布尔玛集装箱概述
Bulma是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
容器是用于在更大的屏幕尺寸上水平居中内容的元素。大多数情况下,它被用作以下导航栏、英雄、节、页脚的子级。
当我们有更大的视口时,我们需要将元素居中,然后我们可以使用容器类来做到这一点。有一些容器类可用,如下所示。
Bulma 容器类:
- .container :它在尺寸小于 1024 像素的屏幕中具有全宽。
- .container.is-widescreen:屏幕全宽,尺寸小于 1215px。
- .container.is-fullhd:它在 1407px 以下的屏幕中具有全宽。
- .container.is-max-desktop:仅在小于 1024px 的屏幕上具有全宽,之后宽度将为 960px
- .container.is-max-widescreen:当屏幕类型为桌面时,1024px 和 960px 以下的屏幕全宽,之后为 1152px。
Screen sizes⇢ Classes ⇣ | Below 1024px | Desktop Between 1024px and 1215 px | Widescreens Between 1216 px and 1407 px | Full HD screen greater than 1408 px |
|---|---|---|---|---|
| Classes | maximum-width | maximum-width | maximum-width | maximum-width |
| .container | Full-width | 960px | 1152px | 1344px |
| .container.is-widescreen | Full-width | Full-width | 1152px | 1344px |
| .container.is-fullhd | Full-width | Full-width | Full-width | 1344px |
| .container.is-max-desktop | Full-width | 960px | 960px | 960px |
| .container.is-max-widescreen | Full-width | 960px | 1152px | 1152px |
句法:
....
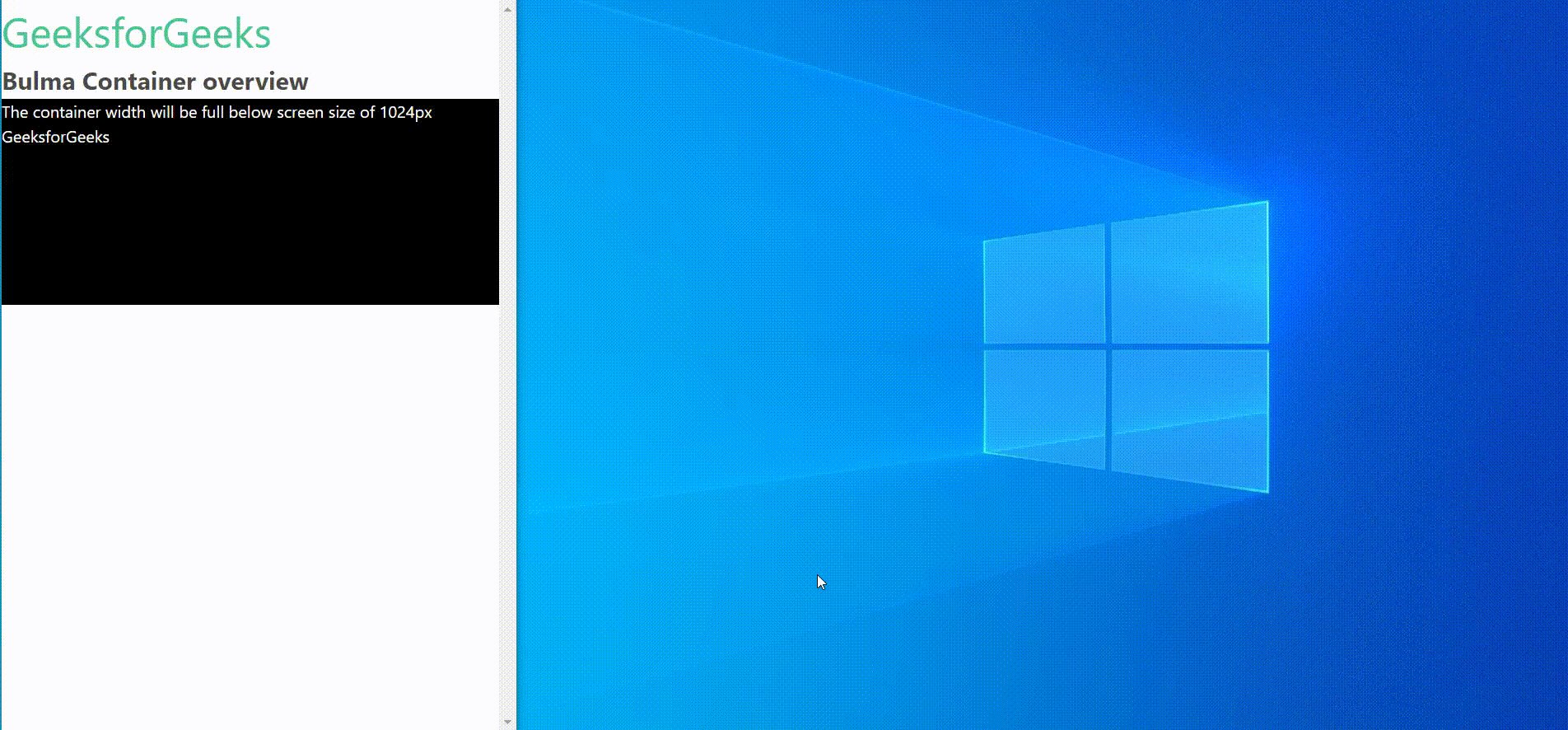
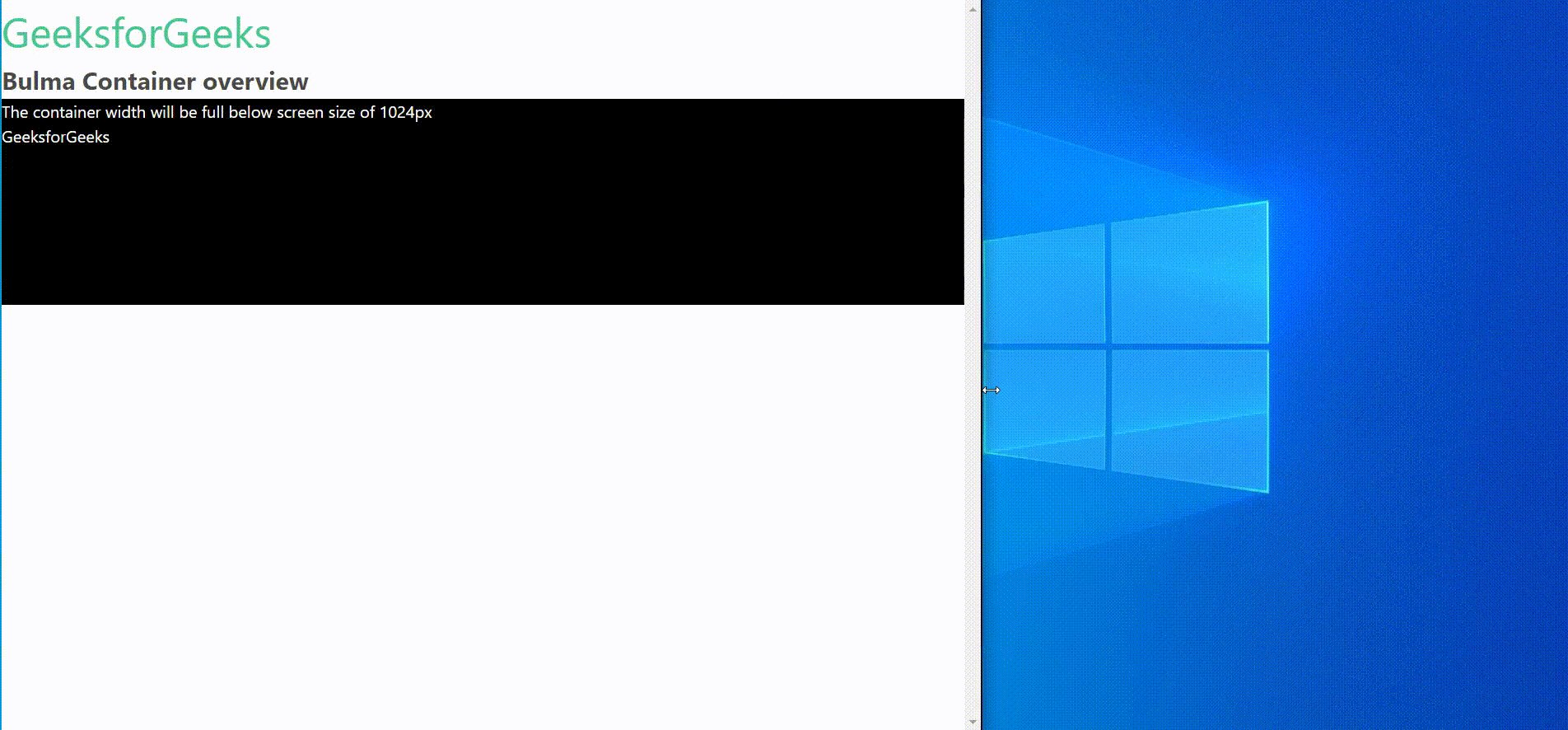
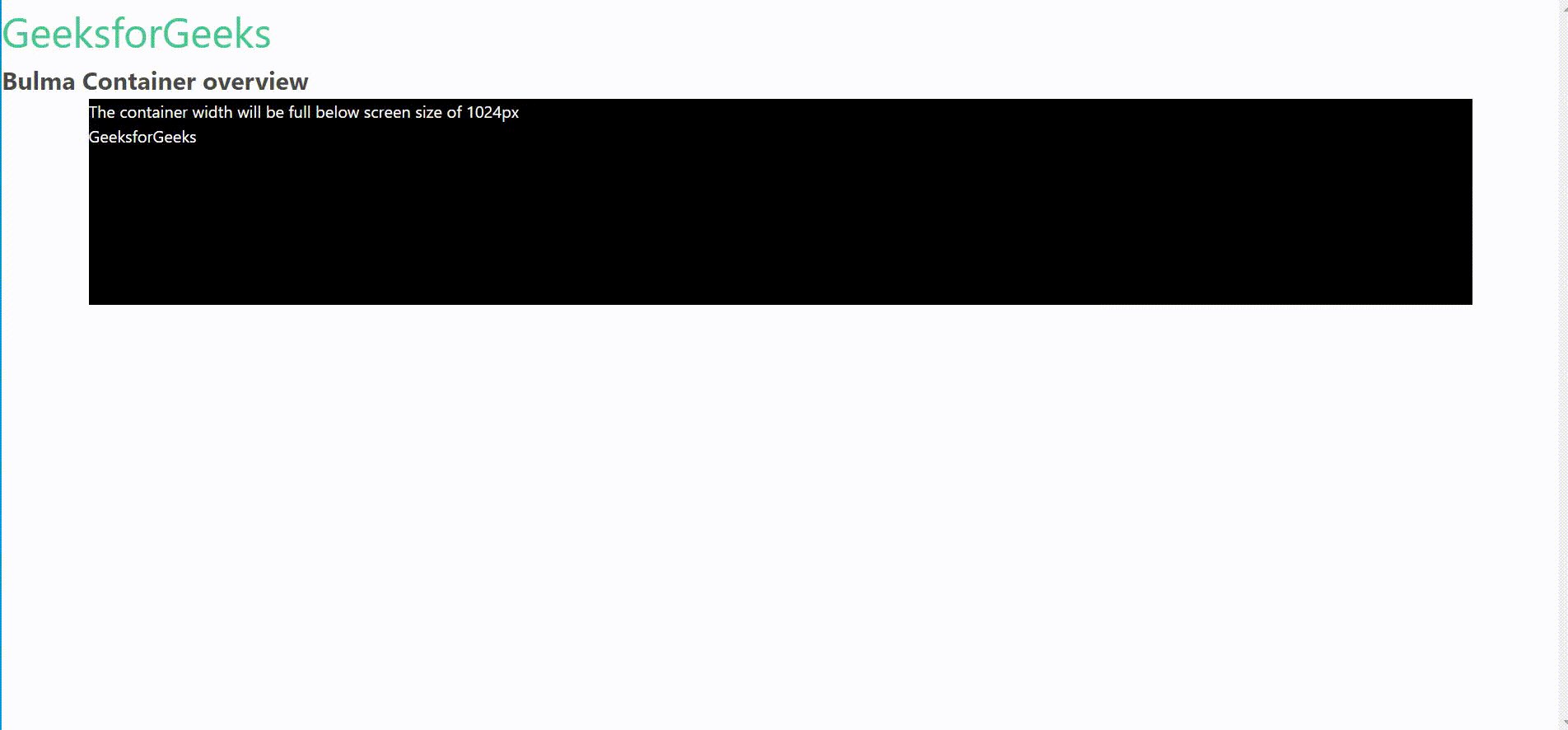
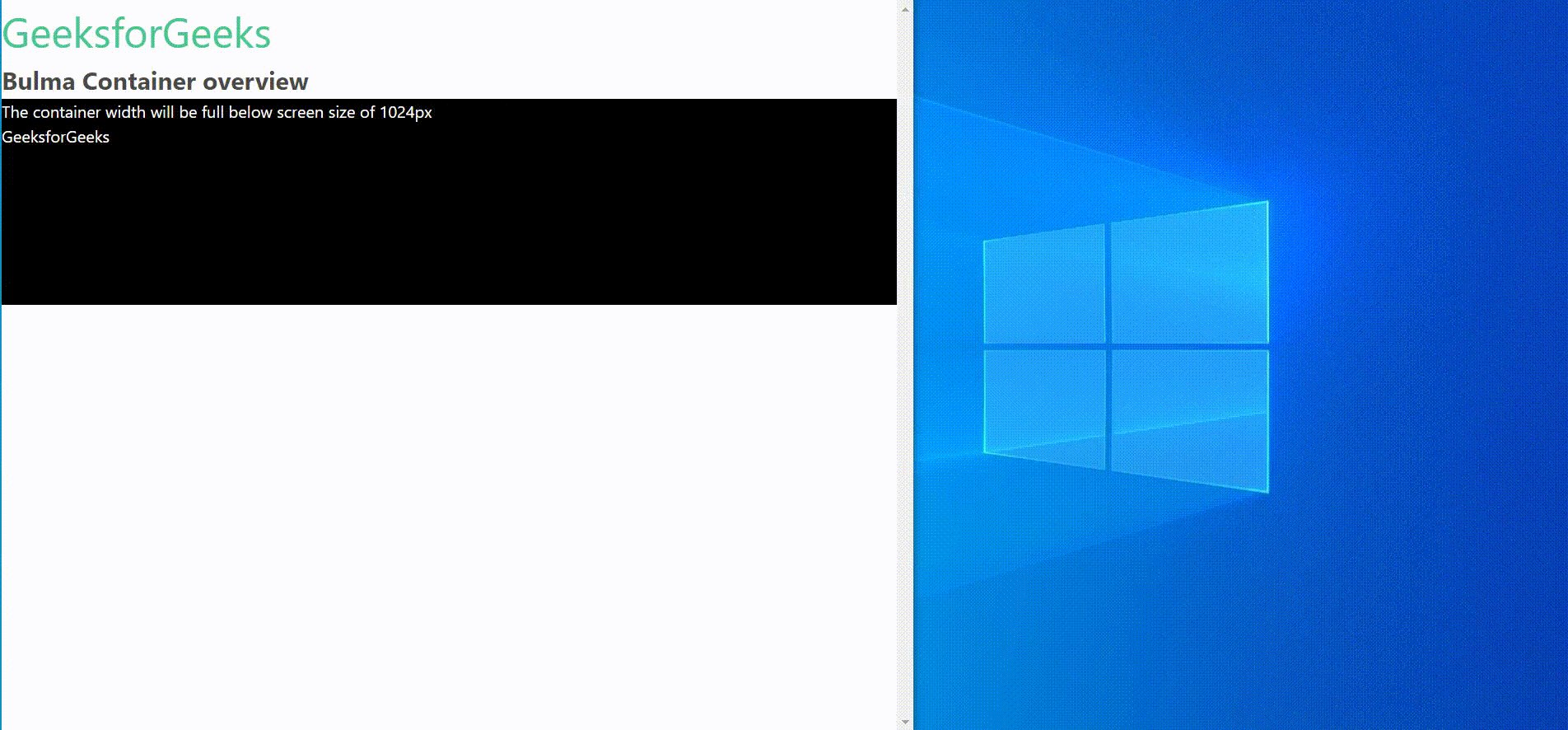
示例 1:以下代码演示了容器类。如下图所示,容器宽度将在 1024px 的屏幕尺寸以下。
HTML
Bulma Container
GeeksforGeeks
Bulma Container overview
The container width will be full
below screen size of 1024px
GeeksforGeeks
HTML
Bulma Container
GeeksforGeeks
Bulma Container overview
Using is-fullhd class
The container width will be full
below screen size of 1407px
GeeksforGeeks
输出:

布尔玛集装箱概述
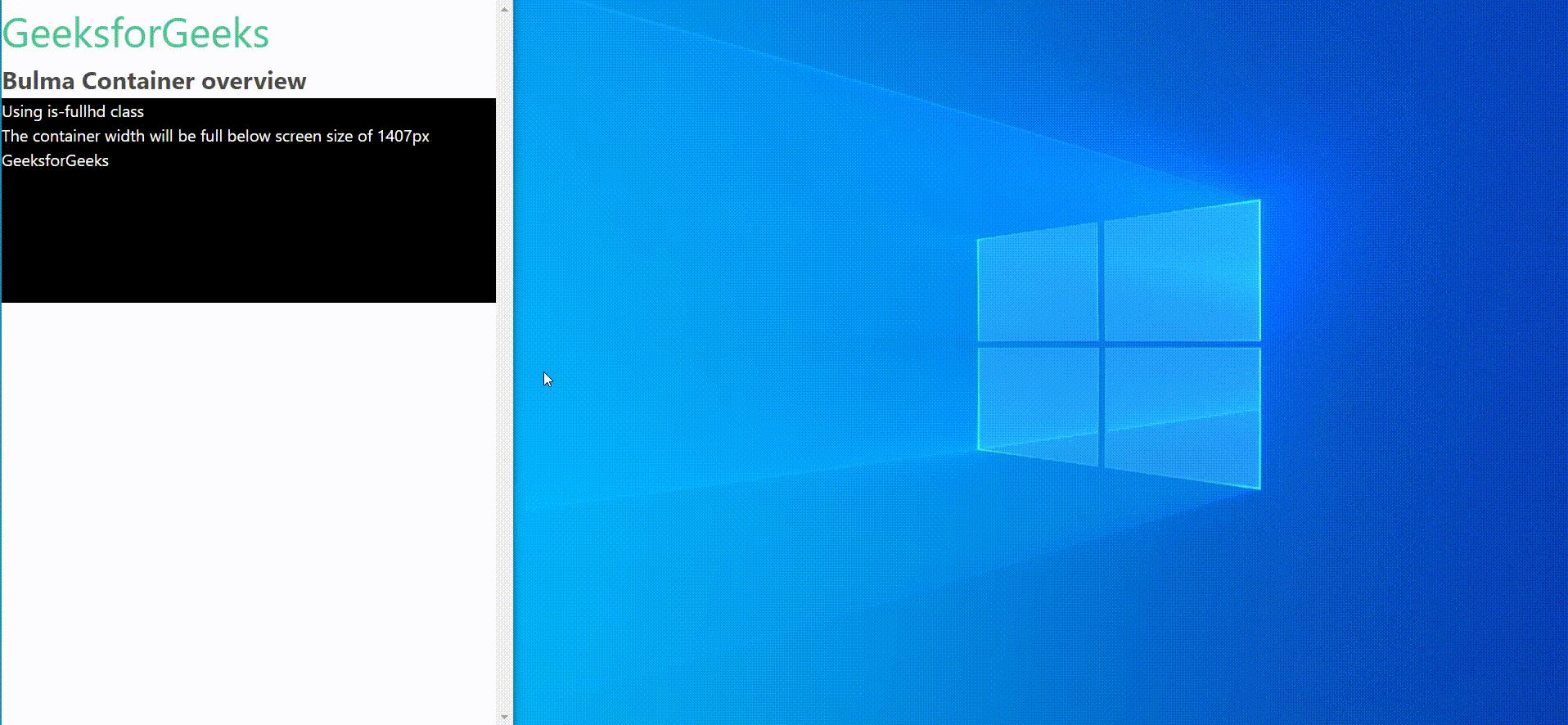
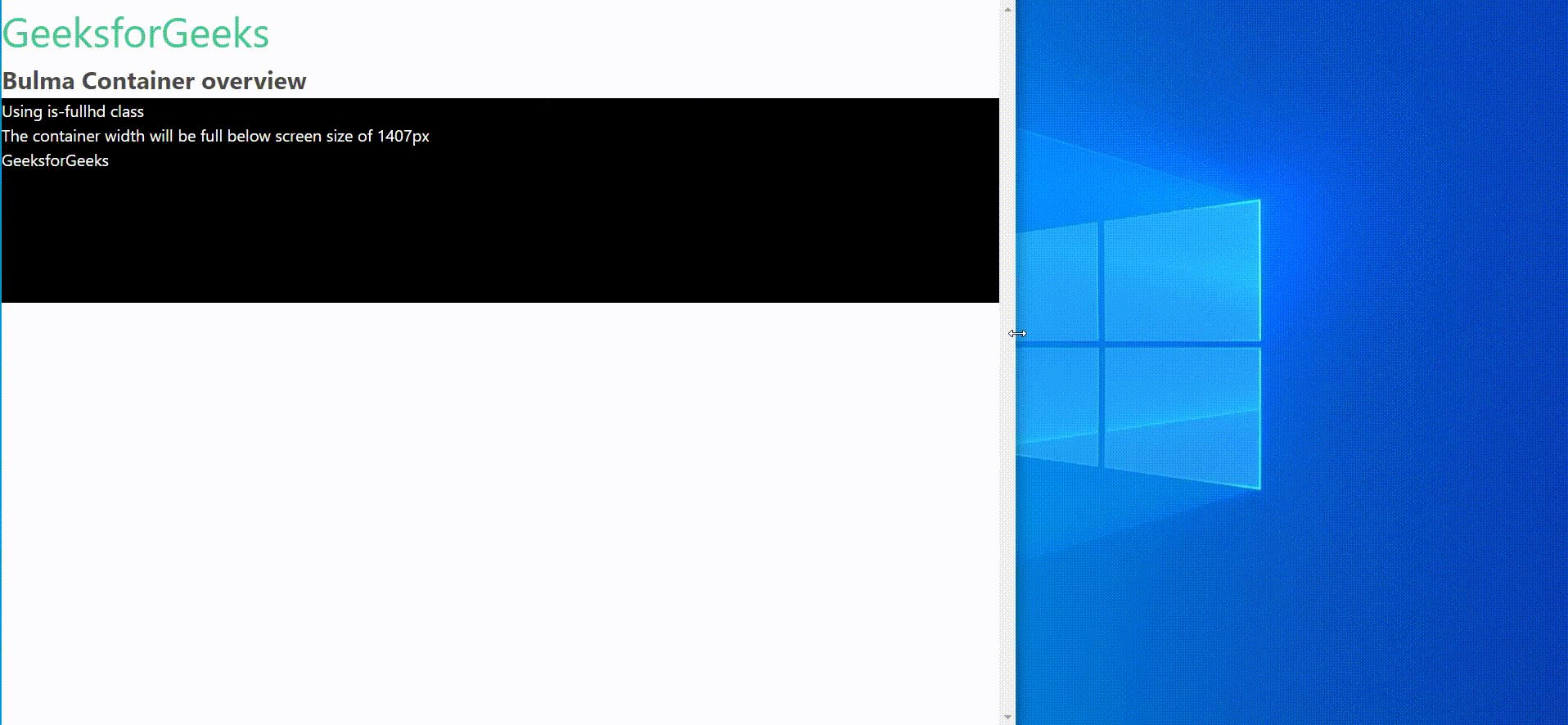
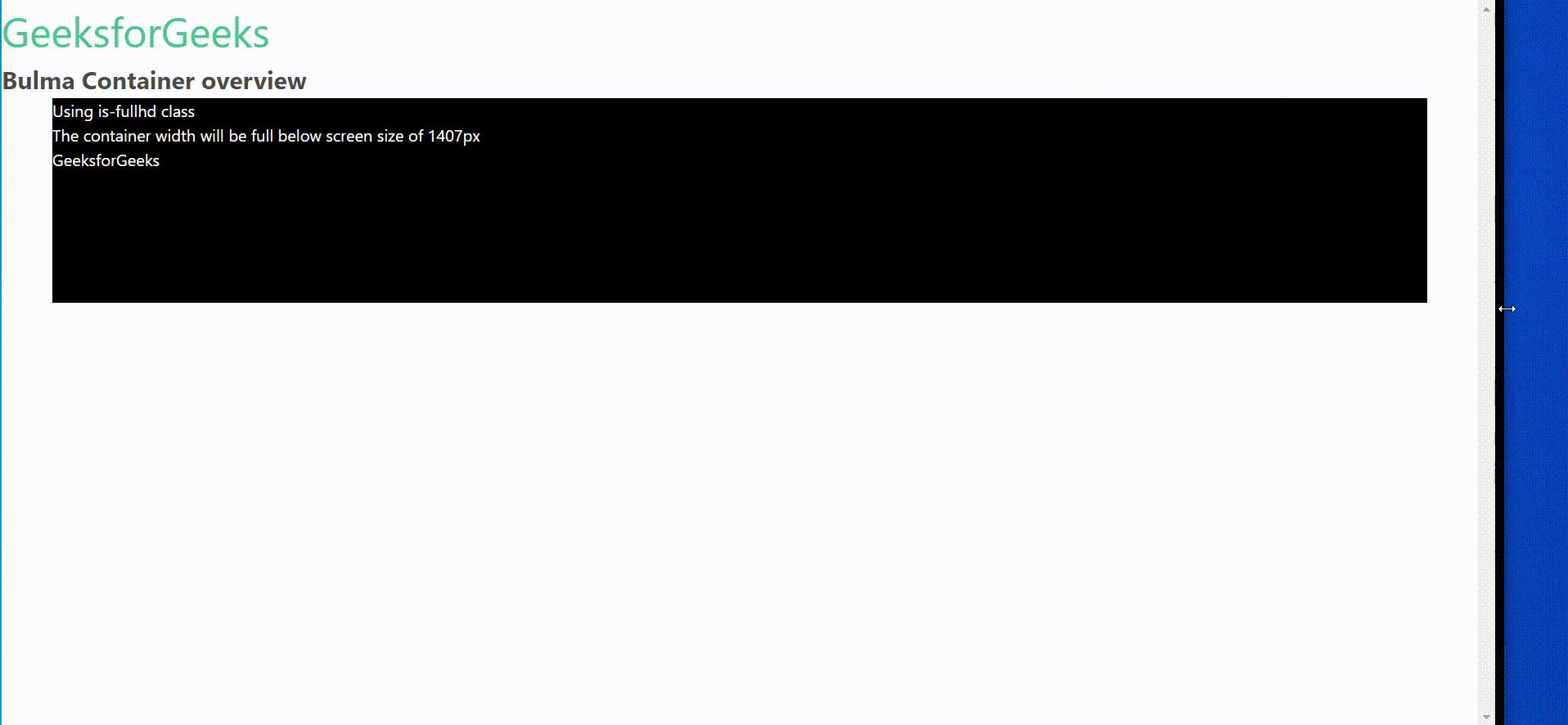
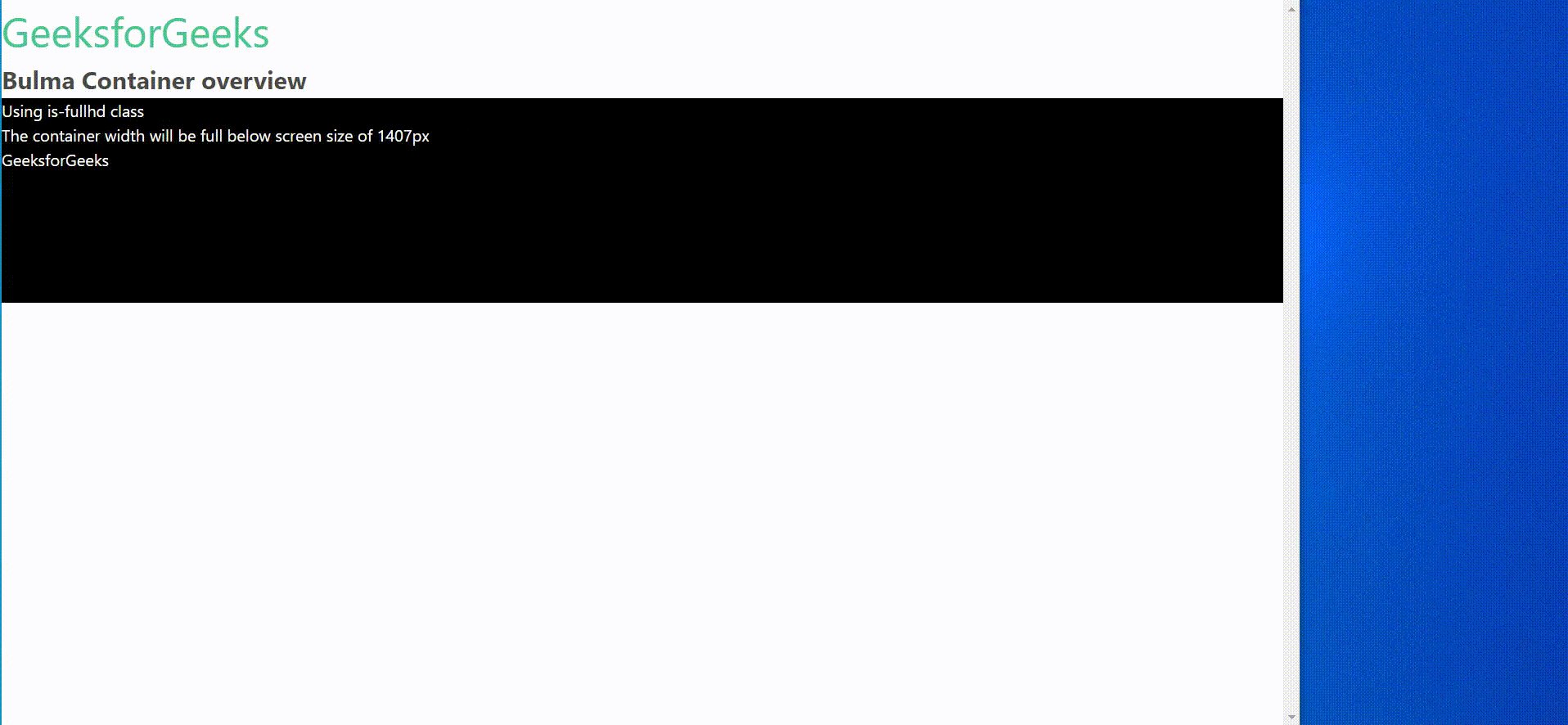
示例 2:以下代码使用is-fullhd修饰符类。容器宽度将在屏幕尺寸 1407 像素以下。
HTML
Bulma Container
GeeksforGeeks
Bulma Container overview
Using is-fullhd class
The container width will be full
below screen size of 1407px
GeeksforGeeks
输出:

布尔玛集装箱概述
参考: https://bulma.io/documentation/layout/container/#overview