在 ReactJS 中使用 Recharts 创建画笔条形图
简介:Rechart JS是一个用于为 React JS 创建图表的库。该库用于在 React 和 D3(数据驱动文档)的帮助下构建折线图、条形图、饼图等。
画笔条形图 是那些具有大量数据点的条形图。因此,为了有效地查看和分析它们,它们下方有一个滑块,可帮助查看器选择查看器需要显示的一些数据点。
方法:我们使用 recharts npm 包的 BarChart 和 Bar 组件创建一个普通的条形图。要将其转换为 Brush 条形图,我们将 Brush 组件添加到 BarChart 组件。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install --save recharts项目结构:它将如下所示。

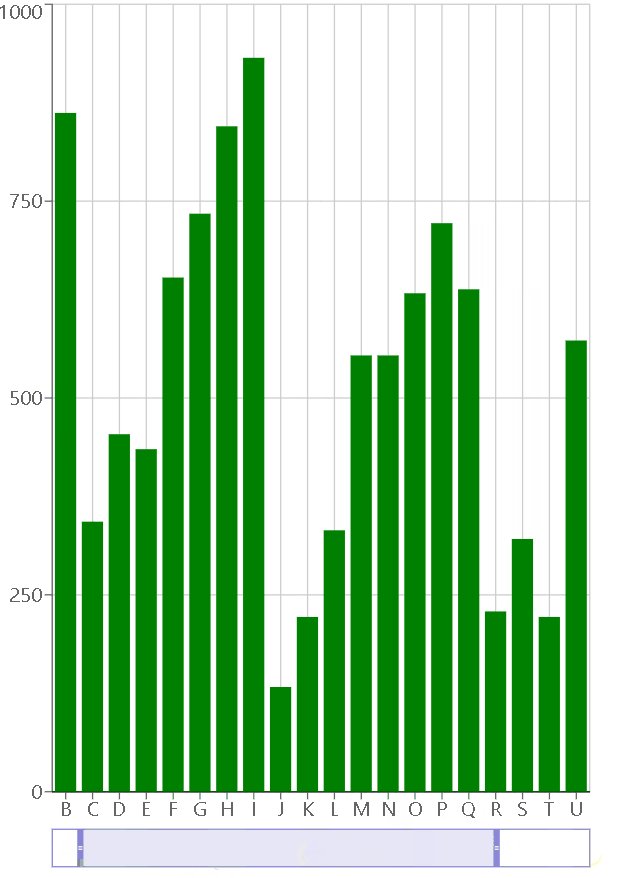
示例 1:在本示例中,我们将使用 BarChart 组件创建一个基本的条形图。要将其转换为画笔图表,我们将在 BarChart 组件中添加画笔组件。
现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react';
import { BarChart, Bar, Brush, XAxis,
YAxis, CartesianGrid} from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:861},
{name:'B', x:862},
{name:'C', x:343},
{name:'D', x:454},
{name:'E', x:435},
{name:'F', x:653},
{name:'G', x:734},
{name:'H', x:845},
{name:'I', x:932},
{name:'J', x:133},
{name:'K', x:222},
{name:'L', x:332},
{name:'M', x:554},
{name:'N', x:554},
{name:'O', x:633},
{name:'P', x:722},
{name:'Q', x:638},
{name:'R', x:229},
{name:'S', x:321},
{name:'T', x:222},
{name:'U', x:573},
{name:'V', x:464},
{name:'W', x:565},
{name:'X', x:656},
{name:'Y', x:764},
{name:'Z', x:348},
];
return (
);
}
export default App;Javascript
import React from 'react';
import { BarChart, Bar, Brush, ReferenceLine,
XAxis, YAxis, CartesianGrid, Tooltip} from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:21, y:23, z:122},
{name:'B', x:22, y:-3, z:-73},
{name:'C', x:-32, y:15, z:32},
{name:'D', x:-14, y:-35, z:23},
{name:'E', x:-51, y:45, z:-20},
{name:'F', x:16, y:-25, z:29},
{name:'G', x:7, y:-17, z:-61},
{name:'H', x:-8, y:32, z:45},
{name:'I', x:9, y:43, z:-93},
];
return (
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
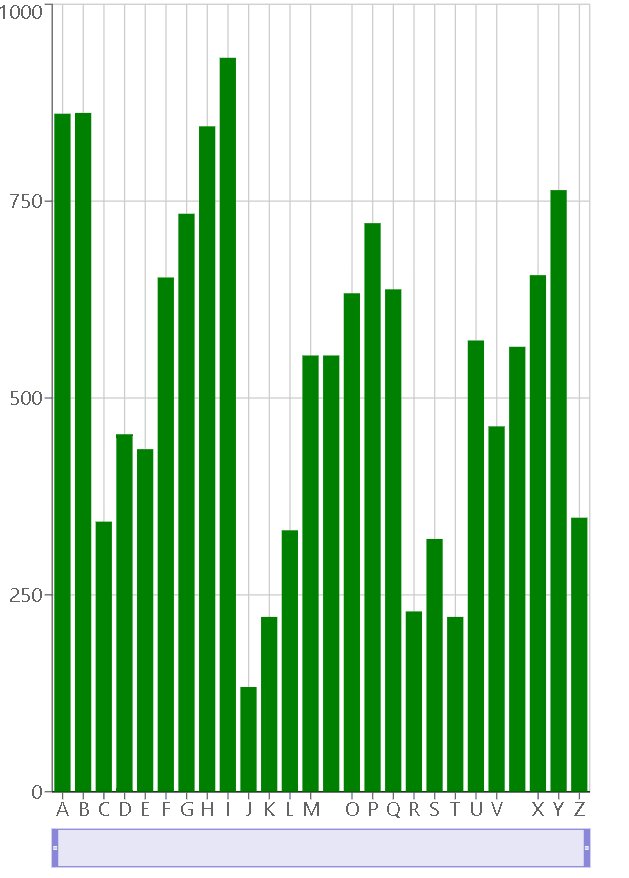
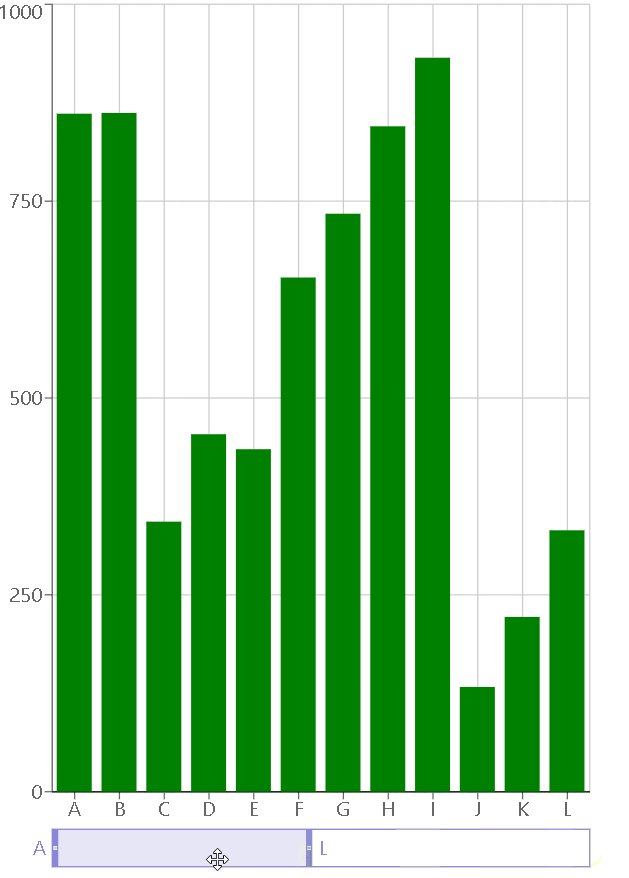
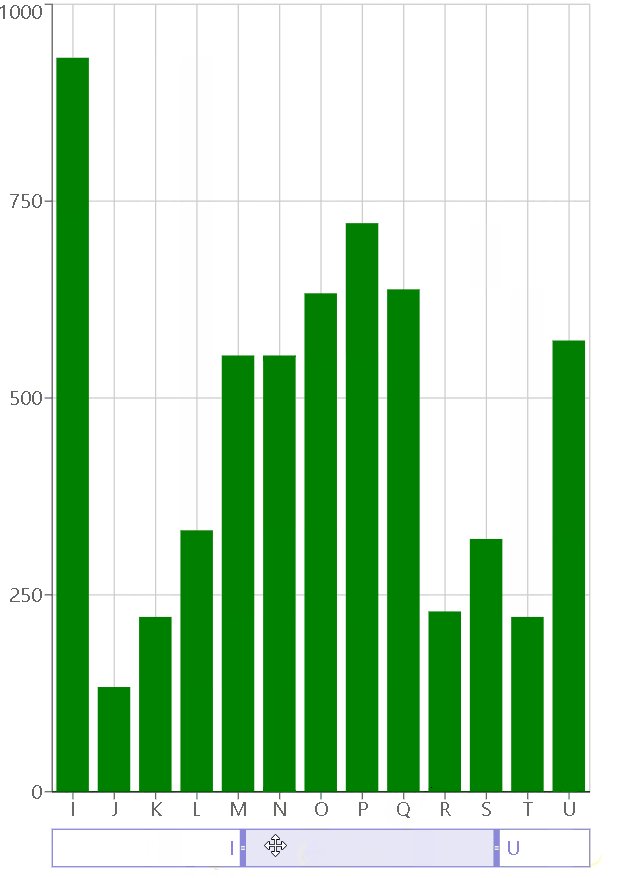
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
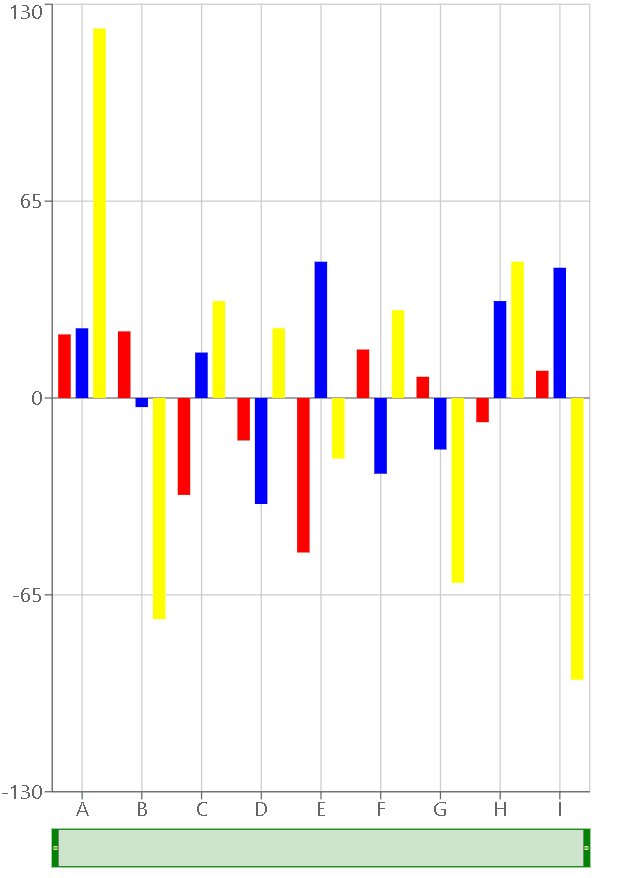
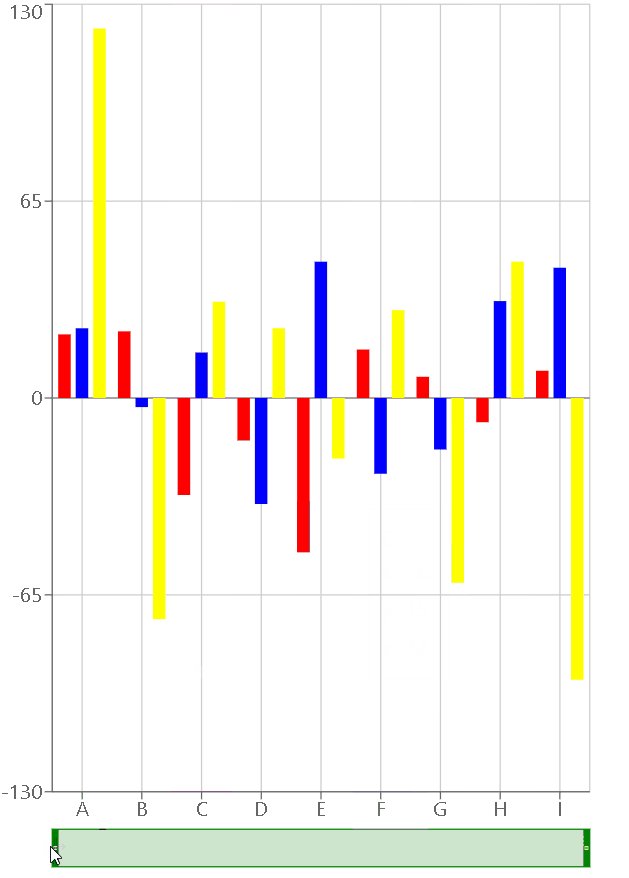
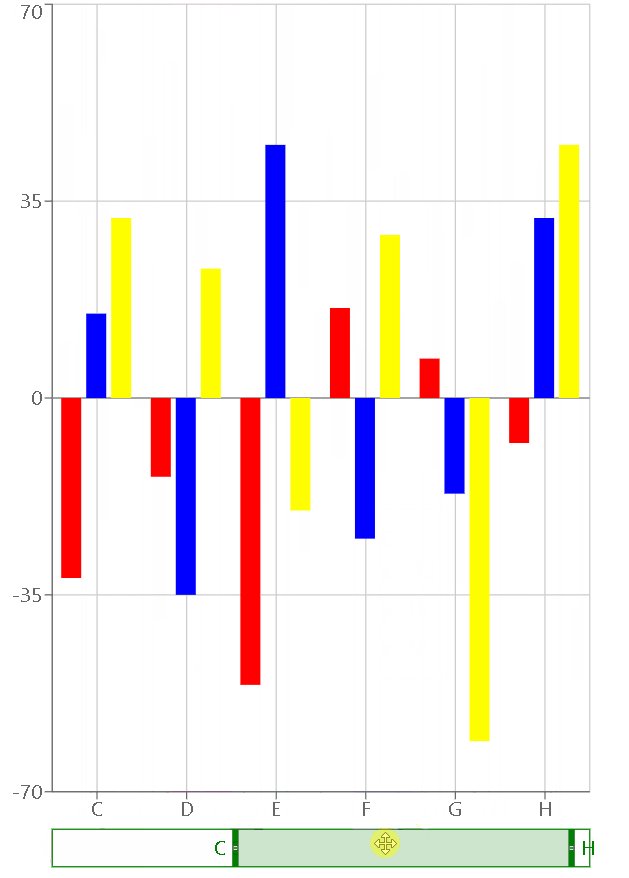
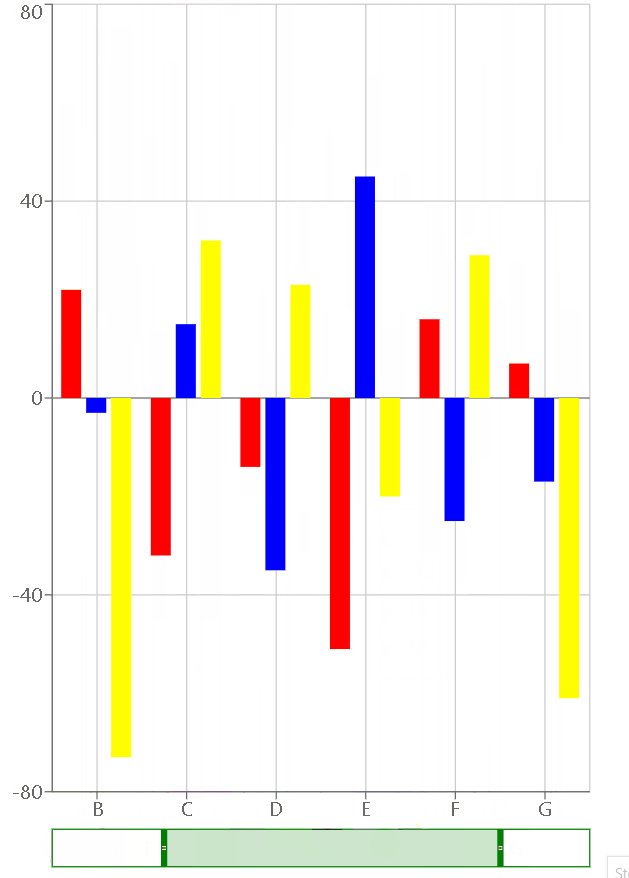
示例 2:在本示例中,为了添加更多类别的数据,我们将添加更多 Bar 组件,并使用 recharts npm 包的 Tooltip 组件添加一个 Tooltip,显示与悬停时 bar 相关的数据。我们甚至可以使用负值并使用 recharts npm 包的参考线组件制作参考线。
现在更改 App.js 文件中的以下代码。
Javascript
import React from 'react';
import { BarChart, Bar, Brush, ReferenceLine,
XAxis, YAxis, CartesianGrid, Tooltip} from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:21, y:23, z:122},
{name:'B', x:22, y:-3, z:-73},
{name:'C', x:-32, y:15, z:32},
{name:'D', x:-14, y:-35, z:23},
{name:'E', x:-51, y:45, z:-20},
{name:'F', x:16, y:-25, z:29},
{name:'G', x:7, y:-17, z:-61},
{name:'H', x:-8, y:32, z:45},
{name:'I', x:9, y:43, z:-93},
];
return (
);
}
export default App;
输出:使用CTRL+S 保存文件。现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
参考: https://recharts.org/en-US/examples