在 ReactJS 中使用 Recharts 创建散点图
简介: RechartJS 是一个用于为 React JS 创建图表的库。该库用于在 React 和 D3(数据驱动文档)的帮助下构建折线图、条形图、饼图等。
为了使用 Recharts 创建散点图,我们创建了一个包含 x 和 y 坐标详细信息的数据集。然后我们使用数据坐标创建一个笛卡尔网格和两个轴。最后使用 Scatter 元素将散点绘制在笛卡尔网格中。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install --save recharts
项目结构:它将如下所示。

示例:现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import { ScatterChart, Scatter, XAxis,
YAxis, CartesianGrid } from 'recharts';
const App = () => {
// Sample data
const data = [
{ x: 1, y: 23 },
{ x: 2, y: 3 },
{ x: 3, y: 15 },
{ x: 4, y: 35 },
{ x: 5, y: 45 },
{ x: 6, y: 25 },
{ x: 7, y: 17 },
{ x: 8, y: 32 },
{ x: 9, y: 43 },
];
return (
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
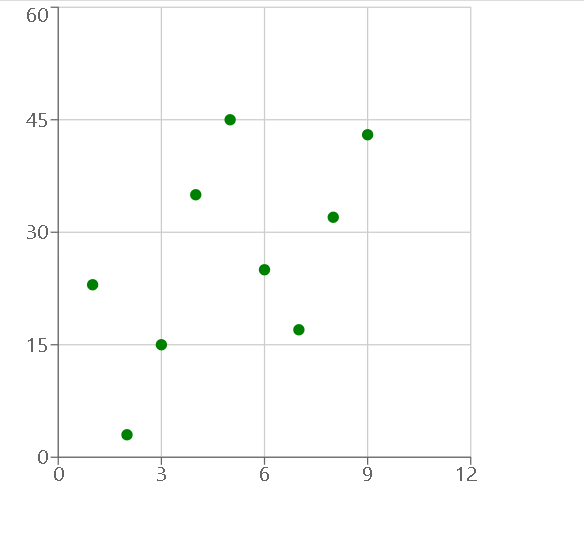
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出