在 ReactJS 中使用 Recharts 创建折线图
简介: Rechart JS 是一个用于为 React JS 创建图表的库。该库用于在 React 和 D3(数据驱动文档)的帮助下构建折线图、条形图、饼图等。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install --save recharts
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import './App.css';
import {
LineChart,
ResponsiveContainer,
Legend, Tooltip,
Line,
XAxis,
YAxis,
CartesianGrid
} from 'recharts';
// Sample chart data
const pdata = [
{
name: 'MongoDb',
student: 11,
fees: 120
},
{
name: 'Javascript',
student: 15,
fees: 12
},
{
name: 'PHP',
student: 5,
fees: 10
},
{
name: 'Java',
student: 10,
fees: 5
},
{
name: 'C#',
student: 9,
fees: 4
},
{
name: 'C++',
student: 10,
fees: 8
},
];
function App() {
return (
<>
Line Chart Using Rechart
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
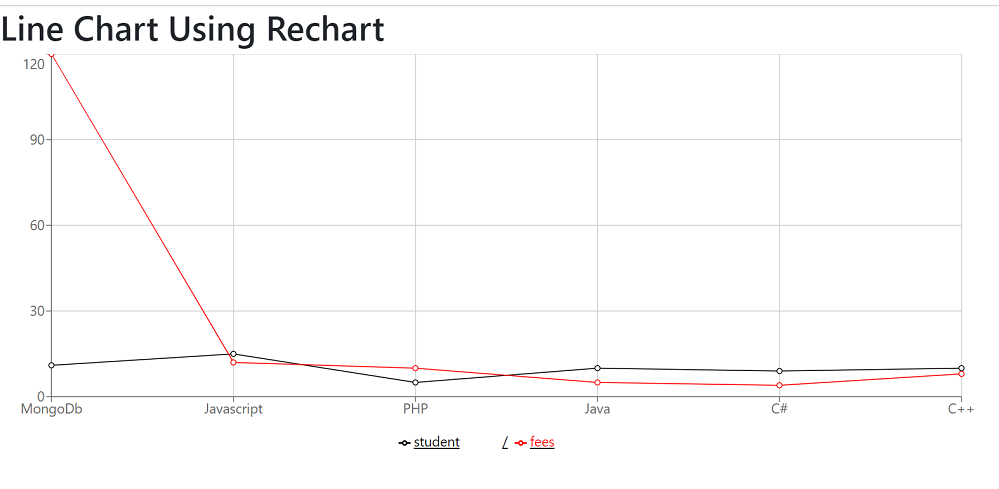
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出: