PugJS 基础知识和安装
Pug.js 是一个用于 Node.js 和浏览器的模板引擎,用于呈现动态可重用内容。在编译时,模板引擎将我们的 Pug 模板代码编译为 HTML。我们可以像在 JavaScript 中一样在 pug 中使用变量。在运行时,模板引擎将模板文件中的变量注入或替换为实际值,并将模板转换为 HTML 文件,然后在客户端呈现。
Pug 具有许多强大的功能,例如条件、循环、包含、mixin,我们可以使用它们根据用户输入或参考数据呈现 HTML 代码。 Pug 本身也支持 JavaScript,因此使用 JavaScript 表达式,我们可以格式化 HTML 代码。这种方法允许我们重用具有动态数据的静态网页。
在 2015 年发布 2.0 版之前,Pug 以前被称为 Jade。
让我们使用 express.js 制作一个基本的 pug 模板:
先决条件:需要具备express的基本工作知识。
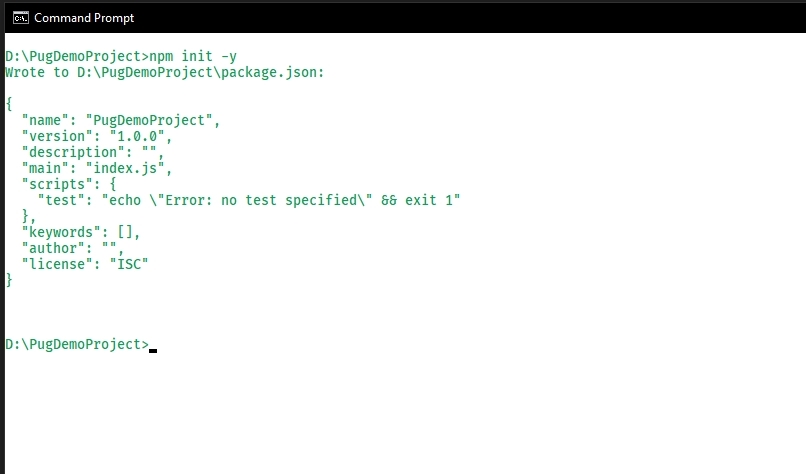
第 1 步:创建一个空的项目文件夹。在命令提示符/终端中,运行 npm init 来初始化 package.json 文件:
npm init -y-y 标志用于 package.json 中的默认设置。

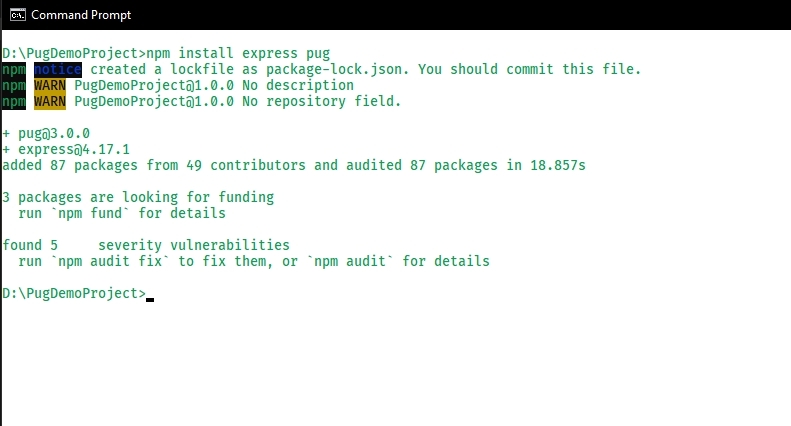
第 2 步:安装 express 和 pug。为简单起见,我们将直接安装“express”包,而不是使用“express-generator”生成我们的 express 应用程序。您可以选择安装 nodemon 以进行热重载。
npm install express pug
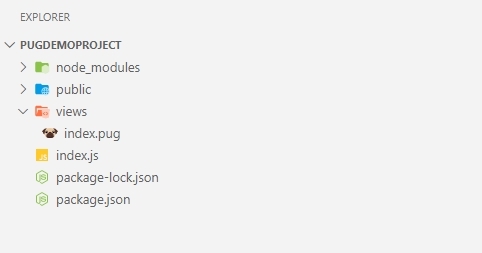
第 3 步:创建一个空的 index.js 文件。在其中创建一个 views 文件夹和一个空的 index.pug 文件。或者,您还可以为媒体文件和客户端 JavaScript 等静态资产创建一个公共文件夹。
我们最终的目录结构将如下所示:

最终目录结构
第 4 步:设置一个基本的快递应用程序。在 Index.js 中:
Javascript
// Importing node modules
const express = require("express");
const pug = require("pug");
const path = require("path");
// Initializing express app
const app = express();
// Setting our view engine to pug
app.set("view engine", "pug");
// Setting our default views
app.set("views", __dirname + "/views");
// Serving public assets
app.use(express.static(
path.join(__dirname + "/public")));
// Home page will render "index.pug"
// file. ".pug" extension is not
// required. Express takes care of
// it behind the scenes
app.get("/", (req, res) => {
res.render("index");
});
// Listening our app on port 3000
app.listen(3000);Javascript
doctype html
html
head
title GeeksForGeeks
body
h1 Welcome to GeeksForGeeks
p We successfully made a Sample Pug Template!第 5 步:在 index.pug 文件中:
Javascript
doctype html
html
head
title GeeksForGeeks
body
h1 Welcome to GeeksForGeeks
p We successfully made a Sample Pug Template!
您可以在此处阅读 pug 语法的基础知识。
第6步:在终端启动应用程序。如果我们之前安装过 nodemon 命令,请运行它,或者只是简单地使用 node.
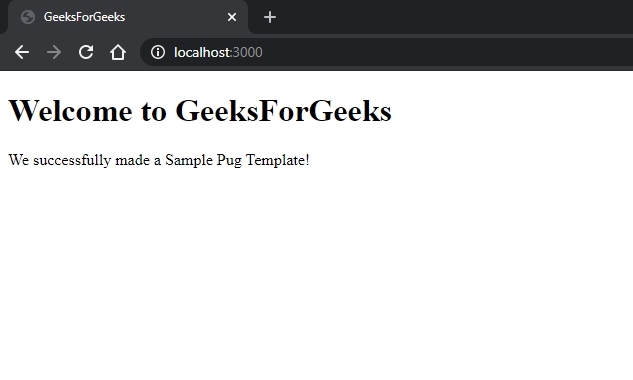
node index.js or nodemon index.js在 localhost 3000 端口的浏览器中,我们得到以下渲染模板: