- JavaFX 第一个应用程序(1)
- JavaFX 第一个应用程序
- JavaFX应用程序结构
- JavaFX应用程序结构(1)
- JavaFX |弧与示例(1)
- JavaFX |弧与示例
- javafx 更改应用程序标题 - Java (1)
- javafx 更改应用程序标题 - Java 代码示例
- 示例 javafx - Java (1)
- JavaFX css(1)
- JavaFX css
- JavaFX-CSS(1)
- JavaFX-CSS
- JavaFX-转换(1)
- JavaFX-转换
- JavaFX |文本域(1)
- JavaFX-文本(1)
- JavaFX 文本(1)
- JavaFX-文本
- JavaFX |文本域
- JavaFX 文本
- JavaFX |选择框
- JavaFX |选择框(1)
- javafx 应用程序 fxml - Java 代码示例
- JavaFX 颜色
- JavaFX-颜色(1)
- JavaFX-颜色
- JavaFX 颜色(1)
- JavaFX |标签
📅 最后修改于: 2020-11-14 07:07:37 🧑 作者: Mango
在本章中,我们将详细讨论JavaFX应用程序的结构,并通过示例学习创建JavaFX应用程序。
JavaFX应用程序结构
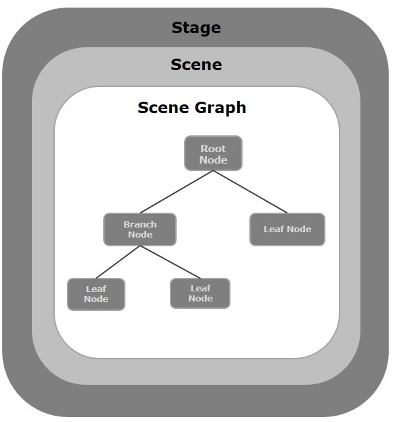
通常,JavaFX应用程序将具有三个主要组件,分别是舞台,场景和节点,如下图所示。

阶段
阶段(窗口)包含JavaFX应用程序的所有对象。它由包javafx.stage的Stage类表示。主要阶段由平台本身创建。创建的阶段对象作为参数传递给Application类的start()方法(在下一节中说明)。
一个阶段有两个参数来确定其位置,即Width和Height 。它分为内容区域和装饰(标题栏和边框)。
有五种类型的阶段可用-
- 装饰的
- 未装饰
- 透明
- 统一
- 效用
您必须调用show()方法以显示舞台的内容。
现场
场景表示JavaFX应用程序的物理内容。它包含场景图的所有内容。软件包javafx.scene的Scene类代表场景对象。在一个实例中,场景对象仅添加到一个阶段。
您可以通过实例化场景类来创建场景。您可以通过将场景的尺寸(高度和宽度)以及根节点传递给其构造函数来选择场景的大小。
场景图和节点
场景图是表示场景内容的树状数据结构(层次结构)。相反,节点是场景图的视觉/图形对象。
一个节点可以包括-
-
几何(图形)对象(2D和3D),例如-圆,矩形,多边形等。
-
UI控件,例如-按钮,复选框,选择框,文本区域等。
-
容器(布局窗格),例如边框窗格,网格窗格,流窗格等。
-
媒体元素,例如音频,视频和图像对象。
包javafx.scene的Node Class表示JavaFX中的一个节点,该类是所有节点的超类。
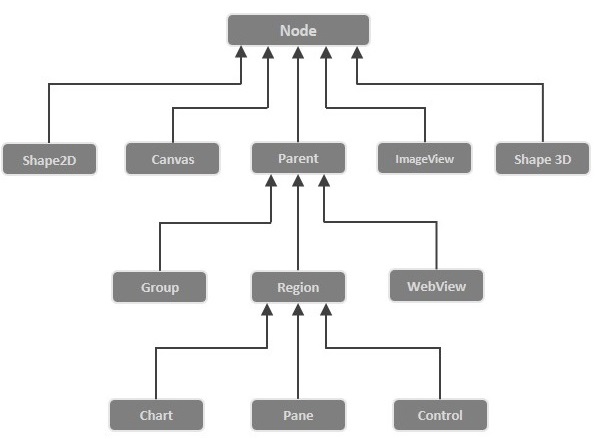
如前所述,节点分为三种类型-
-
根节点-第一个场景图称为根节点。
-
分支节点/父节点-具有子节点的节点称为分支/父节点。包javafx.scene的名为Parent的抽象类是所有父节点的基类,这些父节点将具有以下类型-
-
组-组节点是包含子节点列表的集合节点。无论何时渲染组节点,其所有子节点都将按顺序渲染。应用于组的任何变换,效果状态将应用于所有子节点。
-
区域-它是所有基于JavaFX Node的UI控件(例如,图表,窗格和控件)的基类。
-
WebView-此节点管理Web引擎并显示其内容。
-
-
叶子节点-没有子节点的节点称为叶子节点。例如,矩形,椭圆形,盒子,图像视图,媒体视图是叶节点的示例。
必须将根节点传递给场景图。如果将组作为根传递,则所有节点都将被裁剪到场景,并且场景大小的任何更改都不会影响场景的布局。
创建一个JavaFX应用程序
要创建JavaFX应用程序,您需要实例化Application类并实现其抽象方法start() 。在这种方法中,我们将为JavaFX Application编写代码。
应用类别
包javafx.application的Application类是JavaFX中应用程序的入口点。要创建JavaFX应用程序,您需要继承此类并实现其抽象方法start() 。在这种方法中,您需要为JavaFX图形编写整个代码。
在main方法中,必须使用launch()方法启动应用程序。此方法在内部调用Application类的start()方法,如以下程序所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}
在start()方法中,为了创建典型的JavaFX应用程序,您需要执行以下步骤-
-
准备具有所需节点的场景图。
-
准备具有所需尺寸的场景,然后向其中添加场景图(场景图的根节点)。
-
准备一个舞台并将场景添加到舞台并显示该舞台的内容。
准备场景图
根据您的应用程序,您需要准备一个带有所需节点的场景图。由于根节点是第一个节点,因此您需要创建一个根节点。作为根节点,您可以从Group,Region或WebView中进行选择。
Group -Group节点由名为Group的类表示,该类属于软件包javafx.scene ,您可以通过实例化此类来创建Group节点,如下所示。
Group root = new Group();
Group类的getChildren()方法为您提供ObservableList类的对象,该对象保存节点。我们可以检索该对象并向其添加节点,如下所示。
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);
我们还可以将Node对象添加到组中,只需在实例化时将它们传递给Group类及其构造函数即可,如下所示。
Group root = new Group(NodeObject);
区域-它是所有基于JavaFX Node的UI控件的基类,例如-
-
Chart-此类是所有图表的基类,它属于包javafx.scene.chart 。
该类有两个子类,即PieChart和XYChart 。这两个又具有子类,例如AreaChart,BarChart,BubbleChart等,用于在JavaFX中绘制不同类型的XY平面图。
您可以使用这些类在应用程序中嵌入图表。
-
Pane -Pane是所有布局窗格(例如AnchorPane,BorderPane,DialogPane等)的基类。此类属于一个名为javafx.scene.layout的包。
您可以使用这些类在应用程序中插入预定义的布局。
-
控件-它是用户界面控件(如Accordion,ButtonBar,ChoiceBox,ComboBoxBase,HTMLEditor等)的基类。此类属于包javafx.scene.control 。
您可以使用这些类在应用程序中插入各种UI元素。
在一个组中,您可以实例化任何上述类并将它们用作根节点,如以下程序所示。
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);
WebView-此节点管理Web引擎并显示其内容。
下图是表示JavaFX的节点类层次结构的图。

准备现场
包javafx.scene的Scene类表示JavaFX场景。您可以通过实例化此类来创建一个场景,如下面的代码块所示。
在实例化时,必须将根对象传递给场景类的构造函数。
Scene scene = new Scene(root);
您还可以传递两个double类型的参数,分别代表场景的高度和宽度,如下所示。
Scene scene = new Scene(root, 600, 300);
准备舞台
这是任何JavaFX应用程序的容器,并且为该应用程序提供了一个窗口。它由包javafx.stage的Stage类表示。此类的对象作为Application类的start()方法的参数传递。
使用此对象,您可以在舞台上执行各种操作。首先,您可以执行以下操作-
-
使用setTitle()方法设置舞台的标题。
-
使用setScene()方法将场景对象附加到舞台上。
-
使用show()方法显示场景的内容,如下所示。
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();
JavaFX应用程序的生命周期
JavaFX Application类具有三种生命周期方法,它们是-
-
start() -编写JavaFX图形代码的入口点方法。
-
stop() -一个可以被覆盖的空方法,在这里您可以编写逻辑来停止应用程序。
-
init() -一个可以重写的空方法,但是您不能在此方法中创建舞台或场景。
除了这些之外,它还提供了一个名为launch()的静态方法来启动JavaFX应用程序。
由于launch()方法是静态的,因此您需要从静态上下文中调用它(通常是主要方法)。每当启动JavaFX应用程序时,都会执行以下操作(以相同的顺序)。
-
创建应用程序类的实例。
-
调用init()方法。
-
调用start()方法。
-
启动器等待应用程序完成,然后调用stop()方法。
终止JavaFX应用程序
当应用程序的最后一个窗口关闭时,JavaFX应用程序将隐式终止。您可以通过将布尔值“ False”传递给静态方法setImplicitExit()来关闭此行为(应从静态上下文中调用)。
您可以使用Platform.exit()或System.exit (int)方法显式终止JavaFX应用程序。
示例1 –创建一个空窗口
本节教您如何创建一个显示空白窗口的JavaFX示例应用程序。以下是步骤-
步骤1:建立课程
创建一个Java类并继承包javafx.application的Application类,并按如下所示实现该类的start()方法。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤2:创建组对象
在start()方法中,通过实例化名为Group的类创建一个组对象,该类属于程序包javafx.scene ,如下所示。
Group root = new Group();
步骤3:创建场景对象
通过实例化名为Scene的类创建一个Scene,该类属于程序包javafx.scene 。向该类传递在上一步中创建的Group对象(根) 。
除了根对象外,还可以传递两个双精度参数,它们代表屏幕的高度和宽度以及Group类的对象,如下所示。
Scene scene = new Scene(root,600, 300);
步骤4:设定舞台标题
您可以使用Stage类的setTitle()方法将标题设置为舞台。 primaryStage是一个Stage对象,它作为参数传递到场景类的start方法。
使用primaryStage对象,将场景的标题设置为Sample Application ,如下所示。
primaryStage.setTitle("Sample Application");
步骤5:将场景添加到舞台
您可以使用名为Stage的类的setScene()方法将Scene对象添加到舞台上。如下所示,使用此方法添加在先前步骤中准备的Scene对象。
primaryStage.setScene(scene);
步骤6:显示舞台的内容
使用Stage类的名为show()的方法显示场景的内容,如下所示。
primaryStage.show();
步骤7:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例
以下程序生成一个空的JavaFX窗口。将此代码保存在名为JavafxSample.java的文件中
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
javac JavafxSample.java
java JavafxSample
在执行时,上面的程序将生成一个JavaFX窗口,如下所示。

示例2 –画一条直线
在前面的示例中,我们已经看到了如何创建一个空舞台,现在在此示例中,让我们尝试使用JavaFX库绘制一条直线。
以下是步骤-
步骤1:建立课程
创建一个Java类并继承包javafx.application的Application类,并按如下所示实现该类的start()方法。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤2:建立线
您可以通过实例化属于包javafx.scene.shape的Line类来实例化JavaFX中的一行,如下所示实例化该类。
//Creating a line object
Line line = new Line();
步骤3:将属性设置为行
通过设置属性startX,startY,endX和endY ,使用它们各自的设置方法,指定坐标以在XY平面上绘制直线,如以下代码块所示。
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
步骤4:创建组对象
在start()方法中,通过实例化名为Group的类创建一个group对象,该类属于包javafx.scene。
将在上一步中创建的Line(节点)对象作为参数传递给Group类的构造函数,以便将其添加到组中,如下所示-
Group root = new Group(line);
步骤5:创建场景对象
通过实例化名为Scene的类创建一个Scene,该类属于程序包javafx.scene 。向该类传递在上一步中创建的Group对象(根) 。
除了根对象外,还可以传递两个双精度参数,它们代表屏幕的高度和宽度以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤6:设定舞台标题
您可以使用Stage类的setTitle()方法将标题设置为舞台。 primaryStage是一个Stage对象,它作为参数传递到场景类的start方法。
使用primaryStage对象,将场景的标题设置为Sample Application ,如下所示。
primaryStage.setTitle("Sample Application");
步骤7:将场景添加到舞台
您可以使用名为Stage的类的setScene()方法将Scene对象添加到舞台上。使用以下方法添加在先前步骤中准备的Scene对象。
primaryStage.setScene(scene);
步骤8:显示舞台的内容
使用Stage类的名为show()的方法显示场景的内容,如下所示。
primaryStage.show();
步骤9:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例
以下程序显示了如何使用JavaFX生成直线。将此代码保存在名为JavafxSample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
javac DrawingLine.java
java DrawingLine
执行时,上面的程序将生成一个JavaFX窗口,显示一条直线,如下所示。

示例3 –显示文本
我们还可以在JavaFX场景中嵌入文本。本示例说明如何在JavaFX中嵌入文本。
以下是步骤-
步骤1:建立课程
创建一个Java类并继承程序包javafx.application的Application类,并实现该类的start()方法,如下所示。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤2:嵌入文字
您可以通过实例化属于程序包javafx.scene.shape的名为Text的类来将文本嵌入JavaFX场景中,以实例化该类。
您可以通过传递要嵌入的文本(字符串格式)来实例化此类,也可以使用默认构造函数创建文本对象,如下所示。
//Creating a Text object
Text text = new Text();
步骤3:设定字型
您可以使用Text类的setFont()方法将字体设置为文本。此方法接受字体对象作为参数。将给定文本的字体设置为45,如下所示。
//Setting font to the text
text.setFont(new Font(45));
步骤4:设置文本的位置
您可以通过分别使用以下设置方法setX()和setY()设置X,Y坐标来设置文本在XY平面上的位置。
//setting the position of the text
text.setX(50);
text.setY(150);
步骤5:设置要添加的文本
您可以使用Text类的setText()方法设置要添加的文本。此方法接受表示要添加的文本的字符串参数。
text.setText("Welcome to Tutorialspoint");
步骤6:创建组对象
在start()方法中,通过实例化名为Group的类创建一个组对象,该类属于包javafx.scene 。
将在上一步中创建的Text(节点)对象作为参数传递给Group类的构造函数,以便将其添加到组中,如下所示-
Group root = new Group(text)
步骤7:创建场景对象
通过实例化名为Scene的类创建一个Scene,该类属于程序包javafx.scene 。向该类传递在上一步中创建的Group对象(根) 。
除了根对象外,还可以传递两个表示屏幕高度和宽度的双精度参数以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤8:设定舞台标题
您可以使用Stage类的setTitle()方法将标题设置为舞台。 primaryStage是一个Stage对象,它作为参数传递到场景类的start方法。
使用primaryStage对象,将场景的标题设置为Sample Application ,如下所示。
primaryStage.setTitle("Sample Application");
步骤9:将场景添加到舞台
您可以使用名为Stage的类的setScene()方法将Scene对象添加到舞台上。使用以下方法添加在先前步骤中准备的Scene对象。
primaryStage.setScene(scene);
步骤10:显示舞台的内容
使用Stage类的名为show()的方法显示场景的内容,如下所示。
primaryStage.show();
步骤11:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例
以下是使用JavaFX显示文本的程序。将此代码保存在名为DisplayingText.java的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
javac DisplayingText.java
java DisplayingText
在执行时,上面的程序会生成一个JavaFX窗口,显示文本,如下所示。