ReactJS 蓝图复选框组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。复选框组件为用户提供了一种在选中、未选中和不确定状态之间切换的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图复选框组件。
复选框道具:
- alignIndicator:用于容器内的指标对齐。
- checked:用于指示控件是否被选中。
- children:用于表示控件的 JSX 标签。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- defaultChecked:用于指示控件最初是否被检查(非受控模式)。
- defaultIndeterminate:用于指示此复选框最初是否为不确定(非受控模式)。
- disabled:用于指示控件是否是非交互的。
- indeterminate:用于指示此复选框是不确定的,还是部分选中的。
- inline:用于指示控件是否应作为内联元素出现。
- inputRef:用于表示接收支持该组件的 HTML 元素的 ref 处理程序。
- label:用于表示控件的文本标签。
- labelElement:用于表示控件的 JSX Element 标签。
- large:用于指示该控件是否应该使用大样式。
- onChange:用于表示输入值改变时调用的事件处理函数。
- tagName:用于表示包裹复选框的 HTML 标签的名称。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Checkbox } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Checkbox Component
Favourite Food:
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
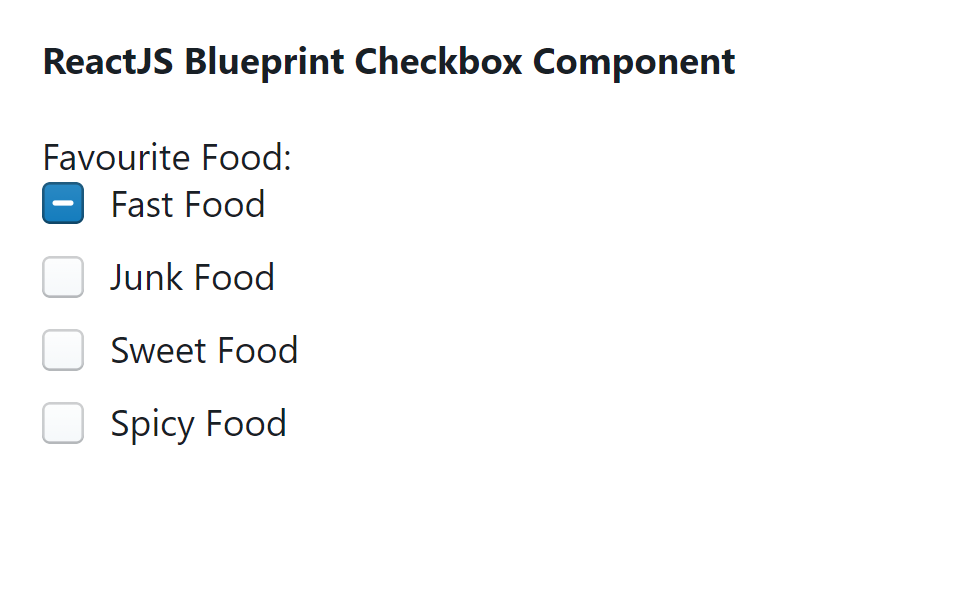
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/checkbox