在 ReactJS 中使用 Recharts 创建面积图
简介: Rechart JS 是一个用于为 React JS 创建图表的库。该库用于在 React 和 D3(数据驱动文档)的帮助下构建折线图、条形图、饼图等。
为了使用 Recharts 创建面积图,我们创建了一个包含实际数据的数据集。然后我们使用带有 data 属性的 area 元素定义切片,该属性将创建数据集的数据,并使用 datakey 属性定义切片,该属性是切片的值。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install --save recharts
项目结构:它将如下所示。

示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import { AreaChart, Area, CartesianGrid, XAxis, YAxis } from 'recharts';
const App = () => {
// Sample data
const data = [
{name: 'Geeksforgeeks', students: 400},
{name: 'Technical scripter', students: 700},
{name: 'Geek-i-knack', students: 200},
{name: 'Geek-o-mania', students: 1000}
];
return (
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
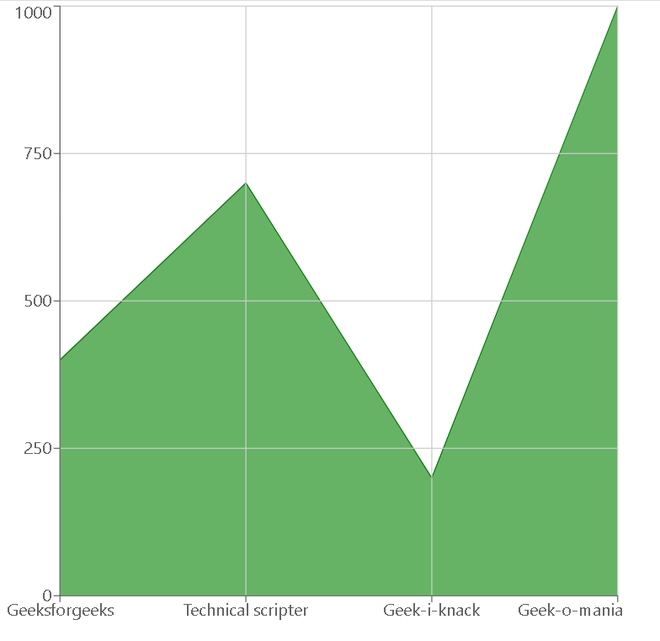
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出