Sails.js 基础知识和安装
Node.js: Node.js 是一个开源和跨平台的运行时环境,用于在浏览器之外执行 JavaScript 代码。您需要记住 NodeJS 不是框架,也不是编程语言。大多数人感到困惑并理解它是一个框架或编程语言。我们经常使用 Node.js 来构建后端服务,例如 Web App 或 Mobile App 等 API。
Sails.js: Sails.js 是一个构建在 Express.js 之上的 Node.js 框架和一个用于 Node.js 的实时模型-视图-控制器(MVC)框架。 Sails 类似于 Ruby on Rails。它使开发人员能够快速组装 REST API、单页应用程序等等。 Sails.js 是一个完美的 JavaScript 解决方案,它同时支持各种前端技术和多个数据库。
通过NPM (节点包管理器)创建一个基本的Sails.js应用程序
第 1 步:创建一个空的项目文件夹。在命令提示符( cmd )/终端中,运行 npm init 来初始化package.json文件:
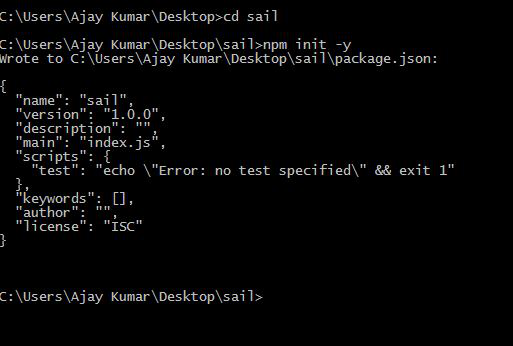
>> npm init -y // The -y can be added to gain default settings in package.json
npm init 在我们的项目目录中
第 2 步:这通常需要大约 48 秒,具体取决于您的互联网连接。您可以选择安装 nodemon 以进行热重载。安装 Sails.js。
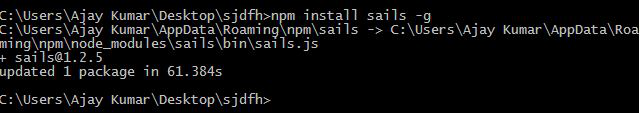
>> npm install sails -g // The -g installs the library globally
安装帆
第 3 步:要生成新应用程序,只需将目录 ( cd ) 更改为您想要的目录,然后键入:
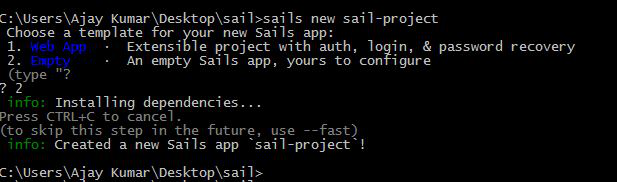
>> sails new sails-project我们将看到一个提示选择您的项目模板,如下所示:

新帆项目
第 4 步:键入 1(或按 Enter)以使用默认的“ Web App ”模板开始,该模板包括登录、密码恢复、电子邮件和计费等基本功能。或者,如果您想从一个空项目从头开始,请为经典 Sails 应用选择 2。
选择模板后,您需要稍等片刻才能安装一些依赖项。然后,看看您的新 Sails 应用程序:
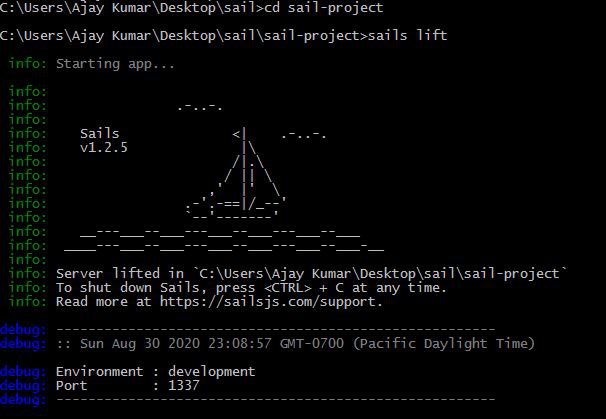
>> cd sails-project >> sails lift
通过sails启动服务器
在localhost:1337端口的浏览器中,我们得到如下渲染的全新主页:

最终设置
参考: https://sailsjs.com/get-started