幽灵形态尺寸
Spectre Forms 表单大小用于定义表单的大小,具体取决于您有时必须更改表单大小的页面。对于更小或更大的输入和选择控件,您可以将 input-sm/input-lg、select-sm/select-lg 和 label-sm/label-lg 类添加到表单的元素中。
表格 表格大小 类别:
- input-sm:该类用于将输入字段设置为小。
- input-lg:该类用于将输入字段设置为大。
- select-sm:该类用于将选择字段设置为小。
- select-lg:该类用于将选择字段设置为大。
- label-sm:该类用于将标签字段设置为小。
- label-lg:该类用于将标签字段设置为大。
句法:
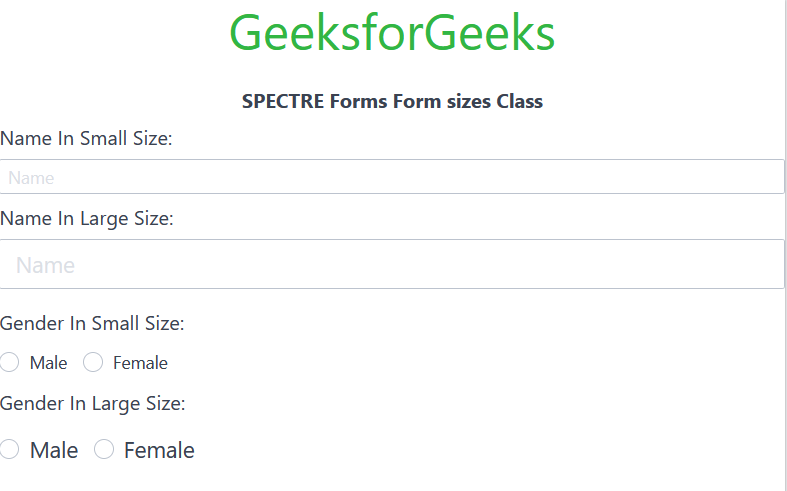
示例 1:在本示例中,我们将输入 -sm, lg 和 label-sm, lg。同样,我们可以在 Select 元素上执行此操作。
HTML
SPECTRE CSS Forms Class
GeeksforGeeks
SPECTRE Forms Form sizes Class
输出:

Spectre Forms 表格大小
参考: https ://picturepan2.github.io/spectre/elements/forms.html#forms-sizes