Semantic-UI 输入流体变化
用于构建出色用户界面的语义 UI 框架。它是一个使用 CSS 和 jQuery 的开源框架。这个框架允许我们使用它的各种样式和属性来使网站更加用户友好。
输入流体用于从用户那里获取输入,这个输入变化取外部容器的大小,它会根据容器的大小进行调整。
语义 UI 输入流体变化类:
- 流体:这个类用于创建流体输入。
句法:
...
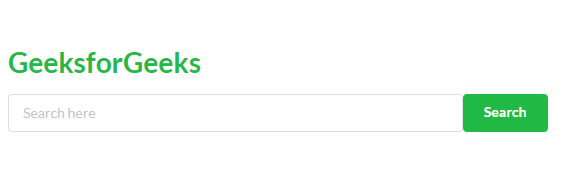
示例 1:以下代码演示了使用语义 UI 框架的输入流体。这个输入变量取外部容器的大小,它会根据容器的大小进行调整。
HTML
GeeksforGeeks
HTML
GeeksforGeeks
输出:

Semantic-UI 输入流体变化
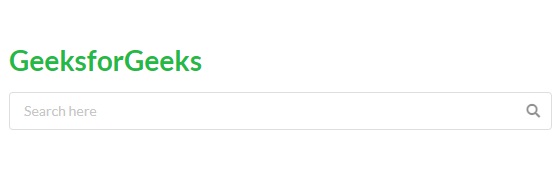
示例 2:以下代码演示如何使用 Semantic UI 框架使用图标而不是按钮创建输入流体。这个输入变量取外部容器的大小,它会根据容器的大小进行调整。
HTML
GeeksforGeeks
输出:

Semantic-UI 输入流体变化
参考: https://semantic-ui.com/elements/input.html#fluid