ReactJS 蓝图 Popover2 组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。 Popover2组件为用户提供了一种在目标元素旁边显示浮动内容的方法。 我们可以在 ReactJS 中使用以下方法来使用 ReactJS Blueprint Popover2 组件。
Popover2 道具:
- autoFocus:用于指示叠加层首次打开时是否应获取应用程序焦点。
- backgroundProps:用于表示背景元素的 HTML 道具。
- 边界:用于表示提供给翻转和防止溢出修饰符的边界元素。
- canEscapeKeyClose:用于指示按下 ESC 键是否应该调用onClose 。
- captureDismiss:当用户在Classes.POPOVER_DISMISS元素内单击时,只会关闭当前的弹出框,而不是启用此属性的外部弹出框。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- 内容:用于表示将在弹出框内显示的内容。
- defaultIsOpen:用于表示不受控制时的初始打开状态。
- disabled:用于防止在 true 时出现 popover。
- enforceFocus:用于指示叠加层是否应防止焦点离开自身。
- 填充:用于指示包装器和目标是否应占据其容器的整个宽度。
- hasBackdrop:它用于在弹出框下方启用不可见的覆盖,以捕获点击并阻止与文档其余部分的交互,直到弹出框关闭。
- hoverCloseDelay:用于表示用户悬停触发器后弹出框应保持打开状态的时间量(以毫秒为单位)。
- hoverOpenDelay:用于表示用户将鼠标悬停在触发器上之后,弹出框在打开之前应该等待的时间量(以毫秒为单位)。
- inheritDarkTheme:用于指示使用 Portal 的弹出框是否应自动从其父级继承深色主题。
- interactionKind:用于表示触发弹出框显示的悬停交互类型。
- isOpen:用于指示popover是否可见。
- lazy:当设置为 true 并且 usePortal 为 true 时,第一次打开覆盖时创建包含子项的 Portal 并将其附加到 DOM。
- 最小:用于指示是否对该弹出框应用最小样式。
- 修饰符:用于覆盖 Popper.js 内置修饰符。
- onClose:当用户交互导致覆盖关闭时触发的回调。
- onClosed:它用于表示在 CSS 关闭过渡结束后但在子元素从 DOM 中删除之前调用的生命周期方法。
- onClosing:它用于表示在 CSS 关闭过渡开始之前调用的生命周期方法。
- onInteraction:这是一个回调函数,当弹出框打开状态由于用户交互而改变时,在受控模式下触发。
- onOpened:用于表示在 CSS 打开过渡结束后立即调用的生命周期方法。
- onOpening:用于表示在 DOM 中挂载子节点之后、CSS 打开转换开始之前调用的生命周期方法。
- openOnTargetFocus:用于指示当其目标获得焦点时是否应打开弹出框。
- 位置:用于表示弹出框应出现的位置。
- popoverClassName:用于表示应用于popover元素的以空格分隔的类名字符串。
- popoverRef:用于传递提供给Classes.POPOVER元素的 ref。
- portalClassName:如果 usePortal 为真,则用于表示应用于 Portal 元素的以空格分隔的类名字符串。
- portalContainer:用于表示当 usePortal 为 true 时覆盖层将其内容呈现到其中的容器元素。
- position:用于表示popover应该出现的位置。与放置道具互斥。
- positionStrategy:用于Popper.js的定位策略。
- renderTarget:用于表示目标渲染器,接收由 Popover2 注入的 props,这些 props 应该传播到被渲染的元素上。
- rootBoundary:用于表示提供给翻转和防止溢出修饰符的根边界元素。
- targetTagName:用于表示目标元素的 HTML 标签名称。
- transitionDuration:用于表示popover出现/消失的过渡时间,以毫秒为单位。
- usePortal:用于指示是否应在附加到 portalContainer 属性的 Portal 内渲染弹出框。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core npm install @blueprintjs/popover2
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Button, mergeRefs } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
function App() {
return (
ReactJS Blueprint Popover2 Component
Popover!}
renderTarget={({ isOpen: isPopoverOpen,
ref: ref1, ...popoverProps }) => (
)}
/>
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
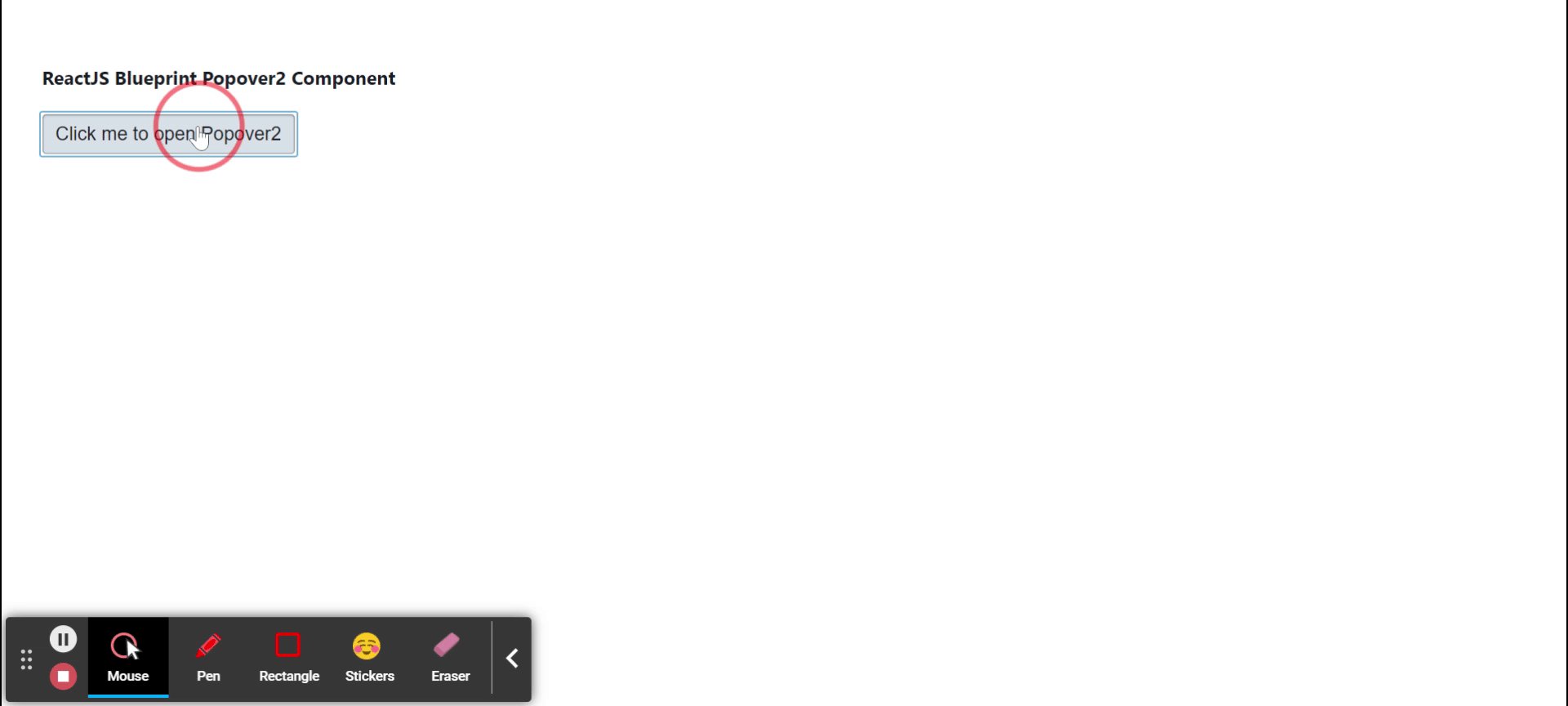
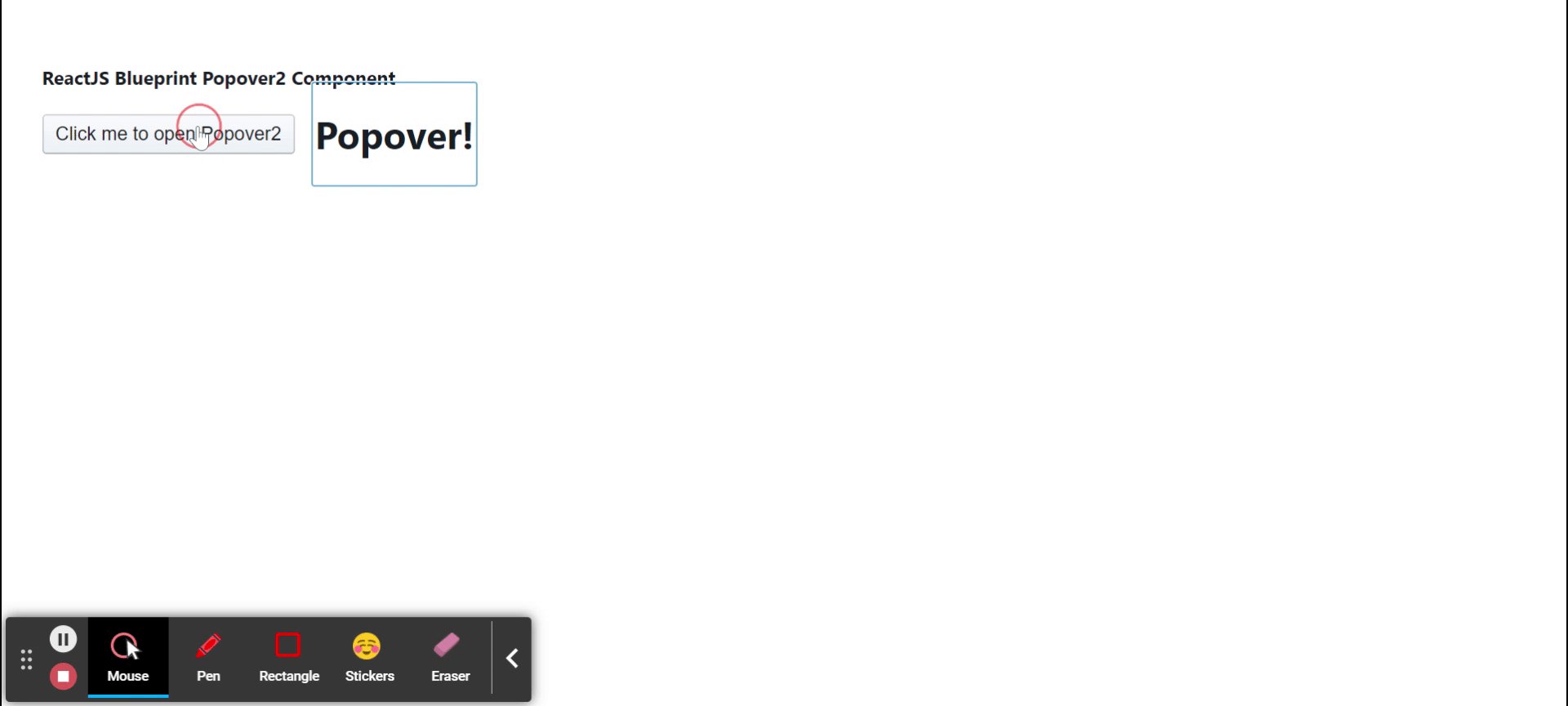
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#popover2-package/popover2