jQuery Mobile 页面 closeBtn 选项
jQuery Mobile是一种基于 Web 的技术,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Mobile 中的PageWidget负责维护 jQuery Mobile 框架中的单个项目。
在本文中,我们将学习 jQuery Mobile Page closeBtn选项。 closeBtn选项由对话框扩展提供便利,它提供关闭按钮 对话页面返回主页面。可以有 3 个不同的值:
- left :按钮出现在标题栏的左边缘。
- right :按钮出现在标题栏的右边缘。
- none :关闭按钮不会出现在对话框中
语法: closeBtn选项接受一个字符串值并将上述 3 个位置值之一作为参数传递。默认值为left 。
初始化closeBtn选项:
$("#gfgDialog").page({ closeBtn: "right" });初始化后获取closeBtn选项
var closeBtnOpt = $("#gfgDialog").page("option", "closeBtn");放 closeBtn选项 初始化后
$("#gfgDialog").page("option", "closeBtn", "right");
CDN 链接:为 jQuery Mobile 项目使用以下 CDN 链接。
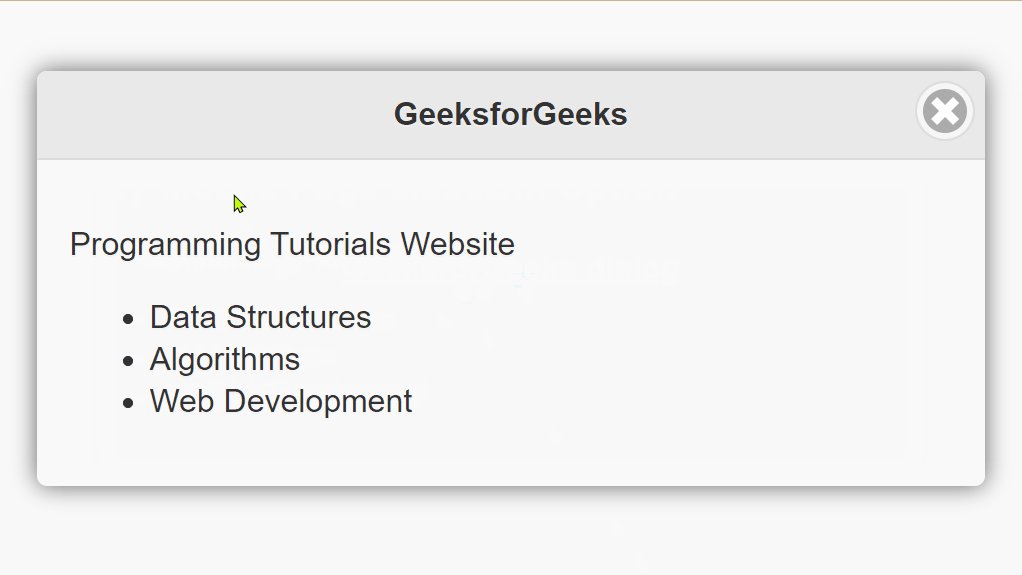
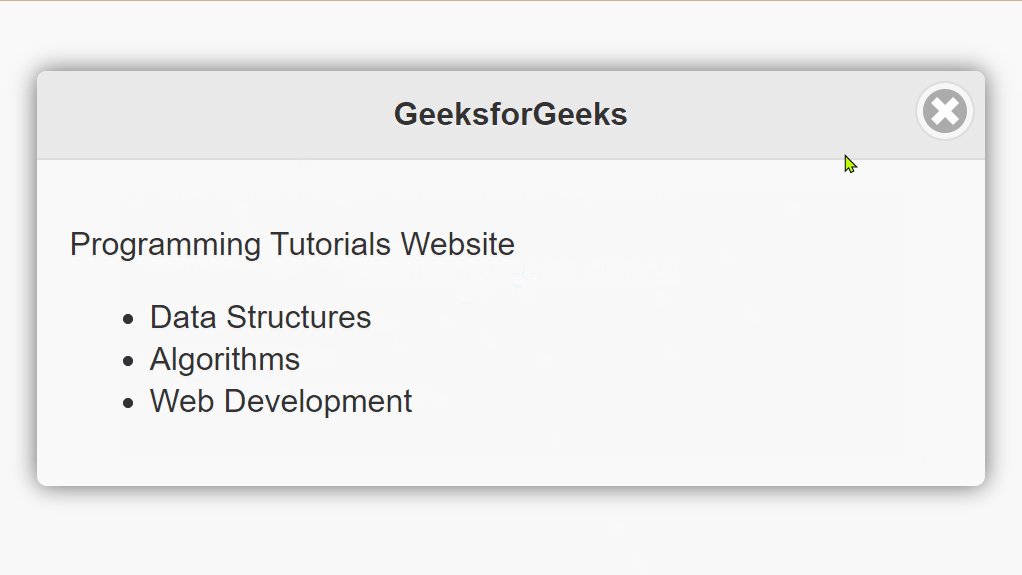
示例:在下面的示例中,我们提供了带有正确位置的closeBtn选项。因此,关闭按钮出现在标题栏的右侧。
HTML
GeeksforGeeks
jQuery Mobile Page closeBtn Option
GeeksforGeeks dialog
GeeksforGeeks
Programming Tutorials Website
- Data Structures
- Algorithms
- Web Development
输出:

jQuery Mobile 页面 closeBtn 选项
参考: https ://api.jquerymobile.com/page/#option-closeBtn