jQuery Mobile 页面叠加主题选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
Page是 jQuery Mobile 中的一个小部件,用于在 HTML 文档中显示单个或多个链接组件。它负责维护 jQuery Mobile 框架中的单个项目。
在本文中,我们将学习Query Mobile Page overlayTheme选项。 overlayTheme选项用于对话框 出现在页面上的小部件。对话框出现在默认情况下主题为“a”但可以更改的图层上。
语法: overlayTheme 选项从az获取单个字符,其中每个字符描述一种颜色。默认值为'a' 。
$("#dialogPage").page({
overlayTheme: "b",
});获取overlayTheme选项:
var overlayTheme = $("#dialogPage").page( "option", "overlayTheme" );设置overlayTheme选项:
$("#dialogPage").page( "option", "overlayTheme", "b" );
CDN 链接:jQuery Mobile 项目的 CDN 链接如下。
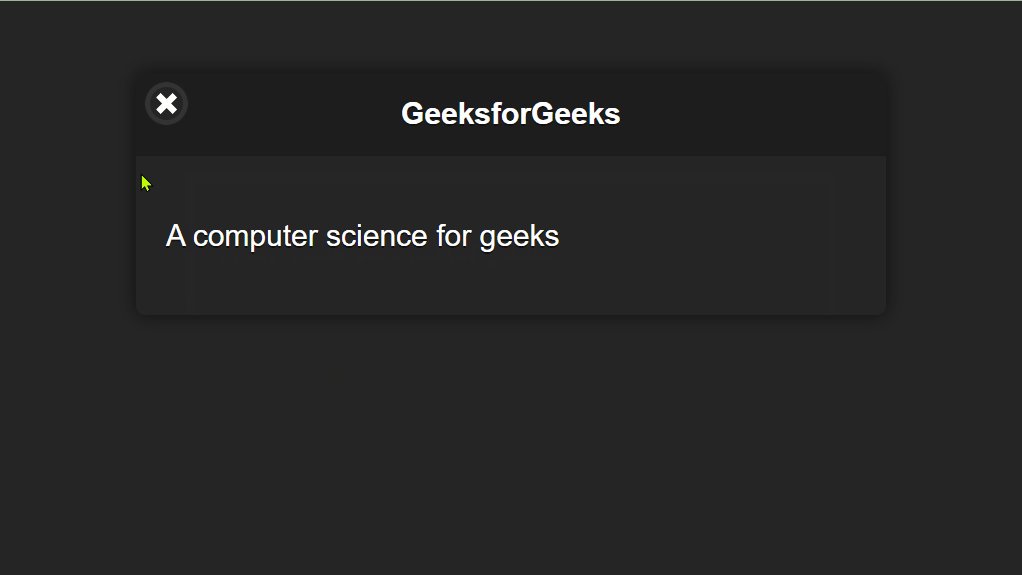
示例:在以下示例中,我们使用字符“b”将叠加主题设置为深色。
HTML
GeeksforGeeks
jQuery Mobile Page overlayTheme Option
Open dialog
GeeksforGeeks
A computer science for geeks
输出:

参考: https://api.jquerymobile.com/page/#option-overlayTheme