ReactJS 蓝图树组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。树组件为用户提供了一种显示树状结构数据的方式。它用于显示分层数据。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图树组件。
树道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- 内容:用于表示指定树的内容和外观的数据。
- onNodeClick:它是一个回调函数,当单击节点而不是插入符号的任何位置时触发该函数以展开/折叠节点。
- onNodeCollapse:它是一个回调函数,当点击展开节点的插入符号时触发。
- onNodeContextMenu:它是一个回调函数,当一个节点被右键单击或在焦点节点上按下上下文菜单按钮时触发。
- onNodeDoubleClick:是双击节点时触发的回调函数。
- onNodeExpand:它是一个回调函数,当单击折叠节点的插入符号时触发。
- onNodeMouseEnter:这是一个回调函数,当鼠标移到一个节点上时触发。
- onNodeMouseLeave:是鼠标移出节点时触发的回调函数。
树节点道具:
- childNodes:用于表示该节点的子树节点。
- children:用于表示子元素。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- contentRef:用于表示内容引用元素。
- depth:用于表示节点的深度。
- disabled:用于指示该树节点是否是非交互的。
- hasCaret:用于指示是否应显示展开/折叠节点的插入符号。
- icon:用于表示要在节点标签旁边呈现的图标或图标元素的名称。
- id:用于表示节点的唯一标识符。
- isExpanded:继承自ITreeNode.isExpanded属性。
- isSelected:用于表示该节点是否被选中。
- key:用于表示唯一的key属性。
- label:用于表示节点的主标签。
- nodeData:用于表示与节点关联的可选自定义用户对象。
- onClick:当TreeNode被点击时触发的回调函数。
- onCollapse:是TreeNode折叠时触发的回调函数。
- onContextMenu:它是一个回调函数,当TreeNode被右键单击或在焦点TreeNode上按下上下文菜单按钮时触发。
- onDoubleClick:是用户双击TreeNode时触发的回调函数。
- onExpand:是TreeNode展开时触发的回调函数。
- onMouseEnter:是鼠标进入TreeNode时触发的回调函数。
- onMouseLeave:是鼠标离开TreeNode时触发的回调函数。
- path:用于表示树节点的路径属性。
- secondaryLabel:用于表示显示在节点右侧的二级标签/组件。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core项目结构:它将如下所示。

项目结构
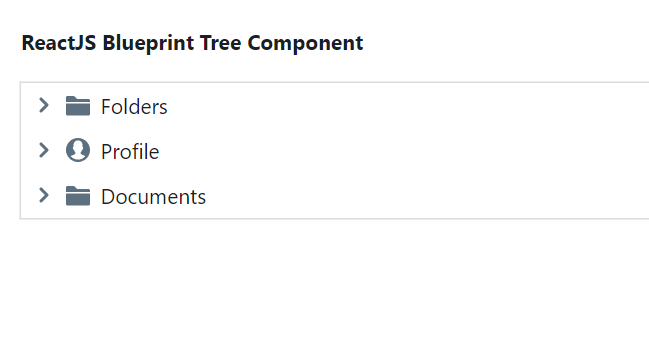
示例 1:现在在App.js文件中写下以下代码。在这里,我们已经演示了应用了图标元素的树组件。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tree, Classes } from "@blueprintjs/core";
function App() {
// Sample Tree Data
const sampleData = [
{
id: 0,
hasCaret: true,
icon: "folder-close",
label: "Folders"
},
{
id: 1,
hasCaret: true,
icon: "user",
label: "Profile"
},
{
id: 2,
hasCaret: true,
icon: "folder-close",
label: "Documents"
},
];
return (
ReactJS Blueprint Tree Component
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tree, Classes } from "@blueprintjs/core";
function App() {
// Sample Tree Data
const sampleData = [
{ id: 0, label: "Songs" },
{ id: 1, label: "Pictures" },
{ id: 2, label: "Calendar" },
{ id: 4, label: "Album" },
{ id: 5, label: "Themes" },
];
return (
ReactJS Blueprint Tree Component
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tree, Classes } from "@blueprintjs/core";
function App() {
const [isOpen, setIsOpen] = React.useState(false)
// Sample Tree Data
const sampleData = [
{
id: 5, label: "Click to expand Folders",
isExpanded: isOpen,
childNodes: [
{
id: 0,
icon: "folder-close",
label: "Folders"
},
{
id: 1,
icon: "user",
label: "Profile"
},
{
id: 2,
icon: "folder-close",
label: "Documents"
}
]
},
];
return (
ReactJS Blueprint Tree Component
setIsOpen(true)}
/>
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

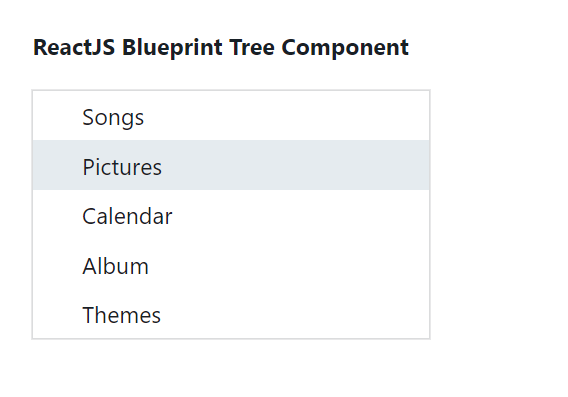
示例 2:现在在App.js文件中写下以下代码。在这里,我们演示了没有应用图标元素的树组件。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tree, Classes } from "@blueprintjs/core";
function App() {
// Sample Tree Data
const sampleData = [
{ id: 0, label: "Songs" },
{ id: 1, label: "Pictures" },
{ id: 2, label: "Calendar" },
{ id: 4, label: "Album" },
{ id: 5, label: "Themes" },
];
return (
ReactJS Blueprint Tree Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

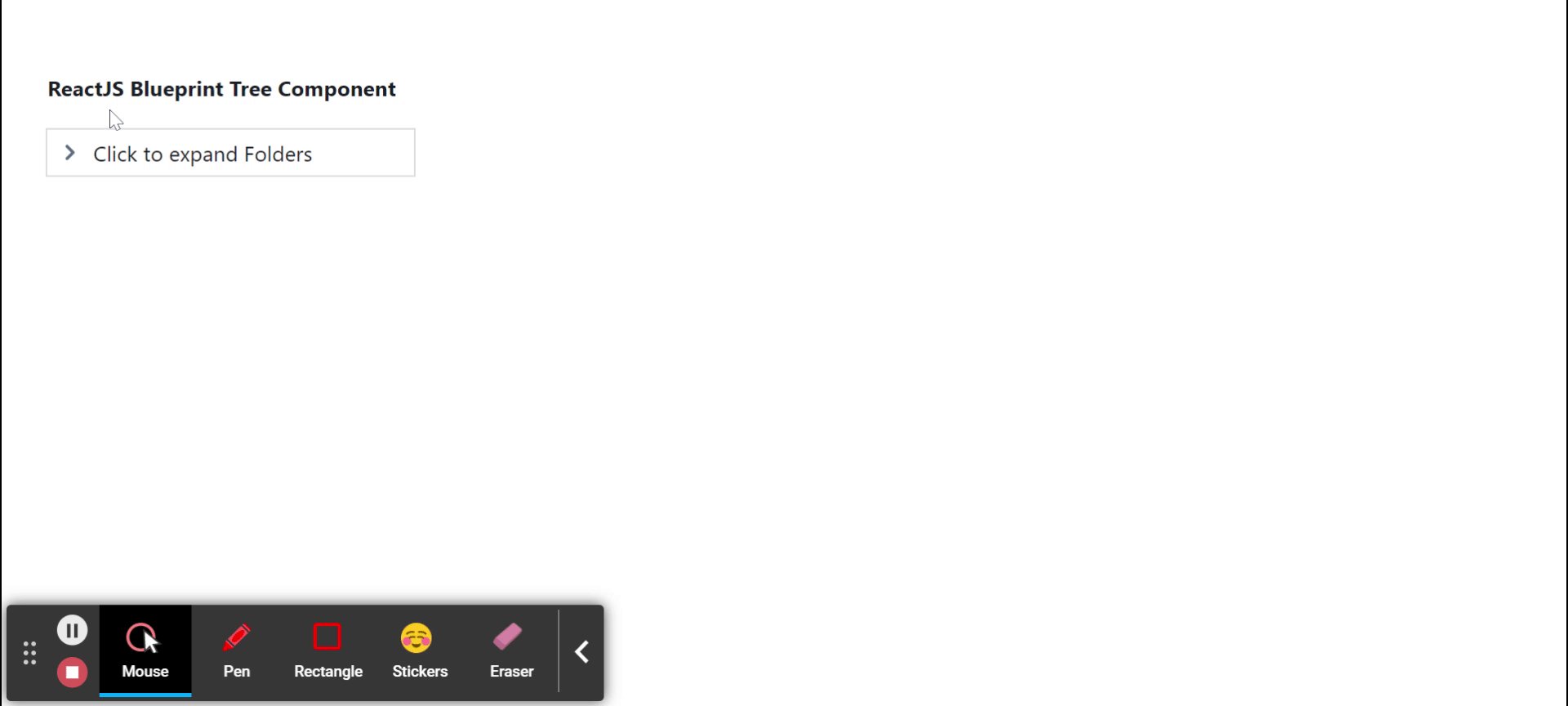
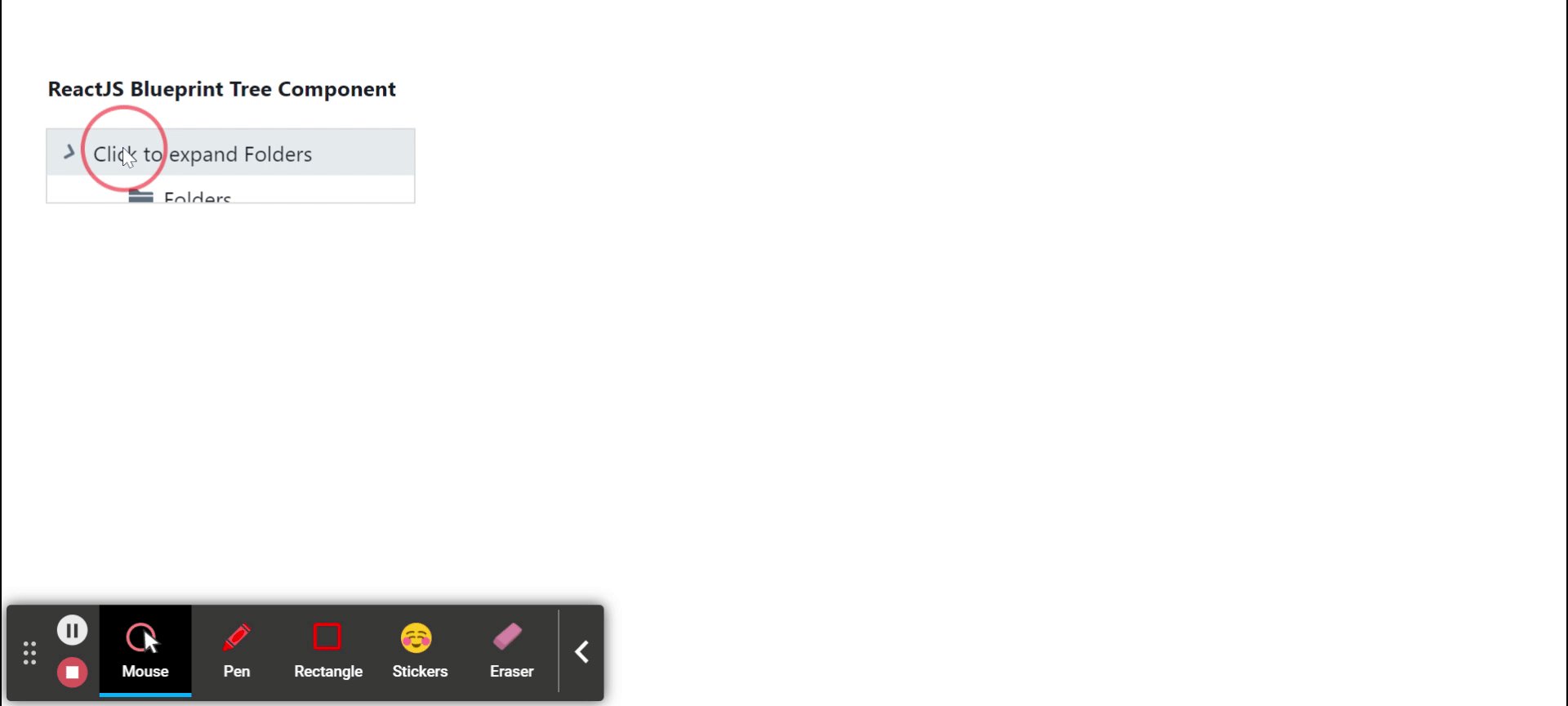
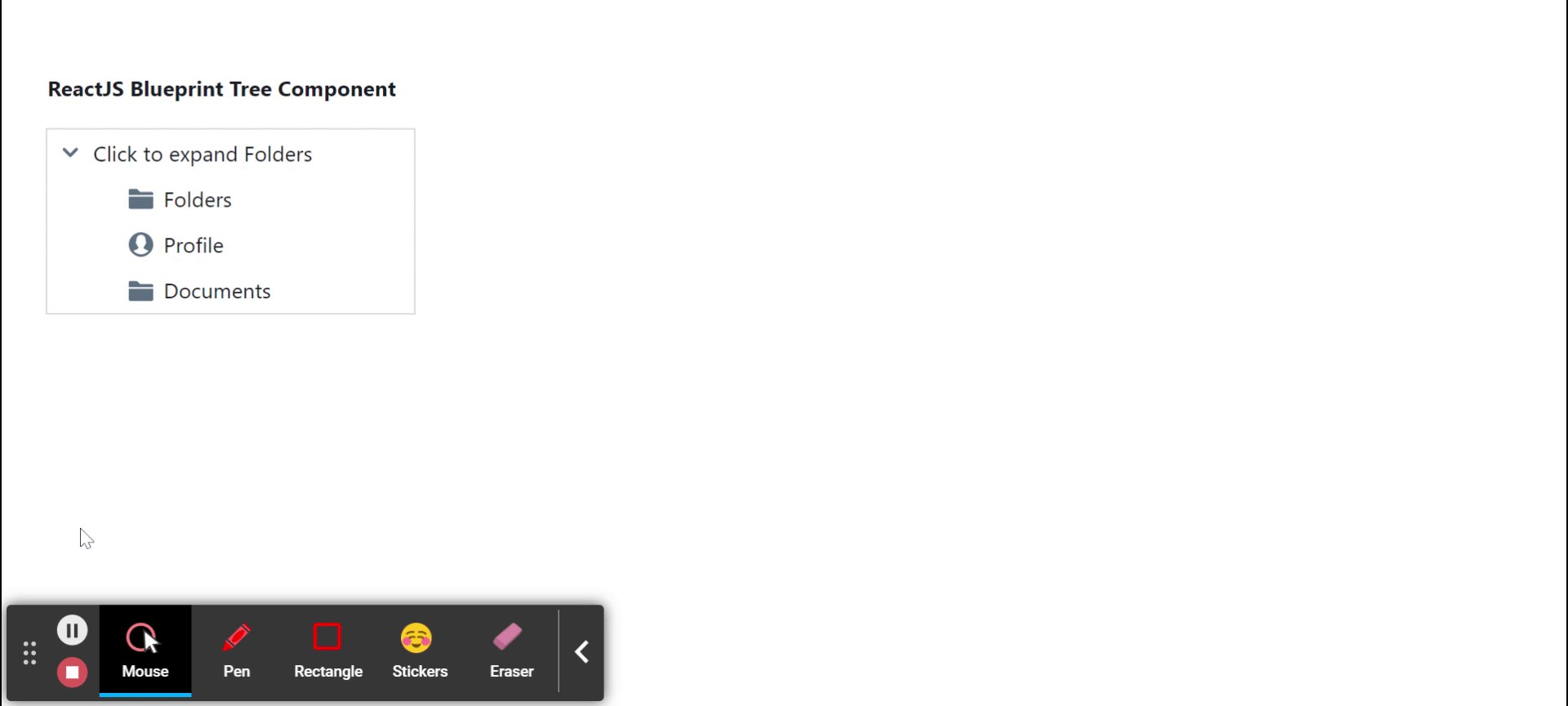
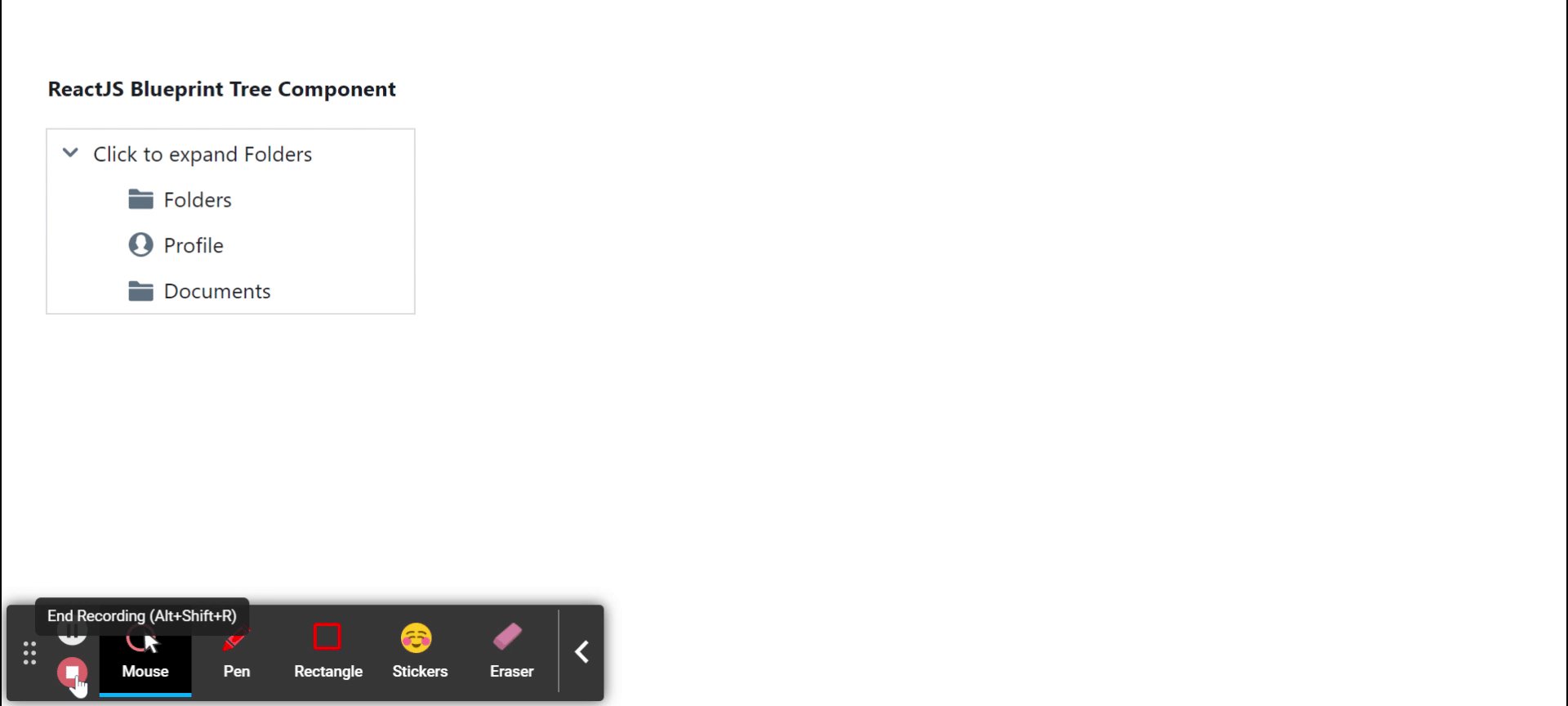
示例 3:现在在App.js文件中写下以下代码。在这里,我们展示了嵌套树组件,它在单击树节点时展开。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tree, Classes } from "@blueprintjs/core";
function App() {
const [isOpen, setIsOpen] = React.useState(false)
// Sample Tree Data
const sampleData = [
{
id: 5, label: "Click to expand Folders",
isExpanded: isOpen,
childNodes: [
{
id: 0,
icon: "folder-close",
label: "Folders"
},
{
id: 1,
icon: "user",
label: "Profile"
},
{
id: 2,
icon: "folder-close",
label: "Documents"
}
]
},
];
return (
ReactJS Blueprint Tree Component
setIsOpen(true)}
/>
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/tree