ReactJS 蓝图 HTML 元素组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。 HTML 元素组件为用户提供了一种使用通用 HTML 元素(如标题、段落等标签)的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图 HTML 元素组件。
元素:
- H1 到 H6:它是 HTML 部分标题组件。
- Blockquote:它是块引用组件。
- 代码:它是代码组件。
- 标签:标签组件。
- Pre:是前置组件。
- OL:是有序列表组件。
- UL:它是无序列表组件。
- HTMLTable:它是表格组件。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { H3, H4, OL, Pre } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint HTML Elements Component
Heading Component:
H4 Size Heading
H3 Size Heading
OrderList Component:
- 1st item
- 2nd item
Pre Component:
Sample Pre
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
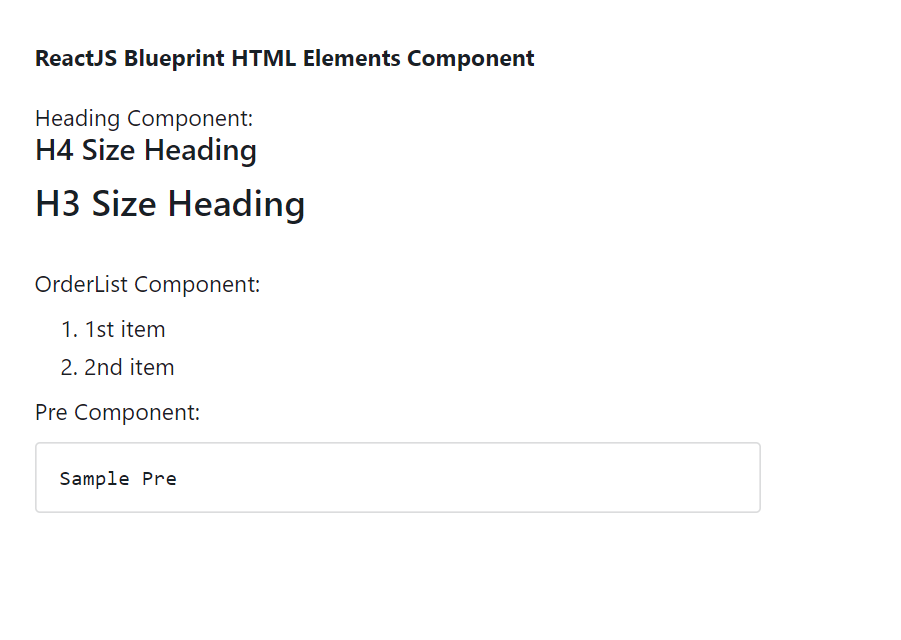
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/html