ElectronJS 中的剪贴板 API
ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的HTML 、 CSS和JavaScript等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS组合成一个单一的运行时。
有时,开发人员希望更精细地控制基本系统行为,例如复制和粘贴操作。为此,Electron 使用内置的剪贴板模块为我们提供了对系统剪贴板的访问。使用剪贴板模块,开发人员可以使用该模块的不同实例方法为不同格式提供复制和粘贴功能,例如图像文件、纯文本、 HTML 标记等。本教程将演示 Electron 中剪贴板 API 支持的不同操作。
我们假设您熟悉上述链接中涵盖的先决条件。为了使 Electron 正常工作,需要在系统中预先安装node和npm 。
- 项目结构:

Electron 中的剪贴板 API:剪贴板模块用于在系统剪贴板上执行复制和粘贴操作。系统剪贴板在整个系统操作系统环境中使用,因此在 Electron 应用程序中执行的任何复制粘贴操作在整个系统操作系统中都是有效的。剪贴板模块可以直接用在应用程序的主进程和渲染进程中。因此我们不需要 Electron远程模块来导入它。
示例:按照给出的步骤在 Electron 中实现剪贴板 API。
- 第 1 步:导航到空目录以设置项目,然后运行以下命令,
npm init生成package.json文件。如果没有安装Electron ,请使用 npm 安装。
npm install electron --save此命令还将创建package-lock.json文件并安装所需的node_modules依赖项。成功安装 Electron 后,打开package.json文件并在scripts键下执行必要的更改。将您选择的任何图像文件复制到资产文件夹并将其命名为image.png 。在本教程中,我们将使用 Electron 徽标作为image.png文件。
包.json:{ "name": "electron-clip", "version": "1.0.0", "description": "Clipboard API in Electron", "main": "main.js", "scripts": { "start": "electron ." }, "keywords": [ "electron" ], "author": "Radhesh Khanna", "license": "ISC", "dependencies": { "electron": "^8.3.0" } } - 第二步:根据项目结构创建一个main.js文件。该文件是主进程并充当应用程序的入口点。复制以下链接中给出的main.js文件的样板代码。我们已经修改了代码以满足我们的项目需求。
主.js:
const { app, BrowserWindow } = require('electron') function createWindow () { // Create the browser window. const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) // Load the index.html of the app. win.loadFile('src/index.html') // Open the DevTools. win.webContents.openDevTools() } // This method will be called when Electron // has finished initialization and is ready // to create browser windows. Some APIs can // only be used after this event occurs. This // method is equivalent to 'app.on('ready', function())' app.whenReady().then(createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and // their menu bar to stay active until the user // quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window // in the app when the dock icon is clicked and // there are no other windows open. if (BrowserWindow.getAllWindows().length === 0) { createWindow() } }) // In this file, you can include the rest of your // app's specific main process code. You can also // put them in separate files and require them here. - 第三步:在src目录下创建index.html文件和index.js文件。我们还将从上述链接复制index.html文件的样板代码。我们已经修改了代码以满足我们的项目需求。
索引.html:
Hello World! Hello World!
We are using node , Chrome , and Electron .Clipboard API in Electron

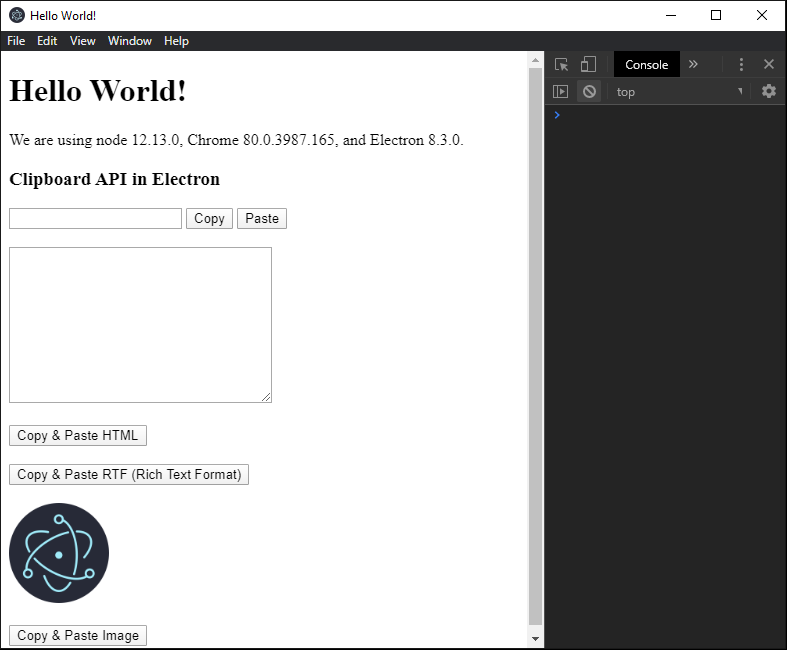
输出:此时,我们的应用程序已设置好,我们可以启动应用程序来检查 GUI 输出。要启动 Electron 应用程序,请运行以下命令:
npm start
- 第 4 步:这些按钮还没有与它们相关的任何功能。要更改这一点,请在index.js文件中添加以下代码,
下面对代码中用到的剪贴板模块的所有Instance方法进行详细解释。有关剪贴板 API 的更多详细信息,请参阅此链接。
注– 在Linux环境中,还有一个选择剪贴板。要使用和操作选择剪贴板,我们可以简单地将值选择传递给支持它的剪贴板模块的所有实例方法。同样根据官方 Electron 文档,剪贴板模块提供的所有 Experimental Instance 方法都可以在 Electron 的未来更新中删除。- clipboard.clear(type)该方法用于清除所有系统剪贴板内容。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.availableFormats(type)此方法返回一个String[] ,表示给定剪贴板类型的所有支持格式,例如text/html 、 text/plain等。
注意– 此方法不会返回在Windows中测试的一致值。它有时返回一个空数组,有时它返回剪贴板类型支持的所有可能值的组合。根据官方电子文档,这不是预期的行为。- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.writeText(text, type)此方法将文本以纯文本格式写入剪贴板。此方法没有返回类型。此方法与在Windows上由Ctrl+C触发的功能相同。在我们的代码中,此方法与Copy按钮相关联。
- text: String该值不能为空。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.readText(type)此方法将剪贴板的内容作为纯文本返回。它返回一个包含文本的字符串值。此方法与在Windows上由Ctrl+V触发的功能相同。在我们的代码中,此方法与粘贴按钮相关联。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.writeHTML(markup, type)此方法将标记字符串作为 HTML 标记写入剪贴板。此方法没有返回类型。在我们的代码中,此方法是复制和粘贴 HTML按钮的一部分。
- 标记:字符串此值不能为空。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.readHTML()此方法将剪贴板的内容作为 HTML 标记返回。它返回一个包含标记的字符串值。在我们的代码中,此方法是复制和粘贴 HTML按钮的一部分。
注意:此方法并不总是返回在Windows中测试的 HTML 标记。即使我们将纯文本传递给clipboard.writeHTML()方法,该方法也只会将值作为纯文本返回。根据官方电子文档,这不是预期的行为。- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.writeRTF(text, type)此方法将文本字符串作为 RTF(富文本格式)写入剪贴板。此方法没有返回类型。在我们的代码中,此方法是复制和粘贴 RTF(富文本格式)按钮的一部分。
- text: String该值不能为空。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.readRTF()此方法将剪贴板的内容作为 RTF 返回。它返回一个包含 RTF 的字符串值。在我们的代码中,此方法是复制和粘贴 RTF(富文本格式)按钮的一部分。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.writeImage(image, type)此方法将图像写入剪贴板。此方法没有返回类型。在我们的代码中,此方法是复制和粘贴图像按钮的一部分。
- image: NativeImage (可选)图像需要是 Electron NativeImage API 使用的nativeImage才能将其写入剪贴板。如果未传递此参数,则使用null代替。我们已经使用nativeImage.createFromPath(path)方法在assets文件夹中创建了image.png文件的NativeImage对象。有关nativeImage.createFromPath()方法的更多详细信息,请参阅此链接。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.readImage(type)此方法将剪贴板的内容作为NativeImage图像对象返回。在我们的代码中,此方法是复制和粘贴图像按钮的一部分。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
index.js:在该文件中添加以下代码段。
const electron = require('electron') // Importing the clipboard Module const clipboard = electron.clipboard; // Importing the nativeImage module const nativeImage = electron.nativeImage var input = document.getElementById('enter'); var copy = document.getElementById('copy'); var paste = document.getElementById('paste'); var area = document.getElementById('area'); clipboard.clear(); const formats = clipboard.availableFormats(); console.log(formats); copy.addEventListener('click', () => { if (input.value) { clipboard.writeText(input.value); console.log('Copied Text Successfully') } }); paste.addEventListener('click', () => { area.innerText = clipboard.readText(); console.log('Pasted Text Successfully') }); var copyHtml = document.getElementById('copyHtml'); copyHtml.addEventListener('click', () => { clipboard.writeHTML('Hello GeeksForGeeks'); console.log(clipboard.readHTML()); }); var copyRtf = document.getElementById('copyRtf'); copyRtf.addEventListener('click', () => { clipboard.writeRTF('{\\rtf1\\ansi{\\fonttbl\\f0\\fswiss Helvetica;}' + '\\f0\\pard\nThis is some {\\b bold} text.\\par\n}') console.log(clipboard.readRTF()); }); var copyImage = document.getElementById('copyImage'); copyImage.addEventListener('click', () => { const image = nativeImage.createFromPath('/assets/image.png') clipboard.writeImage(image); console.log('Copied Image Successfully'); console.log(clipboard.readImage()); });注意:我们已经介绍了代码中使用的剪贴板模块的所有实例方法。此时,我们应该能够使用剪贴板模块执行复制和粘贴操作。但是,剪贴板 API 支持更多的实例方法,这些方法将在下一步中演示。
输出:
- clipboard.clear(type)该方法用于清除所有系统剪贴板内容。
- 第5步:剪贴板模块支持的更多实例方法,
- clipboard.has(format, type)此方法是一种实验方法。此方法用于检查剪贴板是否支持特定格式。它返回一个布尔值。
- 格式:字符串该值不能为空。要检查的格式。我们可以传递任何值,例如纯文本、HTML 标记、RTF 或NativeImage对象。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
注意– 此方法并不总是返回在Windows中测试的正确值。即使我们传递剪贴板支持的格式,返回的值也是false 。根据官方电子文档,这不是预期的行为。
- clipboard.read(format)此方法是一种实验方法。此方法用于从剪贴板中读取格式类型。它返回一个包含格式类型的字符串值。
- 格式:字符串该值不能为空。要检查的格式。我们可以传递任何值,例如纯文本、HTML 标记、RTF 或NativeImage对象。
- clipboard.writeBookmark(title, url, type)此方法仅在Windows和macOS中受支持。此方法将标题和url作为书签写入剪贴板。
注意:此方法在Windows中无法正常工作。此外,大多数Windows应用程序不支持将书签粘贴到其中。有关更多详细信息,请参阅此链接。- title: String该值不能为空。书签的标题。
- url: String该值不能为空。书签的网址。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- clipboard.readBookmark()此方法仅在Windows和macOS中受支持。此方法返回一个对象,其中包含标题和url作为键,表示使用clipboard.writeBookmark()方法写入剪贴板的书签。当书签不可用时, title和url键将返回为空。
- clipboard.writeFindText(text)此方法仅在macOS中受支持。此方法将文本作为纯文本写入查找粘贴板。查找粘贴板保存有关活动应用程序的查找面板粘贴板当前状态的信息。有关更多详细信息,请参阅此链接。此方法在从Renderer Process调用时使用同步 IPC。
- clipboard.readFindText()此方法仅在macOS中受支持。它从查找粘贴板返回文本作为字符串。此方法在从Renderer Process调用时使用同步 IPC。该值最初在应用程序最初变为非活动状态时被缓存,并在应用程序再次激活时从查找粘贴板中重新读取。
- clipboard.write(data, type)该方法用于在数据对象的帮助下将不同的格式集体写入剪贴板。然后可以使用它们各自的读取方法单独读取不同的格式值,也可以使用clipboard.read()方法集体读取,该方法简单地返回包含各种非空键的数据对象。最初未写入剪贴板或为空的任何格式都将作为空字符串返回。
- 类型:字符串(可选)值可以是选择(Linux)或剪贴板。默认值为剪贴板。
- data: Object可以保存以下参数。
- text: String (可选)纯文本格式的字符串。
- html: String (可选) HTML 标记格式的字符串
- rtf: String (可选) RTF 格式的字符串。
- image: NativeImage (可选)图像需要是 Electron NativeImage API 使用的nativeImage对象。如果未传递此参数,则使用null代替。
注意: Electron 的剪贴板模块到此结束。剪贴板模块不支持任何实例事件或静态方法。
- clipboard.has(format, type)此方法是一种实验方法。此方法用于检查剪贴板是否支持特定格式。它返回一个布尔值。