📌 相关文章
- BabylonJS教程(1)
- BabylonJS教程
- BabylonJS-简介(1)
- BabylonJS-简介
- 讨论BabylonJS(1)
- 讨论BabylonJS
- BabylonJS-概述(1)
- BabylonJS-概述
- BabylonJS-材料
- BabylonJS-环境设置(1)
- BabylonJS-环境设置
- BabylonJS-相机
- BabylonJS-相机(1)
- BabylonJS-有用的资源
- BabylonJS-有用的资源(1)
- BabylonJS-参数形状
- BabylonJS-参数形状(1)
- BabylonJS-灯光(1)
- BabylonJS-灯光
- BabylonJS-创建ScreenShot(1)
- BabylonJS-创建ScreenShot
- BabylonJS-动态纹理(1)
- BabylonJS-动态纹理
- BabylonJS-贴图
- BabylonJS-贴图(1)
- BabylonJS-视差映射(1)
- BabylonJS-视差映射
- BabylonJS-物理引擎(1)
- BabylonJS-物理引擎
📜 BabylonJS-Curve3
📅 最后修改于: 2020-10-27 03:32:26 🧑 作者: Mango
BabylonJS内置了api以创建一些复杂的数学曲线。我们之前已经看到了带状线,这些线是使用复杂方程式绘制的,以绘制图案并计算给定网格的路径的坐标。就像在Curves API中一样,我们这里有一个内置API可以避免进行复杂的计算。
解释的曲线如下-
- 二次贝塞尔曲线
- 三次贝塞尔曲线
- 埃尔米特花键
- Catmull-Rom花键
二次贝塞尔曲线
在本节中,我们将学习二次贝塞尔曲线。
句法
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);
参量
考虑以下与二次贝塞尔曲线有关的参数。
-
原点-曲线的原点。
-
控制-曲线的控制点。
-
目的地-目的地点。
-
Noofpoints-数组中的点。
三次贝塞尔曲线
在本节中,我们将学习三次贝塞尔曲线。
句法
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)
参量
考虑以下与三次贝塞尔曲线有关的参数。
-
原点-原点。
-
control1-矢量形式的第一个控制点。
-
control2-矢量形式的第二个控制点。
-
Destination-目标点,矢量形式。
-
no_of_points-数组形式的点数。
HermiteSpline曲线
在本节中,我们将学习Hermite样条曲线。
句法
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
参量
考虑以下与Hermite样条曲线有关的参数-
-
p1-曲线的原点。
-
t1-原点切向量点。
-
p2-目标点。
-
t2-目标切线向量。
-
NbPoints-最终曲线的点阵列。
Catmull-Rom样条曲线
在本节中,我们将学习有关Catmull-Rom样条曲线的信息。
句法
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
参量
考虑以下与Catmull-Rom样条曲线有关的参数-
-
点-Vector3的数组,曲线必须通过控制点。
-
NbPoints-每个Vector3控制点之间的点数。
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.
演示版
BabylonJs - Basic Element-Creating Scene
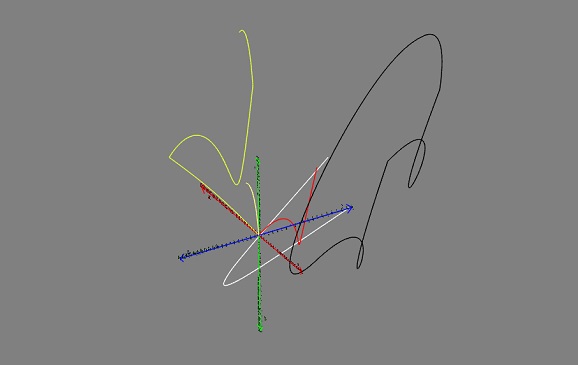
输出
上面的代码行将生成以下输出-