布尔玛标签组合
Bulma是一个开源的 CSS 框架,带有预先设置样式的元素和组件,可以更轻松地开发响应式和美观的 Web 界面。在本文中,我们将了解 Bulma 中的标签元素如何与其他元素结合使用。 Bulma 本身结合了标签元素和删除元素。
Bulma 标签组合类:这里没有类,我们将标签与颜色结合起来,所以如果您必须了解颜色和标签,您可以创建任何标签组合。
句法:
Mission Successful
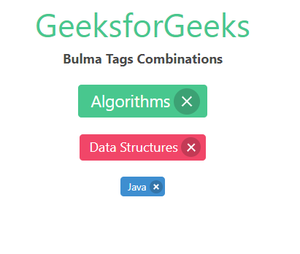
示例:下面的示例显示了如何将标记元素与删除元素结合起来。
HTML
Bulma Input Colors
GeeksforGeeks
Bulma Tags Combinations
Algorithms
Data Structures
Java
输出:

布尔玛标签组合
参考: https://bulma.io/documentation/elements/tag/#combinations