Semantic-UI 按钮流体变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI Button 提供了几种类型的微按钮组件,例如类型、组、内容、状态、变体和组变体。
不同的按钮变体是社交、不同大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平连接按钮。
在本文中,我们将了解按钮的流畅变化。流体按钮可以占据其容器的宽度
语义 UI 按钮流体变化流体类:
- 流体:此类用于创建一个按钮,该按钮将占据其容器的整个宽度。
句法:
示例:在此示例中,我们将创建流体按钮和基本流体图标按钮。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Button Fluid Variation
Fluid Button:
Fluid Icon Button:
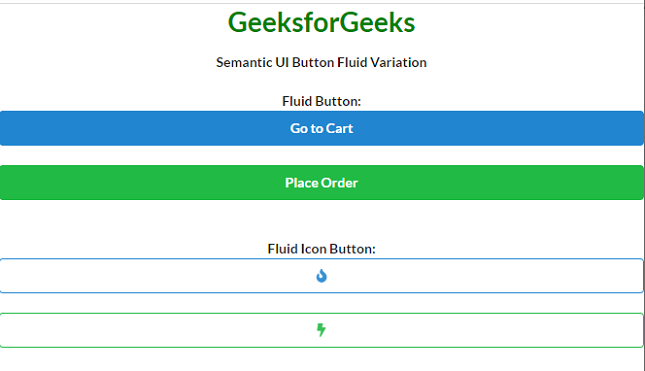
输出:

Semantic-UI 按钮流体变化
参考: https://semantic-ui.com/elements/button.html#fluid