Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
Bulma 中的选项卡是具有不同样式的简单响应式水平导航选项卡。它们需要以下结构:
- 选项卡的容器。
- 用于保存标签的 HTML
- 元素。
- 每个标签的
- 元素列表。
- 每个标签链接的 HTML 锚元素 。
示例 1:此示例说明了简单的 Bulma 选项卡。
html
Bulma Tabs
html
Bulma Tabs
html
Bulma Tabs
html
html
html
html
输出:

示例 2:此示例说明具有不同对齐方式的选项卡。
html
输出:

示例 2:此示例说明了具有不同大小的选项卡。
html
输出:

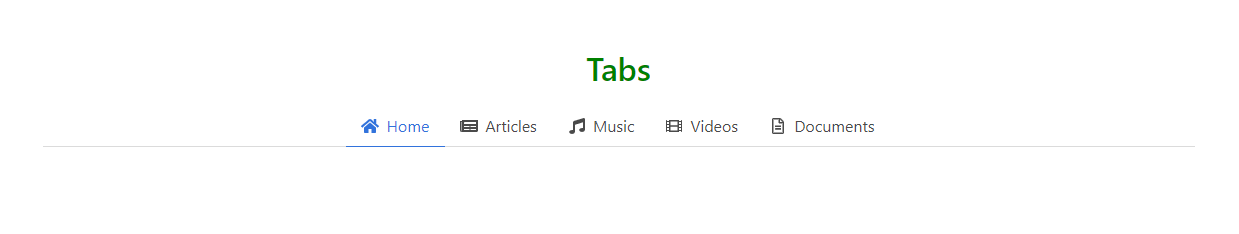
示例 4:此示例说明使用字体很棒的图标的选项卡。
输出:

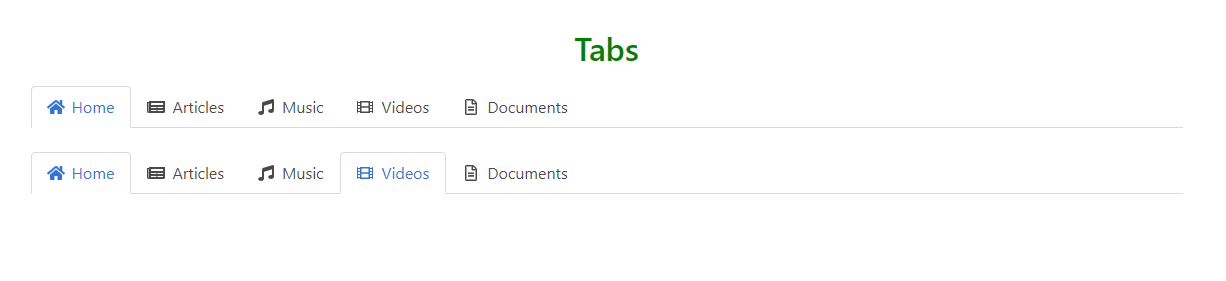
示例 5:此示例说明了装箱样式的选项卡(活动选项卡将被装箱)。
输出:

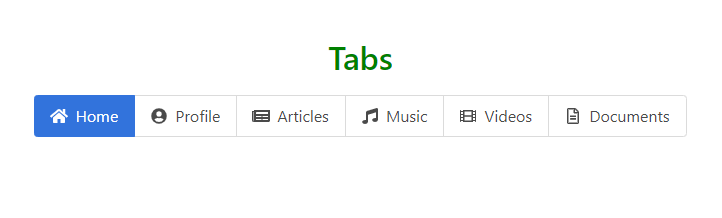
示例 6:此示例说明了互斥的选项卡。
输出:

示例 7:此示例说明了互斥的圆角制表符。
输出: