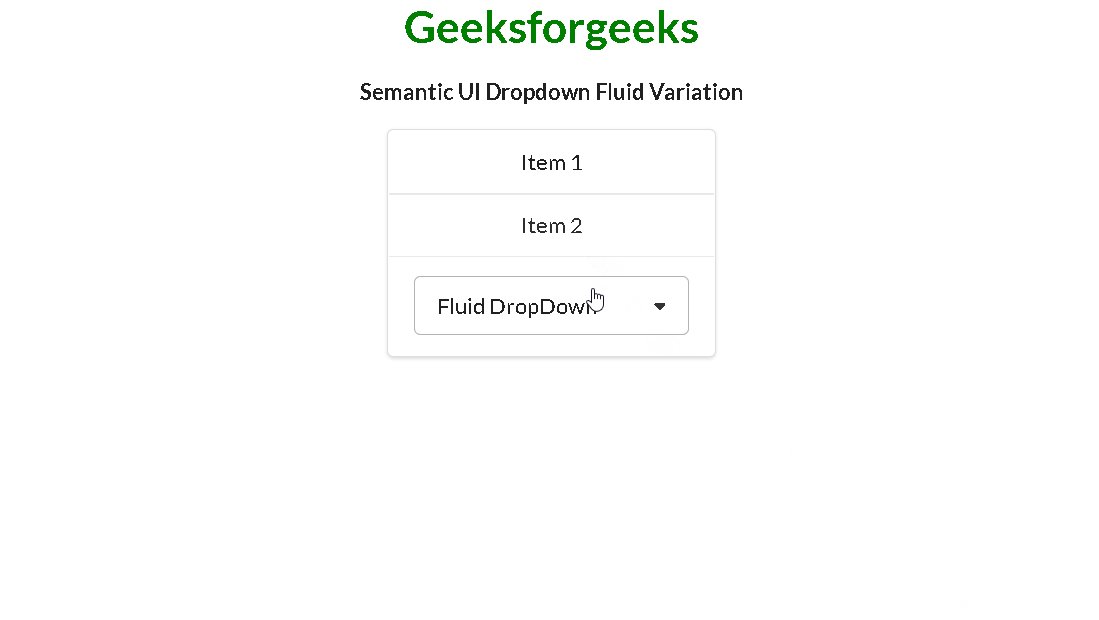
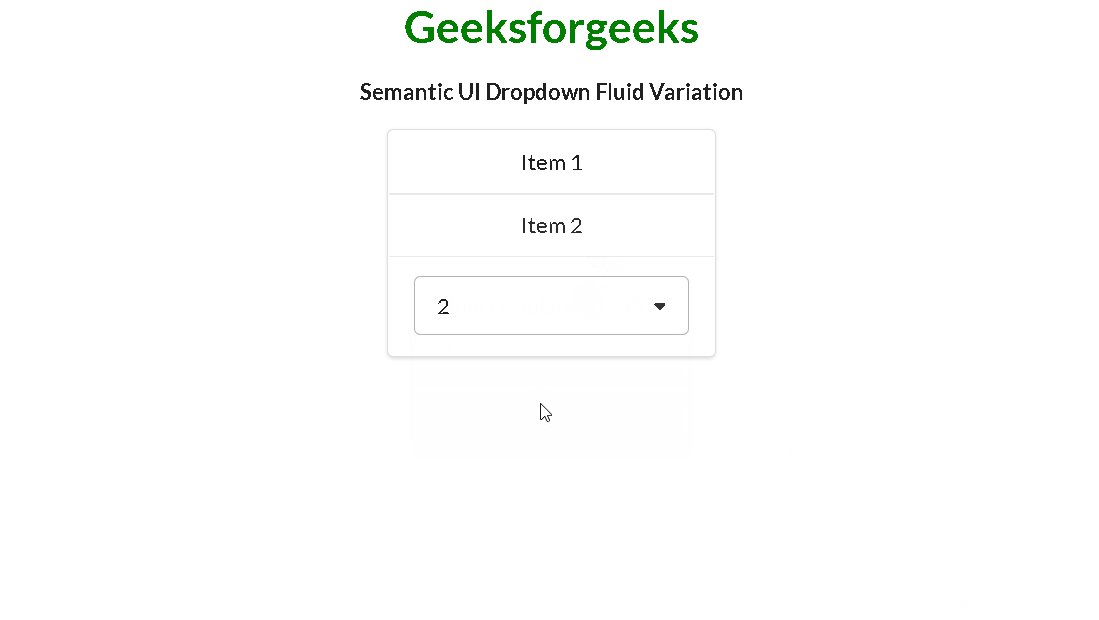
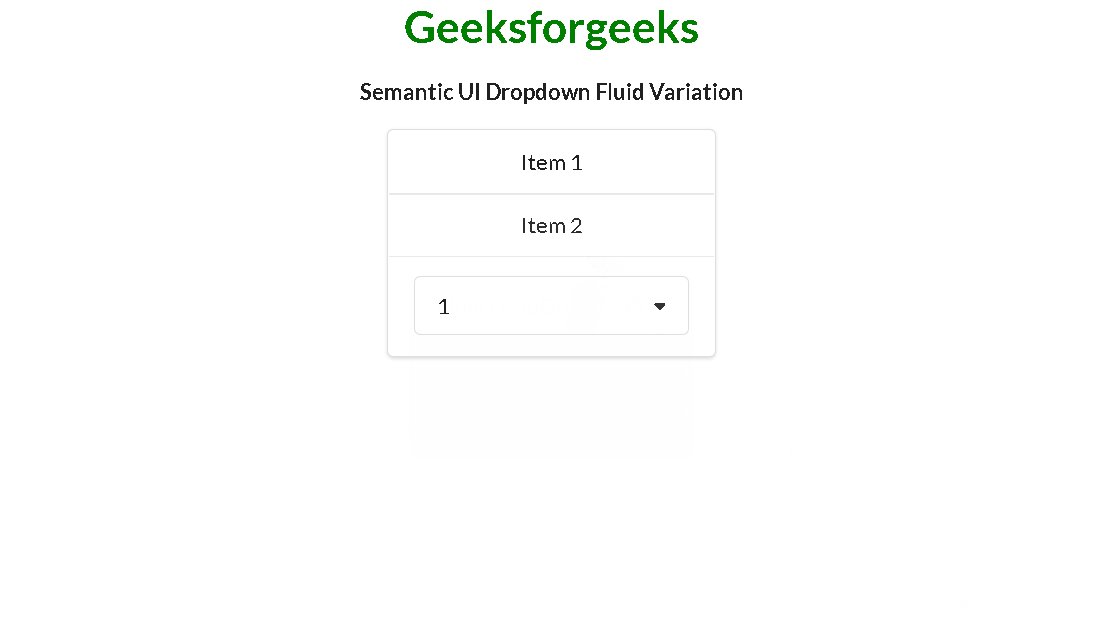
示例 2:以下示例涵盖了在嵌套垂直菜单中描绘语义 UI 流体下拉菜单。
HTML
Geeksforgeeks
Semantic UI Dropdown Fluid Variation
输出:

参考: https://semantic-ui.com/modules/dropdown.html#fluid