在 ReactJS 中使用 Recharts 创建堆积条形图
简介:Rechart JS是一个用于为 React JS 创建图表的库。该库用于在 React 和 D3(数据驱动文档)的帮助下构建折线图、条形图、饼图等。
堆叠条形图是基本条形图的扩展。它在同一个条形图中显示各种离散数据,以便更好地比较数据。
方法:要创建堆叠条形图,我们使用 recharts npm 包的 BarChart 组件。我们首先创建一个笛卡尔网格和 X 轴和 Y 轴。然后使用 Bar 组件添加多个条形图,并将它们堆叠在一起,对所有图表使用相同的 stackId。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install --save recharts
项目结构:它将如下所示。

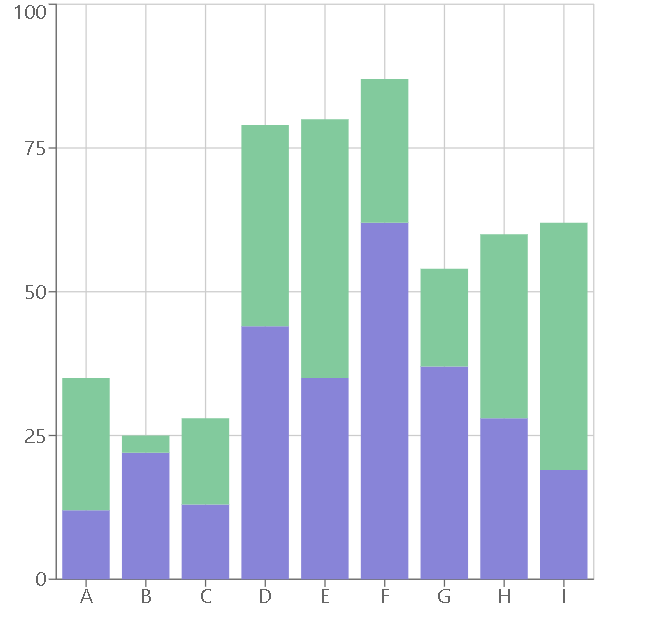
示例 1:在本示例中,我们将使用 recharts npm 包的 BarChart 和 Bar 组件创建一个基本的堆叠条形图。要将两个 bar 堆叠在一起,我们将向两个 Bar 组件添加相同的 stackId。现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import { BarChart, Bar, XAxis, YAxis,
CartesianGrid } from 'recharts';
const App = () => {
// Sample data
const data = [
{ name: 'A', x: 12, y: 23, z: 122 },
{ name: 'B', x: 22, y: 3, z: 73 },
{ name: 'C', x: 13, y: 15, z: 32 },
{ name: 'D', x: 44, y: 35, z: 23 },
{ name: 'E', x: 35, y: 45, z: 20 },
{ name: 'F', x: 62, y: 25, z: 29 },
{ name: 'G', x: 37, y: 17, z: 61 },
{ name: 'H', x: 28, y: 32, z: 45 },
{ name: 'I', x: 19, y: 43, z: 93 },
];
return (
);
}
export default App;App.js
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid,
Legend, Tooltip } from 'recharts';
const App = () => {
// Sample data
const data = [
{ name: "A", x: 30, y: 70 },
{ name: "B", x: 12, y: 88 },
{ name: "C", x: 15, y: 85 },
{ name: "D", x: 35, y: 65 },
{ name: "E", x: 54, y: 46 },
{ name: "F", x: 72, y: 28 },
{ name: "G", x: 32, y: 68 }
];
return (
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
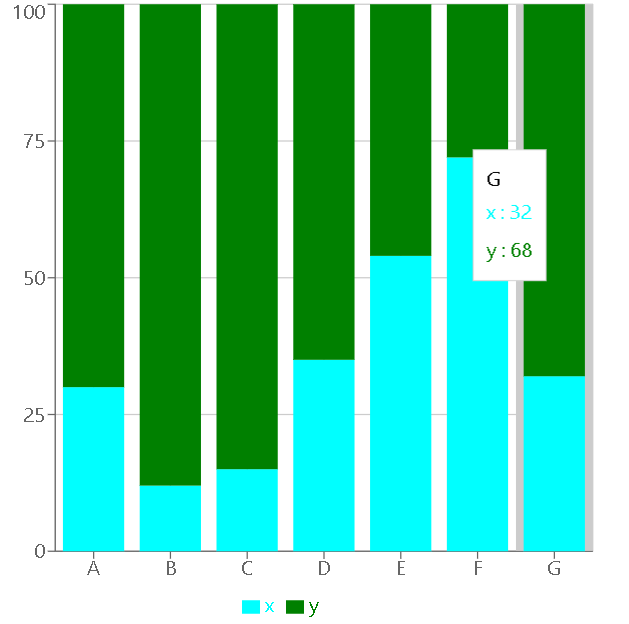
示例 2:在此示例中,我们将使用填充属性更改条形的颜色。要添加一个工具提示,显示悬停时的条形信息和显示堆叠条形图标签的图例,我们将使用 Tooltip 组件和 Legend 组件。现在更改 App.js 文件中的以下代码。
应用程序.js
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid,
Legend, Tooltip } from 'recharts';
const App = () => {
// Sample data
const data = [
{ name: "A", x: 30, y: 70 },
{ name: "B", x: 12, y: 88 },
{ name: "C", x: 15, y: 85 },
{ name: "D", x: 35, y: 65 },
{ name: "E", x: 54, y: 46 },
{ name: "F", x: 72, y: 28 },
{ name: "G", x: 32, y: 68 }
];
return (
);
}
export default App;
输出:使用CTRL+S保存项目。现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出