幽灵形态
Spectre Forms 是 Spectre 中最重要的元素之一。 Spectre 表单为我们提供了如此多的通用样式类,以至于设计表单变得如此简单。像创建输入字段、文本区域、选择、复选框等。所有组件都在下面提到和描述。
- 幽灵表格输入: 此控件样式用于设置输入字段。
- 幽灵表格文本区域: 这个控件样式用来设置textarea。
- 幽灵形态选择: 此控件样式用于设置选择选项。
- 幽灵形态电台: 此控件样式用于设置单选按钮。
- 幽灵形态开关: 此控件样式用于设置开关按钮。
- 幽灵表格复选框: 此控件样式用于设置复选框。
- Spectre Forms 内联表单: 此控件样式用于使表单内联。
- Spectre Forms Horizontal forms :此控件样式用于使表单水平。
- Spectre Form sizes :此控件样式用于表单的大小。
- Spectre Form icons :此控件样式用于设置表单中使用的图标。
- Spectre Form Input types :此控件样式用于设置输入类型。
- Spectre 表单输入组: 此控件样式用于将输入分组。
- Spectre 表单验证样式:此控件样式用于设置表单验证成功和错误消息。
- Spectre Form disabled styles :此控件样式用于禁用表单组件样式。
幽灵形式类:
- form-group:该类用于创建表单
注意:在上面提到的类中创建一个表单将是表单组件的容器。
句法:
...
下面的例子说明了幽灵形式;
例子:
HTML
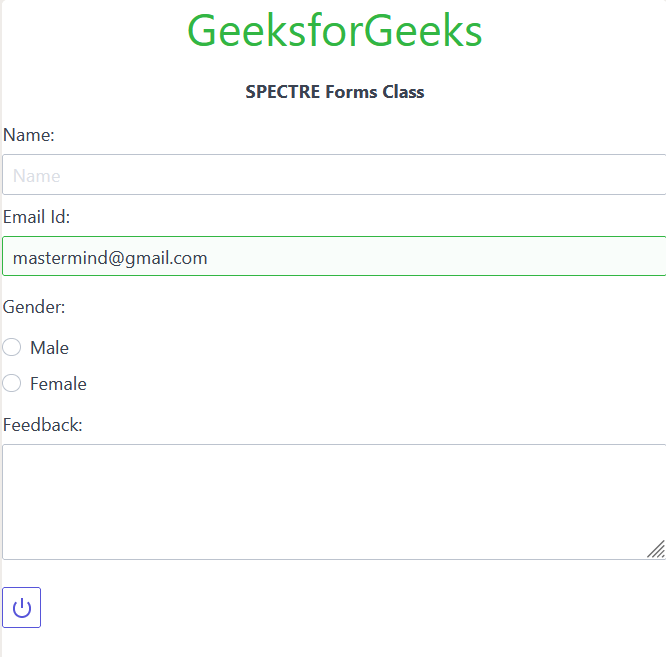
SPECTRE CSS Forms Class
GeeksforGeeks
SPECTRE Forms Class
HTML
GeeksforGeeks
SPECTRE Forms
输出:

幽灵形态
示例 2:
HTML
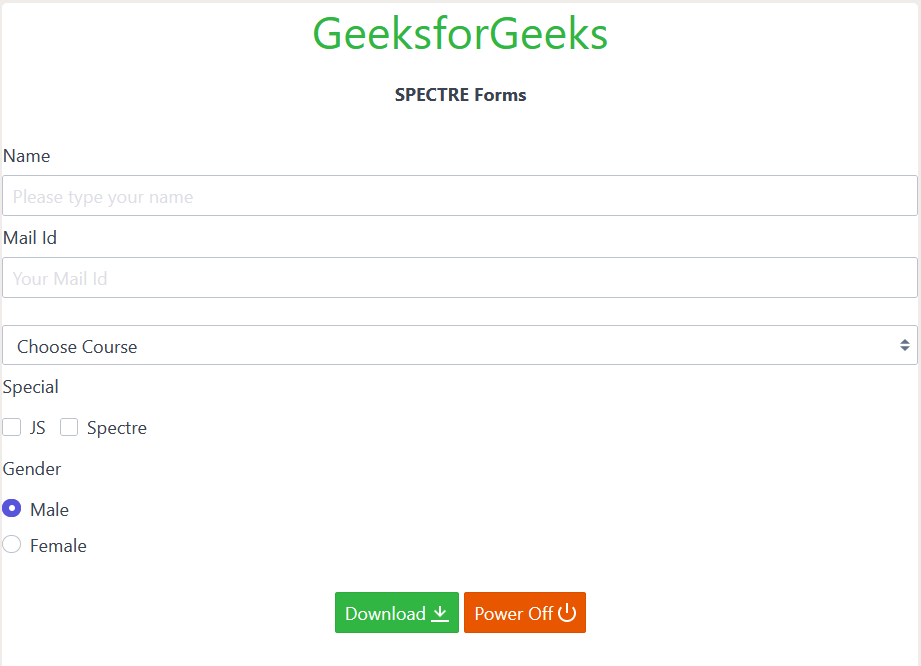
GeeksforGeeks
SPECTRE Forms
输出:

幽灵形态
参考: https ://picturepan2.github.io/spectre/elements/forms.html#forms