Primer CSS Popover 左下角
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS提供了一个弹出框,用于将注意力转移到精确的用户界面元素上,通常用于指示任何操作或通过新体验引导用户。在本文中,我们将讨论 Popover Left-bottom 将消息弹出到元素的左下角。
Primer CSS Popover Left-Bottom 使用的类:
- Popover:这个类用于创建一个popover元素。其余的 popover 类应该包装在这个类中。
- popover-message-left-bottom:该类用于设置popover弹出边为Left的底边。
句法:
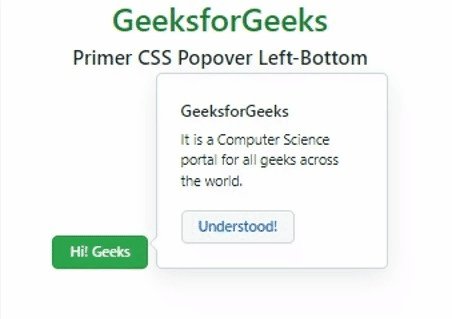
示例 1:下面的示例演示了 Primer CSS Popover Left-Bottom 的使用。
HTML
Primer CSS Popover Left-Bottom
GeeksforGeeks
Primer CSS Popover Left-Bottom
HTML
Primer CSS Popover Left-Bottom
GeeksforGeeks
Primer CSS Popover Left-Bottom

输出:

Primer CSS Popover 左下角
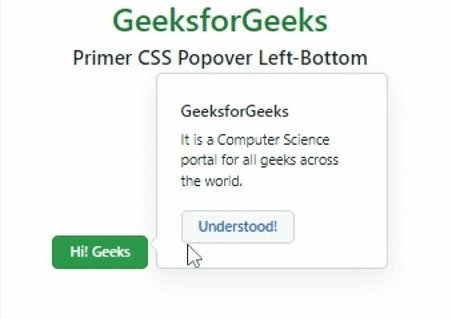
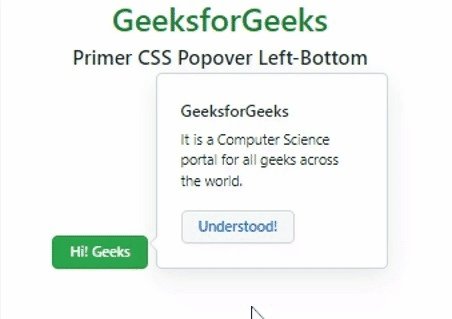
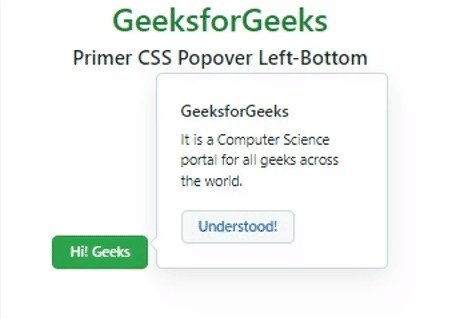
示例 2:下面是另一个示例,使用图像演示 Popover Left-Bottom 的使用。
HTML
Primer CSS Popover Left-Bottom
GeeksforGeeks
Primer CSS Popover Left-Bottom

输出:

Primer CSS Popover 左下角
参考: https://primer.style/css/components/popover#left-bottom