在 ReactJS 中使用 Recharts 创建堆积面积图
RechartJS是一个用于为 ReactJS 创建图表的库。该库用于在 React 和 D3(数据驱动文档)的帮助下构建折线图、条形图、饼图等。
堆积面积图是基本面积图的扩展。将各种连续数据显示在同一张面积图中,以便更好地对比数据。面积图结合了折线图和条形图来展示某个渐进变量的数值偏差。
方法:要创建堆积面积图,我们使用 recharts npm 包的 AreaChart 组件。我们首先创建一个笛卡尔网格和 X 轴和 Y 轴。然后使用区域组件添加多个区域图并将它们堆叠在一起。我们对所有图表使用相同的 stackId。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install --save recharts项目结构:它将如下所示。

示例1:在这里,我们将使用recharts npm 包的AreaChart 和Area 组件创建一个基本的堆积面积图。要将两个面积图组件堆叠在一起,我们将向两个 Area 组件添加相同的 stackId。
现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react';
import {AreaChart, Area, XAxis, YAxis,
CartesianGrid, Tooltip} from 'recharts';
const App = () => {
// Sample data
const data = [
{name:"A", x:30, y:70},
{name:"B", x:12, y:88},
{name:"C", x:15, y:85},
{name:"D", x:35, y:65},
{name:"E", x:54, y:46},
{name:"F", x:72, y:28},
{name:"G", x:32, y:68}
];
return (
);
}
export default App;Javascript
import React from 'react';
import {AreaChart, Area, XAxis, YAxis,
CartesianGrid } from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:12, y:23, z:122},
{name:'B', x:22, y:3, z:73},
{name:'C', x:13, y:15, z:32},
{name:'D', x:42, y:35, z:23},
{name:'E', x:51, y:45, z:20},
{name:'F', x:16, y:25, z:29},
{name:'G', x:17, y:17, z:61},
{name:'H', x:81, y:32, z:45},
{name:'I', x:19, y:43, z:93},
];
return (
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

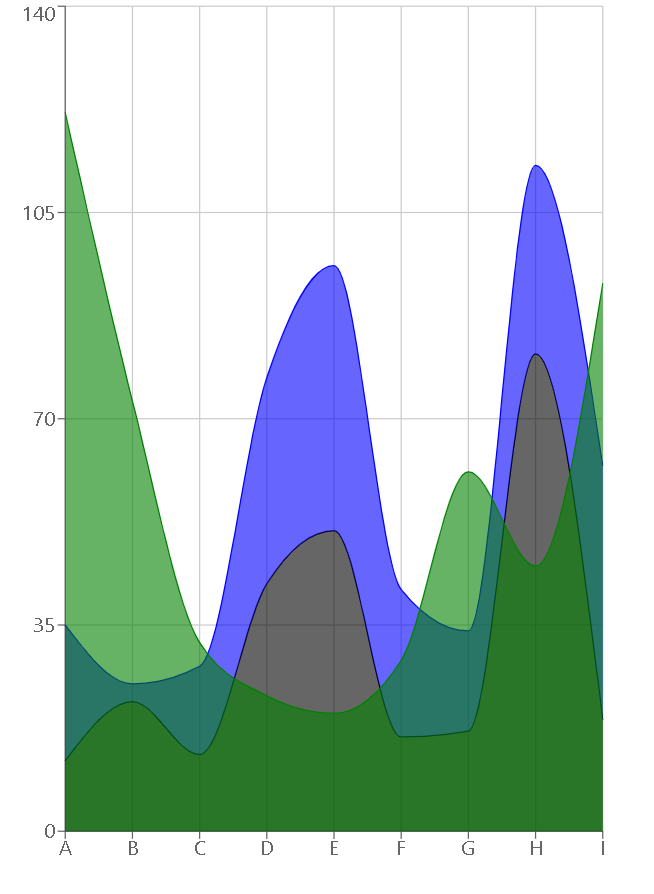
示例 2:在这里,要将其从面积图转换为曲线图,我们将 type 属性设置为 monotone。如果我们希望面积图相互堆叠,第三个重叠而不是堆叠,我们将为需要重叠的一个提供不同的堆栈 ID,而为必须堆叠的那些提供相同的堆栈 ID。
现在更改 App.js 文件中的以下代码。
Javascript
import React from 'react';
import {AreaChart, Area, XAxis, YAxis,
CartesianGrid } from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:12, y:23, z:122},
{name:'B', x:22, y:3, z:73},
{name:'C', x:13, y:15, z:32},
{name:'D', x:42, y:35, z:23},
{name:'E', x:51, y:45, z:20},
{name:'F', x:16, y:25, z:29},
{name:'G', x:17, y:17, z:61},
{name:'H', x:81, y:32, z:45},
{name:'I', x:19, y:43, z:93},
];
return (
);
}
export default App;
输出:使用CTRL+S保存项目。现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
参考: https://recharts.org/en-US/examples