📌 相关文章
- “selector-max-specificity” - CSS 代码示例
- 求字符串权重的Python程序(1)
- 求字符串权重的Python程序
- 计算权重正好为X且权重至少为M的路径的数量
- 计算权重正好为X且权重至少为M的路径的数量(1)
- 在边权重为 0 或 1 的完整图中查找 MST 的权重(1)
- 在边权重为 0 或 1 的完整图中查找 MST 的权重
- 在边权重为 0 或 1 的完整图中查找 MST 的权重
- 在边权重为 0 或 1 的完整图中查找 MST 的权重
- 在边权重为 0 或 1 的完整图中查找 MST 的权重(1)
- 求最小生成树的权重
- 求最小生成树的权重(1)
- 计算权重恰好为 X 且至少有一条权重为 M 的边的路径数
- 计算权重恰好为 X 且至少有一条权重为 M 的边的路径数(1)
- 从给定的权重和 N 项的成本中最大化权重为 K 的段的成本
- 从给定的权重和 N 项的成本中最大化权重为 K 的段的成本(1)
- 在边缘权重为0或1的完整图形中查找MST的权重(1)
- 在边缘权重为0或1的完整图形中查找MST的权重
- 权重为W的N位整数的数量(1)
- 权重为W的N位整数的数量
- 权重为W的N位整数的数量
- 在无向图中找到最小权重循环
- 在无向图中找到最小权重循环(1)
- nginx 位置权重 (1)
- 找到最小生成树的权重(1)
- 找到最小生成树的权重
- 根据给定的权重构造没有具有相同权重的相邻节点对的 N 元树
- 根据给定的权重构造没有具有相同权重的相邻节点对的 N 元树
- 根据给定的权重构造没有具有相同权重的相邻节点对的 N 元树
📜 CSS 权重 (Specificity)
📅 最后修改于: 2020-11-05 01:00:39 🧑 作者: Mango
CSS Specificity
当CSS的多个冲突规则指示同一元素时,浏览器将遵循一些规则来确定特定元素。Specificity是帮助浏览器确定哪个属性值与元素最相关的方法。它确定将哪种样式声明应用于元素。
在深入探讨Specificity之前,让我们讨论一些要点:
- 仅当各种选择器影响同一元素时,CSS的特殊性才重要。在这种情况下,浏览器需要一种方法来标识要应用于匹配元素的样式,而CSS专用性就是一种实现方法。
- 当两个或多个选择器具有相同的Specificity值时,则考虑最新的选择器。
- 通用选择器(*)和继承的值具有较低的Specificity,即0 Specificity。
- 与选择器相比,style属性具有更高的Specificity值(样式表选择器中的!important除外)。
- 重要更改选择器Specificity。当两个选择器具有相同的Specificity时,则选择器具有!important
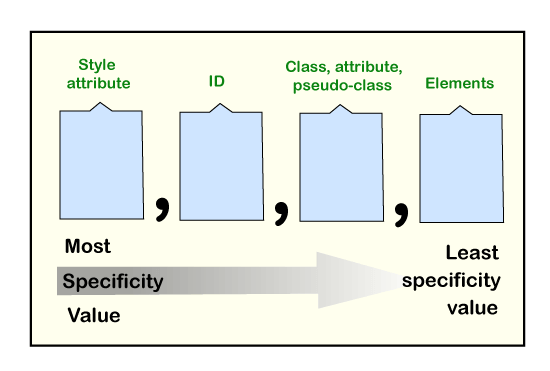
Specificity等级
每个选择器在层次结构中都有一个位置。定义选择器的Specificity级别的主要有四个类别:
内联样式:它直接附加到要设置样式的元素上。例如:
。它具有最高优先级。
ID:它是具有第二高优先级的页面元素的唯一标识符。例如:#para。
类,属性和伪类:它包括类,属性和伪类(例如:focus,:hover等)。
元素和伪元素:它包含元素(div,h1)和伪元素(例如:after和:before)的名称。它们的优先级最低。

Specificity规则
Specificity是权重,它应用于CSS声明。它由匹配选择器中每种选择器类型的数量确定。让我们看一下Specificity的计算。
Specificity规则将在下面与示例进行讨论。
ID选择器的Specificity高于属性选择器
让我们尝试通过一个例子来理解它。
例
在此示例中,我们将使用id选择器和background-color属性。
Welcome to the javaTpoint.com
同样地,最新规则将计算在内
在外部样式表中,如果两次应用同一规则,则将应用最新(或最后一条)规则。
例
在此示例中,元素名称的Specificity相同。在这种情况下,将考虑最新指定的元素名称。
Example of equal specificity
Welcome to the javaTpoint.com
类选择器的Specificity大于元素选择器
类选择器(.nav,.high等)比元素选择器(例如div,h1,p等)具有更高的特定性
例
Hello World
Welcome to the javaTpoint.com