布尔玛标签列表
Bulma 是一个基于 flexbox 的 CSS 框架。它带有预先设置样式的组件,可帮助我们轻松开发美观且响应迅速的网站。在本文中,我们将了解如何在 Bulma 中制作标签列表。
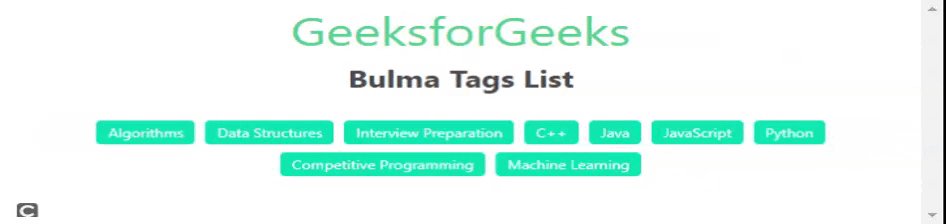
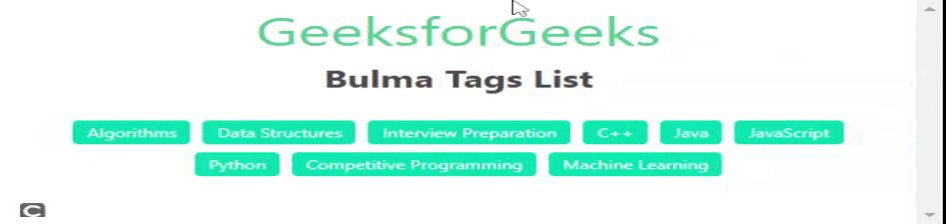
可以通过将所有标签元素包装在带有标签的容器中来制作标签列表 班级。如果标签列表不能适应屏幕的宽度,它将自动换行到下一行,保持标签之间的空间一致。
布尔玛标签列表类:
- 标签:此类用于包含标签的容器,以制作这些标签的列表。
- tag:这个类用于列表中任何标签元素的标签内。
句法:
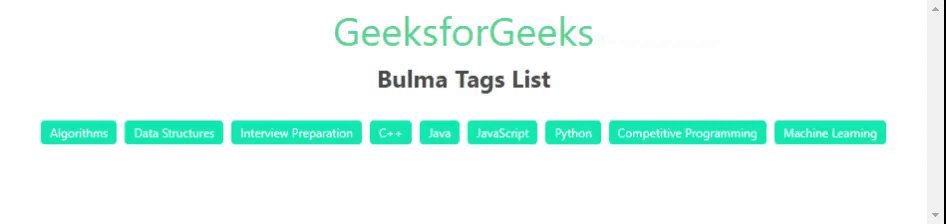
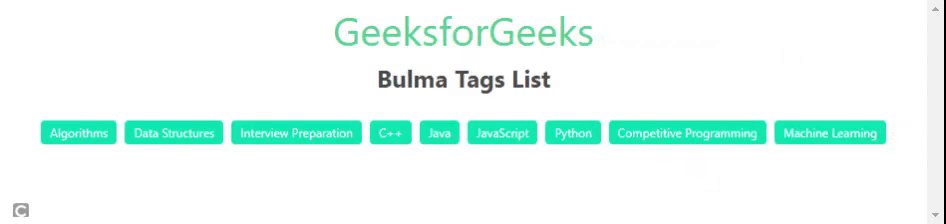
示例:以下示例显示了标签的使用 容器来制作标签列表。
HTML
Bulma Tags List
GeeksforGeeks
Bulma Tags List
输出:

布尔玛标签列表
参考: https://bulma.io/documentation/elements/tag/#list-of-tags