📌 相关文章
- BabylonJS教程
- BabylonJS教程(1)
- BabylonJS-简介(1)
- BabylonJS-简介
- 讨论BabylonJS
- 讨论BabylonJS(1)
- BabylonJS-概述(1)
- BabylonJS-概述
- BabylonJS-材料
- 新纹理统一 - C# 代码示例
- BabylonJS-环境设置(1)
- BabylonJS-环境设置
- BabylonJS-相机(1)
- BabylonJS-相机
- PYGLET - 获取纹理箱(1)
- PYGLET - 获取纹理箱
- BabylonJS-有用的资源(1)
- BabylonJS-有用的资源
- BabylonJS-参数形状
- BabylonJS-参数形状(1)
- 统一主纹理不起作用 - C# (1)
- PYGLET – 加载纹理(1)
- PYGLET – 加载纹理
- 统一主纹理不起作用 - C# 代码示例
- 如何使用 CSS 创建纹理背景?(1)
- 如何使用 CSS 创建纹理背景?
- 如何使用 CSS 创建纹理背景?
- BabylonJS-灯光
- BabylonJS-灯光(1)
📜 BabylonJS-动态纹理
📅 最后修改于: 2020-10-27 03:33:01 🧑 作者: Mango
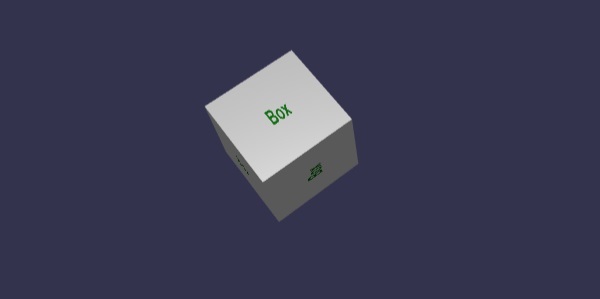
BabylonJS的动态纹理创建一个画布,您可以轻松地在纹理上写文本。它还允许您使用画布并使用html5画布可用的所有功能来与动态纹理一起使用。
我们将研究一个示例,该示例将显示如何在纹理上编写文本,并在创建的网格上绘制贝塞尔曲线。
句法
以下是创建动态纹理的语法-
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);
参量
以下是创建动态纹理所需的参数-
-
名称-动态纹理的名称
-
选项-将具有动态纹理的宽度和高度
-
场景-场景创建
句法
以下是在纹理上写文本的语法-
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);
参量
以下是在纹理上写入文本所需的参数-
-
文本-要写入的文本;
-
x-距左边缘的距离;
-
Y-距顶部或底部边缘的距离,取决于invertY;
-
font-字体定义,格式为font-style,font-size,font_name;
-
invertY-默认情况下为true,在这种情况下,y为距顶部的距离;为false时,y为距底部的距离,字母反转。
-
update-默认情况下为true,动态纹理将立即更新。
演示版
MDN Games: Babylon.js demo - shapes
输出

动态纹理还允许在动态纹理上使用html5 canvas方法和属性,如下所示-
句法
var ctx = myDynamicTexture.getContext();
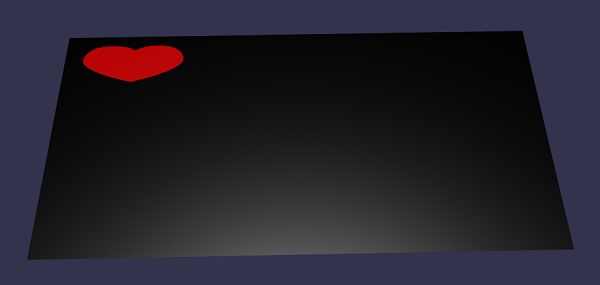
演示版
Babylon.JS : Demo2
输出

说明
我们创建了地面网格,并为其添加了动态纹理。
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
要在动态纹理上使用画布,我们需要先调用canvas方法-
var textureContext = textureGround.getContext()
在画布上,我们将如下添加bezierCurve-
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();