📌 相关文章
- Bokeh-轴
- Bokeh-轴(1)
- Bokeh-使用Bokeh子命令(1)
- Bokeh-使用Bokeh子命令
- Bokeh-扩展Bokeh(1)
- Bokeh-扩展Bokeh
- Java 9-专用接口方法(1)
- Java 9-专用接口方法
- 创建一个专用存储库并将映像推送到该专用存储库(1)
- 创建一个专用存储库并将映像推送到该专用存储库
- 曲线css代码示例
- 专用 VLAN(1)
- 专用 VLAN
- 专用计算机系统
- 专用计算机系统(1)
- 验证曲线(1)
- 验证曲线
- python bokeh - Python (1)
- Bokeh-服务器
- Bokeh-服务器(1)
- Bokeh教程
- Bokeh教程(1)
- 曲线标题 (1)
- Bokeh-简介(1)
- Bokeh-简介
- Python Bokeh – 颜色类
- Python Bokeh – 颜色类(1)
- Bokeh-熊猫
- Bokeh-熊猫(1)
📜 Bokeh-专用曲线
📅 最后修改于: 2020-11-09 05:11:45 🧑 作者: Mango
bokeh.plotting API支持用于渲染特定曲线的方法-
beizer()
此方法将Bézier曲线添加到图形对象。贝塞尔曲线是计算机图形学中使用的参数曲线。其他用途包括计算机字体和动画的设计,用户界面设计以及用于平滑光标轨迹的设计。
在矢量图形中,贝塞尔曲线用于建模可以无限缩放的平滑曲线。 “路径”是链接的贝塞尔曲线的组合。
beizer()方法具有以下定义的参数-
| 1 | x0 | The x-coordinates of the starting points. |
| 2 | y0 | The y-coordinates of the starting points.. |
| 3 | x1 | The x-coordinates of the ending points. |
| 4 | y1 | The y-coordinates of the ending points. |
| 5 | cx0 | The x-coordinates of first control points. |
| 6 | cy0 | The y-coordinates of first control points. |
| 7 | cx1 | The x-coordinates of second control points. |
| 8 | cy1 | The y-coordinates of second control points. |
所有参数的默认值为“无”。
例
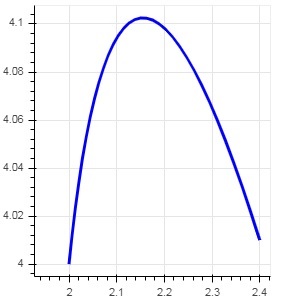
以下代码生成一个HTML页面,该页面显示Bokeh图中的贝塞尔曲线和抛物线-
输出

二次()
此方法在散景图中添加了抛物线字形。该函数的参数与beizer()相同,除了cx0和cx1之外。
例
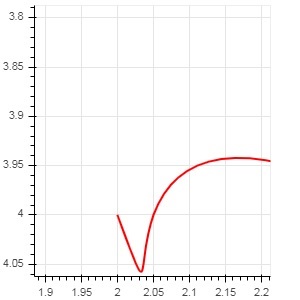
下面给出的代码生成二次曲线。
输出