ReactJS 蓝图菜单组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。菜单组件为用户提供了一种显示交互项目列表的方式。 我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图菜单组件。
菜单道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- large:用于指示该菜单中的菜单项是否应该使用大的外观。
- ulRef:用于表示接收支持该组件的 HTML
- 元素的 Ref 处理程序。
菜单项道具:
- active:用于指示该菜单项是否应以活动状态出现。
- children:用于表示该组件的子项将在子菜单中呈现。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- disabled:用于指示该菜单项是否为非交互的。
- href:用于表示链接地址。
- htmlTitle:用于表示要传递给组件的 HTML 标题
- icon:用于表示要在文本之前渲染的图标名称或图标元素。
- 意图:用于表示应用于元素的视觉意图颜色。
- label:用于右对齐标签文本内容,用于显示热键。
- labelClassName:它用于表示以空格分隔的类名列表,以传递给右对齐的标签包装器元素。
- labelElement:用于右对齐标签内容,用于显示热键。
- multiline:用于指示是否允许文本换行为多行。
- onClick:用于表示单击事件处理程序。
- popoverProps:用于表示要传播到 Popover 的道具。
- shouldDismissPopover:用于指示没有子菜单的启用项在单击时是否应自动关闭其父弹出框。
- tagName:用于表示包装MenuItem的HTML标签的名称。
- target:用于表示链接目标属性。
- text:用于表示 Item 文本,是可用性所必需的。
- textClassName:它用于表示以空格分隔的类名列表,以传递给文本包装器元素。
MenuDivider 道具:
- 孩子:这个组件不支持孩子。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- title:用于表示可选的标题标题。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Menu, Classes, MenuItem, MenuDivider, Icon } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Menu Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
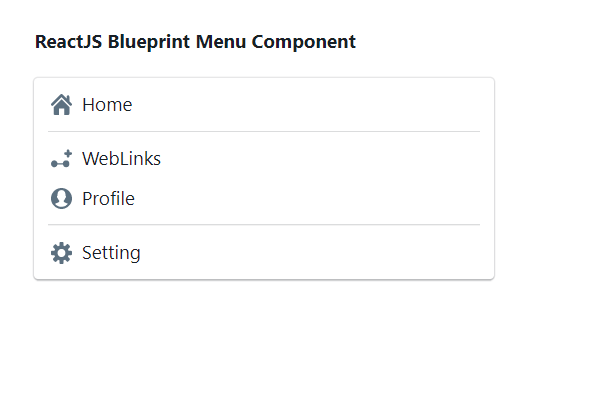
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/menu