React Suite 模态组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。模态 组件允许用户为创建对话框、灯箱、弹出框等提供坚实的基础。我们可以在 ReactJS 中使用以下方法来使用 React Suite 模态组件。
模态道具:
- autoFocus:当设置为 true 时,Modal 打开并自动聚焦。
- 背景:设置为 true 时,Modal 将以打开状态显示背景。
- backgroundClassName :用于为.modal-backdrop添加可选的额外类名。
- classPrefix:用于表示组件CSS类的前缀。
- dialogClassName:用于应用于 Dialog DOM 节点的 CSS 类。
- dialogComponentClass:可用于Dialog的自定义元素类型。
- enforceFocus:当设置为 true 时,Modal 将防止焦点在打开时离开。
- full:用于全屏。
- 键盘:按下 ESC 键时关闭 Modal。
- onEnter:是一个回调函数,在 Modal 过渡进入之前触发。
- onEntered:是一个回调函数,在 Modal 完成过渡后触发。
- onEntering:是一个回调函数,在 Modal 开始过渡时触发。
- onExit:这是一个回调函数,在 Modal 过渡出来之前触发。
- onExited:是一个回调函数,在 Modal 完成转出后触发。
- onExiting:它是一个回调函数,在 Modal 开始过渡时触发。
- onHide:是Modal隐藏时触发的回调函数。
- onShow:是Modal显示时触发的回调函数。
- overflow: body内容过长时自动设置高度。
- show:用于显示Modal。
- size:用于设置Modal的大小。
Modal.Header 道具:
- classPrefix:用于表示组件CSS类的前缀。
- closeButton:用于显示关闭按钮。
- onHide:是Modal隐藏时触发的回调函数。
Modal.Title 道具:
- classPrefix:用于表示组件CSS类的前缀。
Modal.Footer 道具:
- classPrefix:用于表示组件CSS类的前缀。
Modal.Body 道具:
- classPrefix:用于表示组件CSS类的前缀。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Button, Modal } from 'rsuite';
export default function App() {
const [show, setShow] = React.useState(false)
// Function to open Modal
const close = () => {
setShow(false);
}
// Function to close Modal
const open = () => {
setShow(true);
}
return (
React Suite Modal Component
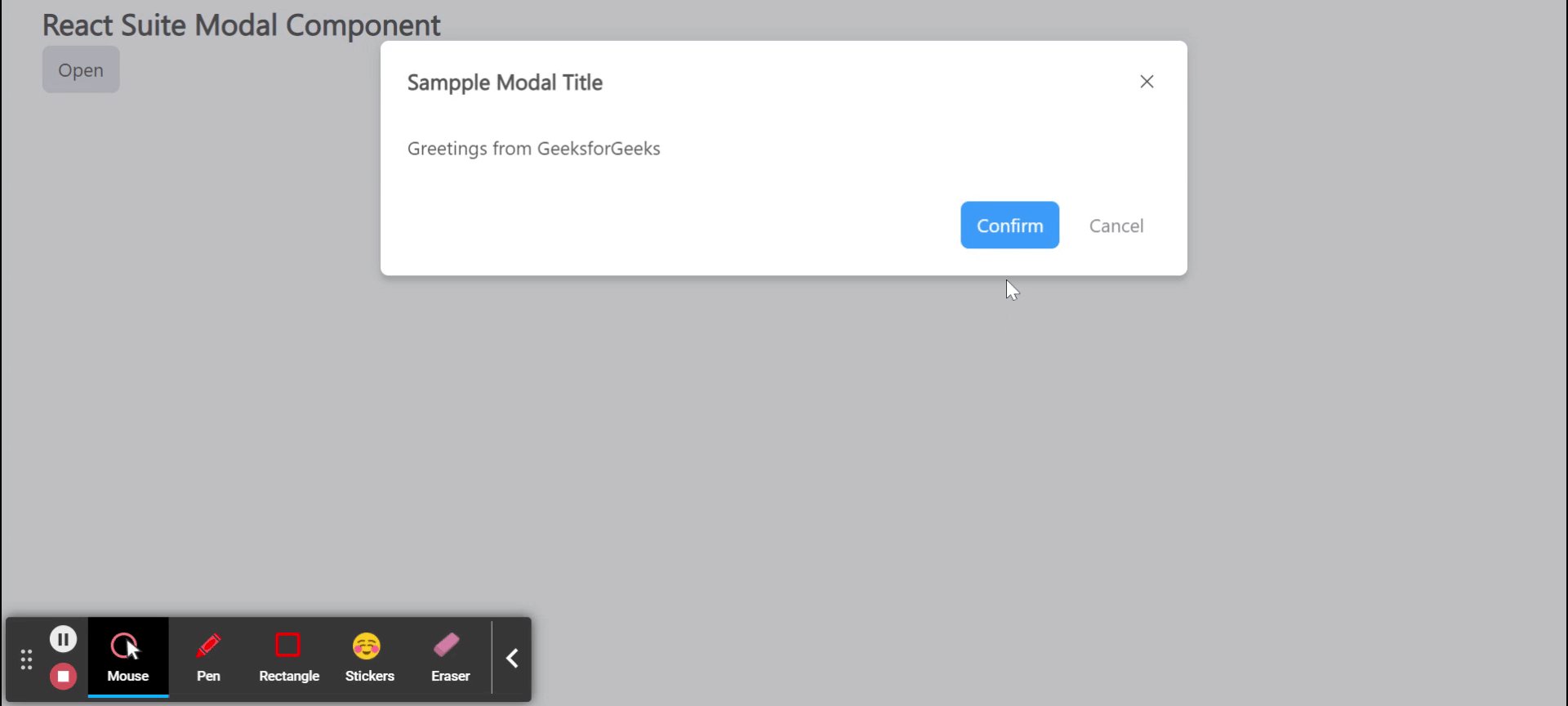
Sample Modal Title
Greetings from GeeksforGeeks
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
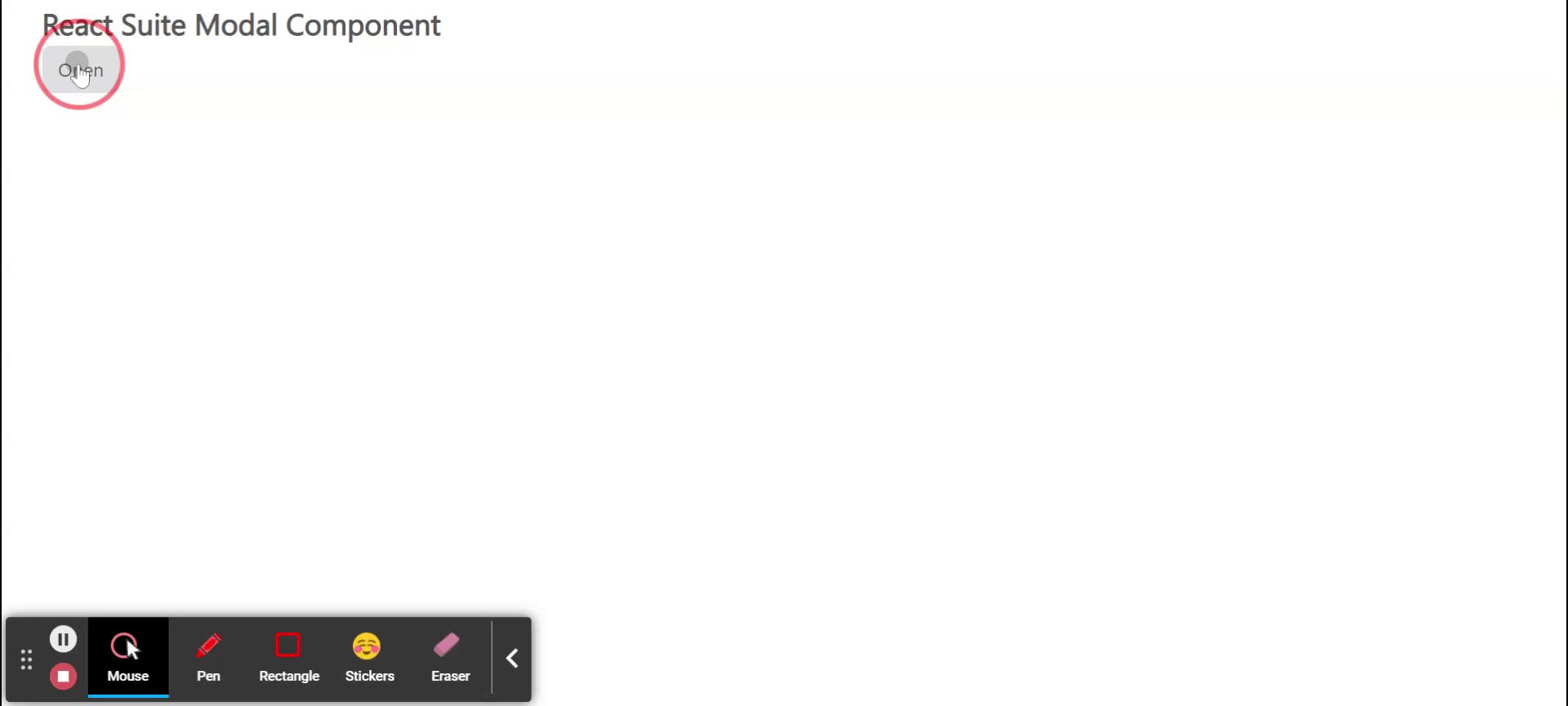
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/modal/