基础 CSS 遵守被忽略的输入
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 JavaScript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
在Foundation CSS 中, Abide 是一个表单验证库,用于使用自定义验证器来验证表单。忽略的输入是 abide 中忽略、禁用或隐藏输入字段的验证器之一。
Foundation CSS,Abide Ignored Inputs 使用的属性:
- data-abide:该属性用于定义表单使用 abide 进行验证。
- data-abide-ignore:此属性用于指定元素被忽略。
- disabled:这种类型的属性用于禁用元素的任何输入。
- type=”hidden”:这种类型的属性用于隐藏元素。
- type=”reset”:这种类型的属性用于重置/清空表单。
句法:
示例 1:
HTML
Foundation CSS Abide Ignore Input
GeeksforGeeks
Foundation CSS Abide Ignore Input
HTML
Foundation CSS Abide Ignore Input
GeeksforGeeks
Foundation CSS Abide Ignore Input
HTML
Foundation CSS Abide Ignore Input
GeeksforGeeks
Foundation CSS Abide Ignore Input
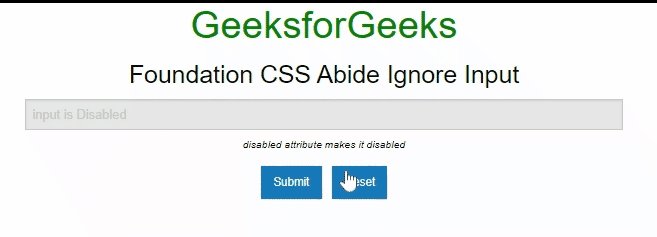
输出:

基础 CSS 遵守被忽略的输入
示例 2:
HTML
Foundation CSS Abide Ignore Input
GeeksforGeeks
Foundation CSS Abide Ignore Input
输出:

基础 CSS 遵守被忽略的输入
示例 3:
HTML
Foundation CSS Abide Ignore Input
GeeksforGeeks
Foundation CSS Abide Ignore Input
输出:

基础 CSS 遵守被忽略的输入
参考链接: https ://get.foundation/sites/docs/abide.html#ignored-inputs