语义 UI 下拉菜单
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是下拉组件。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。下拉菜单有不同的变体、状态和不同的内容表示。
语义 UI 下拉类型:
- Dropdown:这表示需要一个下拉菜单。
- 选择:这会将下拉菜单设置为仅选择类型。
- 搜索选择:这使我们能够从选择下拉列表中搜索选项。如果我们使用选择 HTML 标签,则不需要选择类,否则需要将其作为类提及。
- 多项选择:这用于创建允许多项选择的选择下拉列表。
- 多重搜索选择:这用于创建允许多重搜索选择的选择下拉列表。
- 搜索下拉菜单:这用于创建可搜索的下拉菜单。
- 在菜单中搜索:这用于制作一个下拉菜单,其中包括菜单内的搜索提示。
- Inline :用于指定下拉列表的内联类型。
- Pointing :这用于使菜单指向特定方向。
- 浮动:这用于使下拉菜单浮动在元素下方。
- Simple:用于指定下拉列表的简单类型。
语义 UI 下拉内容:
- 标题:此下拉列表可以有一个标题来描述所提供选项的信息。
- Divider:这提供了一个分隔器来分隔下拉菜单中的不同内容。
- 图标:这为下拉选项提供图标表示。
- 描述:这为菜单中显示的选项提供了额外信息。
- 标签:一个额外的标签可以与标题一起添加到下拉菜单中。
- 消息:这描述了特定于下拉列表的消息,
- 浮动内容:这为下拉菜单提供浮动内容。
- 输入:此输入可以添加到下拉菜单中。
- 图片: 这为下拉选项提供了图像表示。
语义 UI 下拉状态:
- 加载中:这个 表示下拉菜单仍在加载数据。
- 错误:这个 表示下拉列表有一些与之相关的错误。
- 活动:这将打开下拉菜单最初以显示其活动状态。
- Disabled :这表示用户无法访问下拉列表或其某些选项进行交互。
语义 UI 下拉列表变体:
- 滚动:这用于添加滚动以查看所有下拉选项。
- 紧凑:此变体用于设置无最小宽度
- Fluid :用于设置下拉菜单的全宽。
- Menu-Direction :此变体用于将菜单指向特定方向。
句法:
...
下面的示例说明了不同类型的下拉菜单的变体:
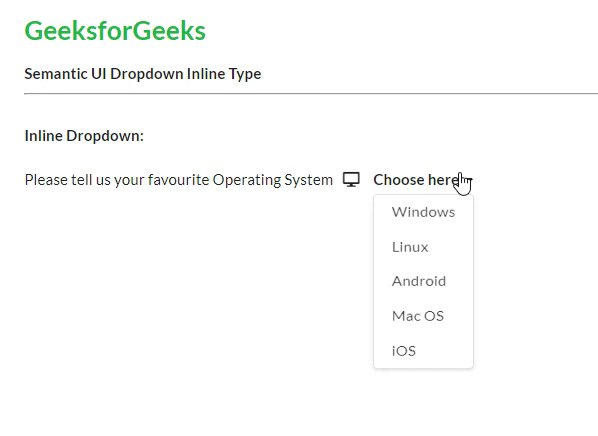
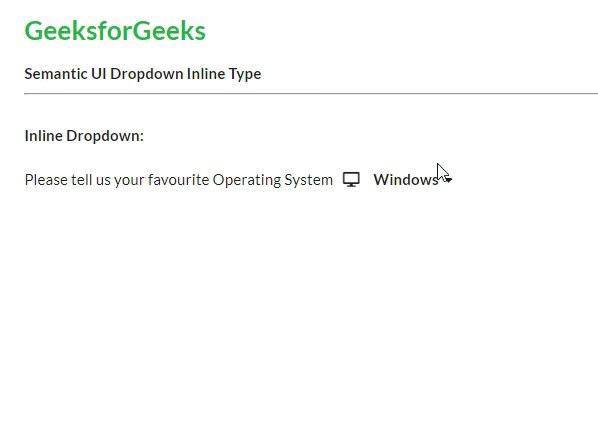
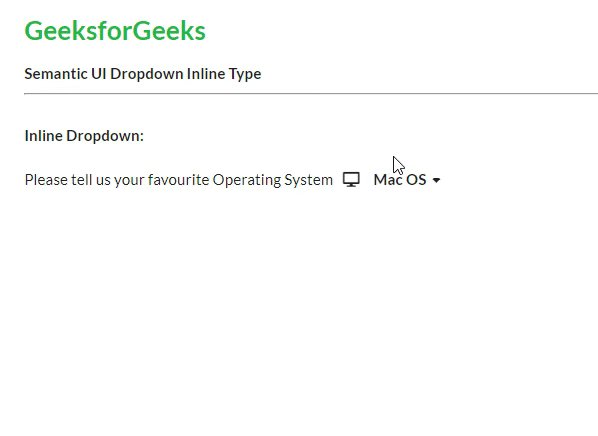
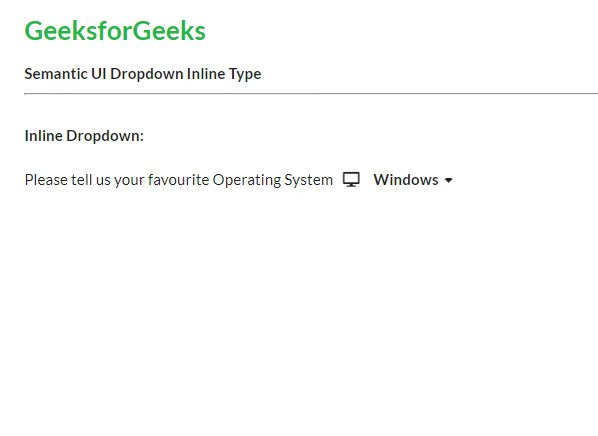
示例 1:语义 UI 下拉内联类型。
HTML
GeeksforGeeks
Semantic UI Dropdown Inline Type
Inline Dropdown:
Please tell us your favourite Operating System
Choose here
HTML
GeeksforGeeks
Semantic UI Dropdown Pointing Type
Choose your road and path:
HTML
GeeksforGeeks
Semantic UI Menu Direction
Dropdown Variation
输出:

语义 UI 下拉内联类型
示例 2:语义 UI 下拉指向类型。
HTML
GeeksforGeeks
Semantic UI Dropdown Pointing Type
Choose your road and path:
输出:

语义 UI 下拉指向类型
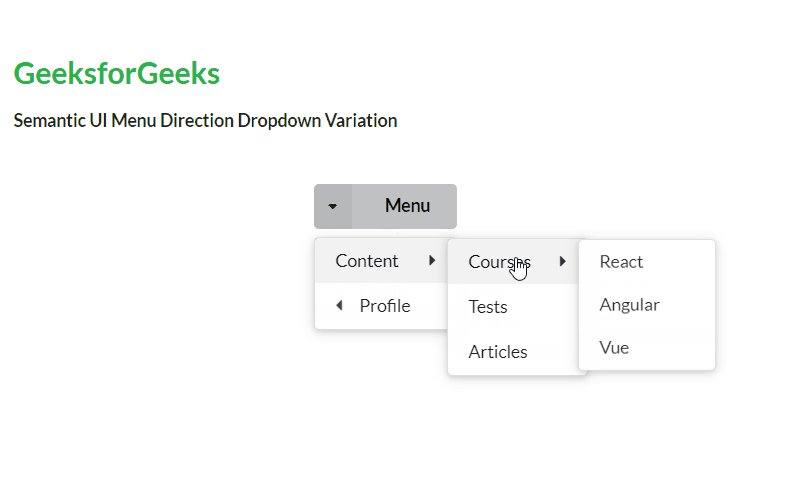
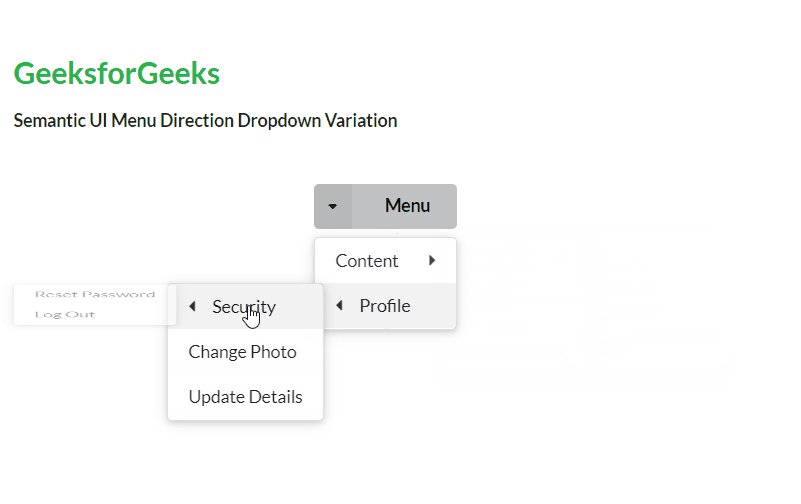
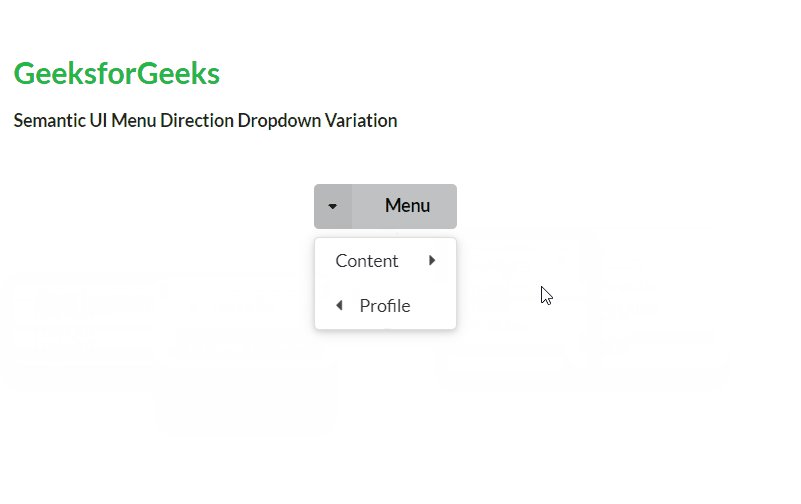
示例 3:语义 UI 菜单定向下拉变体。
HTML
GeeksforGeeks
Semantic UI Menu Direction
Dropdown Variation
输出:

语义 UI 菜单定向下拉菜单
参考: https://semantic-ui.com/modules/dropdown.html