- 2D形状的面积
- 2D形状的面积(1)
- JavaFX-3D形状(1)
- JavaFX-3D形状
- 2D 和 3D 形状之间的区别
- 2D 和 3D 形状之间的区别(1)
- javafx 如何改变形状颜色 - Java (1)
- JavaFX 2D Shapes(1)
- JavaFX 2D Shapes
- javafx 如何改变形状颜色 - Java 代码示例
- c++ 代码 2d 块 - C++ (1)
- JavaFX |弧与示例
- JavaFX |弧与示例(1)
- R 数据框形状 (1)
- 示例 javafx - Java (1)
- c++ 代码 2d 块 - C++ 代码示例
- JavaFX css(1)
- JavaFX-CSS(1)
- JavaFX css
- JavaFX-CSS
- Python -2D数组(1)
- Python -2D数组
- 2D转换(1)
- 2D转换
- 列表形状python(1)
- JavaFX-转换
- JavaFX-转换(1)
- HTML |形状属性
- HTML |形状属性(1)
📅 最后修改于: 2020-11-14 07:08:40 🧑 作者: Mango
在上一章中,我们已经了解了JavaFX的基本应用程序,在其中我们学习了如何创建一个空窗口以及如何在JavaFX的XY平面上绘制一条线。除了线条外,我们还可以绘制其他2D形状。
2D形状
通常,2D形状是可以在XY平面上绘制的几何图形,其中包括“线”,“矩形”,“圆”等。
使用JavaFX库,您可以绘制-
-
预定义的形状,例如直线,矩形,圆形,椭圆形,多边形,折线,三次曲线,四边形曲线,圆弧。
-
路径元素,例如MoveTO路径元素,线,水平线,垂直线,三次曲线,二次曲线,弧。
-
除了这些,您还可以通过解析SVG路径来绘制2D形状。
上面提到的每个2D形状都由一个类表示,所有这些类都属于包javafx.scene.shape 。名为Shape的类是JavaFX中所有二维形状的基类。
创建2D形状
要创建图表,您需要-
- 实例化所需形状的相应类别。
- 设置形状的属性。
- 将形状对象添加到组中。
实例化相应的类
要创建二维形状,首先需要实例化其相应的类。
例如,如果要创建一行,则需要实例化名为Line的类,如下所示:
Line line = new Line();
设置形状的属性
实例化类之后,您需要使用setter方法设置形状的属性。
例如,要绘制一条线,您需要传递其起点和终点的x和y坐标。您可以使用它们各自的设置方法来指定这些值,如下所示:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);
将形状对象添加到组
最后,您需要通过将形状的对象作为构造函数的参数传递到组中,如下所示。
//Creating a Group object
Group root = new Group(line);
下表为您提供了JavaFX提供的各种形状(类)的列表。
| S.No | Shape & Description |
|---|---|
| 1 |
Line
A line is a geometrical structure joining two point. The Line class of the package javafx.scene.shape represents a line in the XY plane. |
| 2 |
Rectangle
In general, a rectangle is a four-sided polygon that has two pairs of parallel and concurrent sides with all interior angles as right angles. In JavaFX, a Rectangle is represented by a class named Rectangle. This class belongs to the package javafx.scene.shape. |
| 3 |
Rounded Rectangle
In JavaFX, you can draw a rectangle either with sharp edges or with arched edges and The one with arched edges is known as a rounded rectangle. |
| 4 |
Circle
A circle is a line forming a closed loop, every point on which is a fixed distance from a centre point. In JavaFX, a circle is represented by a class named Circle. This class belongs to the package javafx.scene.shape. |
| 5 |
Ellipse
An ellipse is defined by two points, each called a focus. If any point on the ellipse is taken, the sum of the distances to the focus points is constant. The size of the ellipse is determined by the sum of these two distances. In JavaFX, an ellipse is represented by a class named Ellipse. This class belongs to the package javafx.scene.shape. |
| 6 |
Polygon
A closed shape formed by a number of coplanar line segments connected end to end. In JavaFX, a polygon is represented by a class named Polygon. This class belongs to the package javafx.scene.shape. |
| 7 |
Polyline
A polyline is same a polygon except that a polyline is not closed in the end. Or, continuous line composed of one or more line segments. In JavaFX, a Polyline is represented by a class named Polygon. This class belongs to the package javafx.scene.shape. |
| 8 |
Cubic Curve
A cubic curve is a Bezier parametric curve in the XY plane is a curve of degree 3. In JavaFX, a Cubic Curve is represented by a class named CubicCurve. This class belongs to the package javafx.scene.shape. |
| 9 |
QuadCurve
A quadratic curve is a Bezier parametric curve in the XY plane is a curve of degree 2. In JavaFX, a QuadCurve is represented by a class named QuadCurve. This class belongs to the package javafx.scene.shape. |
| 10 |
Arc
An arc is part of a curve. In JavaFX, an arc is represented by a class named Arc. This class belongs to the package − javafx.scene.shape. In addition to this we can draw three types of arc’s Open, Chord, Round. |
| 11 |
SVGPath
In JavaFX, we can construct images by parsing SVG paths. Such shapes are represented by the class named SVGPath. This class belongs to the package javafx.scene.shape. This class has a property named content of String datatype. This represents the SVG Path encoded string, from which the image should be drawn.. |
通过路径类绘制更多形状
在上一节中,我们已经看到了如何通过实例化类和设置各自的参数来绘制一些简单的预定义形状。
但是,仅这些预定义的形状不足以构建除javafx.shape包提供的图元以外的更复杂的形状。
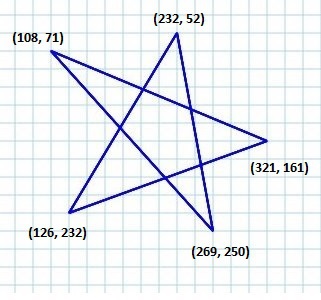
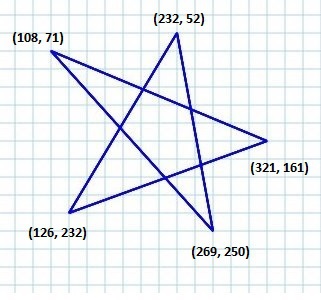
例如,如果要绘制如下图所示的图形元素,则不能依赖那些简单的形状。

路径类
为了绘制这样的复杂结构,JavaFX提供了一个名为Path的类。此类表示形状的几何轮廓。
它附加到可观察列表,该列表包含各种路径元素,例如moveTo,LineTo,HlineTo,VlineTo,ArcTo,QuadCurveTo,CubicCurveTo。
实例化时,此类根据给定的path元素构造路径。
您可以在实例化它的同时将path元素传递给此类,如下所示:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);
或者,您可以获取可观察列表,并使用addAll()方法添加所有路径元素,如下所示:
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);
您还可以使用add()方法分别添加元素,如下所示:
Path myshape = new Path();
myshape.getElements().add(pathElement1);
移至路径元素
路径元素MoveTo用于将路径的当前位置移动到指定点。通常用于设置使用路径元素绘制的形状的起点。
它由包javafx.scene.shape的名为LineTo的类表示。它具有double数据类型的2个属性,即-
-
X-从当前位置开始画一条线的点的x坐标。
-
Y-从当前位置开始画一条线的点的y坐标。
您可以通过实例化MoveTo类并传递新点的x,y坐标来创建到路径的元素,如下所示:
MoveTo moveTo = new MoveTo(x, y);
如果未将任何值传递给构造函数,则新点将设置为(0,0)。
您还可以使用它们各自的设置方法,将值设置为x,y坐标,如下所示:
setX(value);
setY(value);
示例–绘制复杂路径
在此示例中,我们将展示如何使用Path,MoveTo和Line类绘制以下形状。

将此代码保存在名为ComplexShape.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
javac ComplexShape.java
java ComplexShape
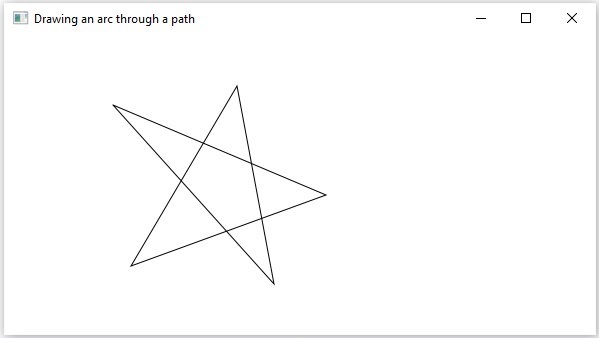
在执行时,上述程序将生成一个显示弧的JavaFX窗口,该弧将从当前位置绘制到指定点,如下所示。

以下是JavaFX提供的各种路径元素(类)。这些类存在于包javafx.shape中。所有这些类都继承了PathElement类。
| S.No | Shape & Description |
|---|---|
| 1 |
LineTo
The path element line is used to draw a straight line to a point in the specified coordinates from the current position. It is represented by a class named LineTo. This class belongs to the package javafx.scene.shape. |
| 2 |
HlineTo
The path element HLineTo is used to draw a horizontal line to a point in the specified coordinates from the current position. It is represented by a class named HLineTo. This class belongs to the package javafx.scene.shape. |
| 3 |
VLineTo
The path element vertical line is used to draw a vertical line to a point in the specified coordinates from the current position. It is represented by a class named VLineTo. This class belongs to the package javafx.scene.shape. |
| 4 |
QuadCurveTo
The path element quadratic curve is used to draw a quadratic curve to a point in the specified coordinates from the current position. It is represented by a class named QuadraticCurveTo. This class belongs to the package javafx.scene.shape. |
| 5 |
CubicCurveTo
The path element cubic curve is used to draw a cubic curve to a point in the specified coordinates from the current position. It is represented by a class named CubicCurveTo. This class belongs to the package javafx.scene.shape. |
| 6 |
ArcTo
The path element Arc is used to draw an arc to a point in the specified coordinates from the current position. It is represented by a class named ArcTo. This class belongs to the package javafx.scene.shape. |
2D对象的属性
对于所有二维对象,您可以设置各种属性,例如填充,笔触,StrokeType等。以下部分讨论2D对象的各种属性。
对2D对象的操作
如果我们将多个形状添加到组中,则第一个形状将与第二个形状重叠,如下所示。

除了转换(旋转,缩放,平移等),转换(动画)之外,您还可以对2D对象执行三个操作,即– Union,Subtraction和Intersection 。
| S.No | Operation & Description |
|---|---|
| 1 |
Union Operation
This operation takes two or more shapes as inputs and returns the area occupied by them. |
| 2 |
Intersection Operation
This operation takes two or more shapes as inputs and returns the intersection area between them. |
| 3 |
Subtraction Operation
This operation takes two or more shapes as an input. Then, it returns the area of the first shape excluding the area overlapped by the second one. |