在 ReactJS 中使用 Recharts 创建径向条形图
简介:Rechart JS是一个用于为 React JS 创建图表的库。该库用于在 React 和 D3(数据驱动文档)的帮助下构建折线图、条形图、饼图等。
径向条形图是一种以极坐标显示的分类条形图。它也被称为圆形条形图。它用于通过使用圆形图来显示分类数据之间的比较。
方法:要使用 recharts 在 react 中创建径向条形图,我们使用 Recharts npm 包的 RadialBarChart 组件。要在图表中创建条形图,我们使用 RadialBar 组件。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install --save recharts项目结构:它将如下所示。

示例 1:现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import { RadialBarChart, RadialBar } from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:1,fill:"green"},
{name:'B', x:2, fill:"yellow"},
{name:'C', x:3, fill:"aqua"},
{name:'D', x:4, fill: "blue"},
{name:'E', x:5, fill:"orange"},
{name:'F', x:6, fill:"red"},
{name:'G', x:7, fill:"black"},
{name:'H', x:8, fill:"purple"},
{name:'I', x:9, fill:"gray"},
];
return (
);
}
export default App;App.js
import React from 'react';
import { RadialBarChart, RadialBar } from 'recharts';
const App = () => {
// Sample data
const data = [
{
name: 'A',
x: 31.47,
fill: '#8784d8',
},
{
name: 'B',
x: 26.69,
fill: '#84a6ed',
},
{
name: 'C',
x: 15.69,
fill: '#8ed1e1',
},
{
name: 'D',
x: 8.22,
fill: '#82da9d',
},
{
name: 'E',
x: 8.63,
fill: '#a2de6c',
},
{
name: 'F',
x: 2.63,
fill: '#d0dd57',
},
{
name: 'G',
x: 6.67,
fill: '#ffa658',
},
];
return (
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
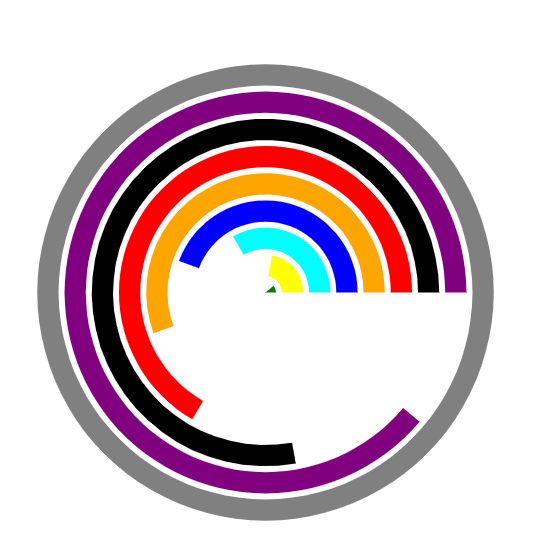
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
示例 2:现在更改 App.js 文件中的以下代码。
应用程序.js
import React from 'react';
import { RadialBarChart, RadialBar } from 'recharts';
const App = () => {
// Sample data
const data = [
{
name: 'A',
x: 31.47,
fill: '#8784d8',
},
{
name: 'B',
x: 26.69,
fill: '#84a6ed',
},
{
name: 'C',
x: 15.69,
fill: '#8ed1e1',
},
{
name: 'D',
x: 8.22,
fill: '#82da9d',
},
{
name: 'E',
x: 8.63,
fill: '#a2de6c',
},
{
name: 'F',
x: 2.63,
fill: '#d0dd57',
},
{
name: 'G',
x: 6.67,
fill: '#ffa658',
},
];
return (
);
}
export default App;
输出:使用CTRL+S 保存文件。现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出