ReactJS 蓝图标签组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。标签组件为用户提供了一种增强表单可用性的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图标签组件。
标签道具:
- htmlFor:用于表示目标元素的ref值。
- id:用于表示唯一标识值。
- class:用于表示样式的类名。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core项目结构:它将如下所示。

项目结构
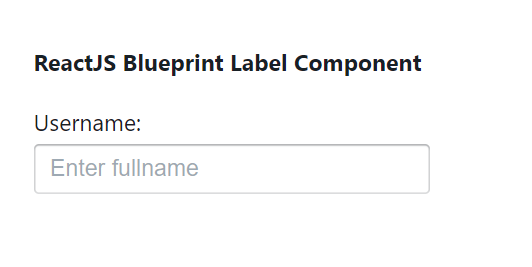
示例 1:演示没有应用任何道具的 Label 组件。在App.js文件中写下以下代码。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Label, InputGroup } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Label Component
);
}
export default App;Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Label } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Label Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

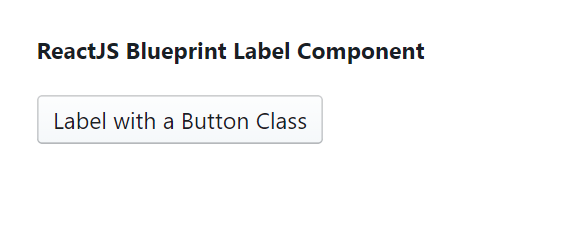
示例 2:演示应用了 class 属性的 Label 组件。在App.js文件中写下以下代码。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Label } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Label Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/label