Semantic-UI 进度标签内容
Semantic UI是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
进度条指示完成的工作在总工作中的进度。它直观地指示使用条形完成的工作量。在本文中,我们将了解进度标签内容。这可用于在进度条中显示标签。
语义 UI 进度标签内容类:
- progress:该类用于在进度条内显示百分比。
句法:
.....
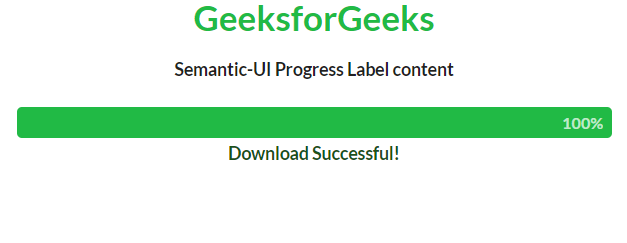
示例 1:以下代码演示了带有进度和标签内容的进度条。
HTML
GeeksforGeeks
Semantic-UI Progress Label content
Download Successful!
HTML
Geeksforgeeks
Semantic-UI Progress Label content
Downloading
输出:

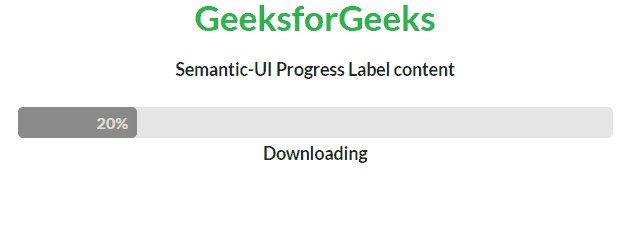
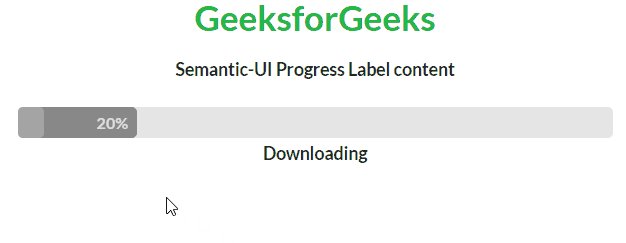
示例 2:以下代码演示了带有进度和标签内容的进度条。
HTML
Geeksforgeeks
Semantic-UI Progress Label content
Downloading
输出:

参考: https://semantic-ui.com/modules/progress.html#progress