布尔玛标签颜色
Bulma 标签对于将信息附加到块或其他组件非常有用。与按钮相比,标签很小,这使得它更适合一长串项目和显示数字。
在本文中,我们将了解标签的不同颜色。
布尔玛标签颜色类:
- is-white:该类用于设置标签的白色。
- is-black:该类用于设置标签的黑色。
- is-light:该类用于设置标签的灯光颜色。
- is-dark:该类用于设置标签的深色。
- is-text:该类用于设置标签的类似文本的外观。
- is-primary:该类用于设置标签的原色。
- is-link:该类用于设置标签的链接颜色。
- is-info:该类用于设置标签的信息颜色。
- is-success:该类用于设置标签的成功颜色。
- is-warning:该类用于设置标签的警告颜色。
- is-danger:该类用于设置标签的危险颜色。
句法:
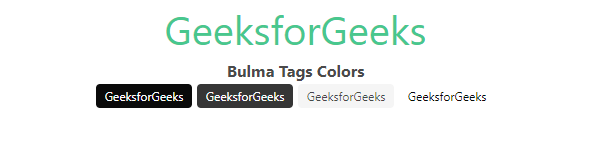
... 示例 1:以下示例显示了 Bulma 中标签颜色类的使用
HTML
Bulma Tag Colors
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
HTML
Bulma Tag color
GeeksforGeeks
Bulma Tags Colors
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
HTML
Bulma Tag color
GeeksforGeeks
Bulma Tags Colors
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
输出:

布尔玛标签颜色
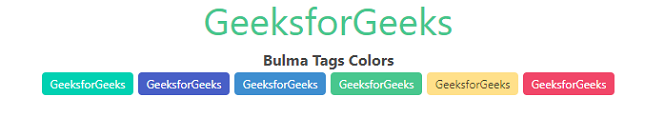
示例 2:以下演示了其他标签颜色。
HTML
Bulma Tag color
GeeksforGeeks
Bulma Tags Colors
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
输出:

布尔玛标签颜色
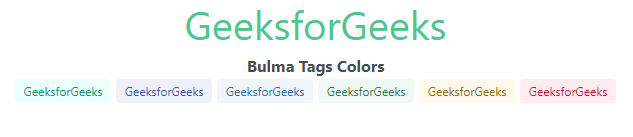
示例 3:我们还可以使用is-light到颜色修饰符为标签的颜色添加浅色版本。
HTML
Bulma Tag color
GeeksforGeeks
Bulma Tags Colors
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
输出:

布尔玛标签颜色
参考链接: https://bulma.io/documentation/elements/tag/#colors