布尔玛标签组合
Bulma是一个基于 flexbox 的 CSS 框架。它带有预先设置样式的组件,可以更轻松地制作美观且响应迅速的网站和 Web 应用程序。在本文中,我们将了解如何将不同的选项卡修饰符组合在一起。
布尔玛标签样式类:
- is-boxed:该类用于将标签样式设置为盒装。
- is-toggle:该类用于设置切换的选项卡样式。
- is-toggle-rounded和is-toggle:这些类用于设置选项卡样式以切换第一个和最后一个项目。
- is-fullwidth:该类用于将标签样式设置为全角。应用此类时,选项卡将采用可用的全宽。
Bulma 标签尺寸修饰符:
- is-small:该类用于将选项卡的大小设置为小。
- is-medium:此类用于将选项卡的大小设置为中等。
- is-large:此类用于将选项卡的大小设置为大。
Bulma 标签对齐修饰符:
- is-centered:该类用于将选项卡的对齐方式设置为居中。
- is-right:该类用于设置选项卡的对齐方式到右侧。
上面的修饰符可以组合在一起得到你想要的样式。例如,您可以将is-toggle与is-fullwidth修饰符结合使用,以使切换选项卡占据整个可用宽度。
句法:
....
示例:以下示例显示了如何组合制表符修饰符。
HTML
Bulma Tabs Combining
GeeksforGeeks
Bulma Tabs Combining
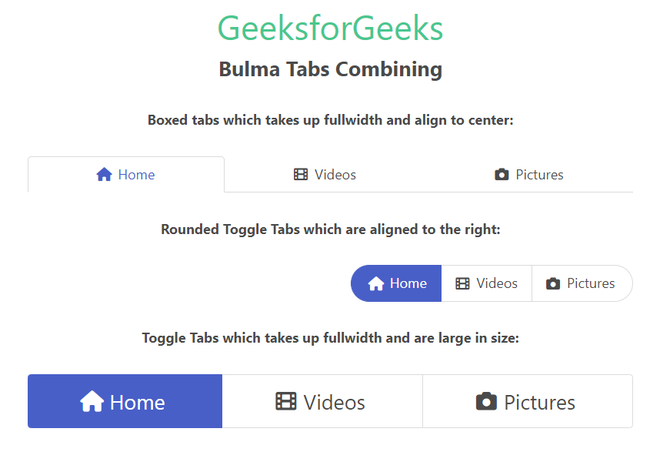
输出:

布尔玛标签组合
参考: https://bulma.io/documentation/components/tabs/#combining