ReactJS 蓝图按钮组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。按钮组件为用户提供了一种通过单击来采取行动和做出选择的方式。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图按钮组件。
按钮道具:
- active:如果设置为 true,则按钮将显示为活动状态。
- alignText:用于按钮内的文本对齐。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- disabled:用来表示这个动作是否是非交互的。
- elementRef:用于表示接收本组件渲染的原生 HTML 元素的 ref 处理程序或 ref 对象。
- 填充:用于指示此按钮是否应展开以填充其容器。
- 图标:用于表示要在文本之前呈现的蓝图 UI 图标(或图标元素)的名称。
- 意图:用于表示应用于元素的视觉意图颜色。
- large:用于指示该按钮是否应使用大样式。
- loading:设置为 true 时,按钮将显示居中的加载微调器,而不是其内容。
- 最小:用于指示该按钮是否应使用最小样式。
- onClick:用于表示点击事件处理程序。
- 轮廓:用于指示该按钮是否应使用轮廓样式。
- rightIcon:用于表示要在文本之后渲染的蓝图 UI 图标(或图标元素)的名称。
- small:用于指示该按钮是否应使用小样式。
- text:用于表示动作文本。
- type:用于表示按钮的HTML类型属性。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Button } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Button Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
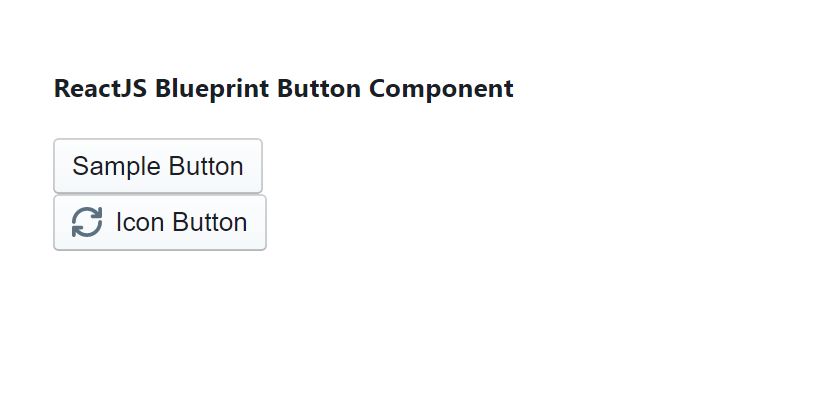
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/button