jQuery Mobile 面板显示选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 面板显示选项来定义面板与页面内容的关系。此选项接受如下所示的三个值之一。
- 显示:该值用于将页面推送过来。
- push:此值用于重排内容以适应面板内容作为列。
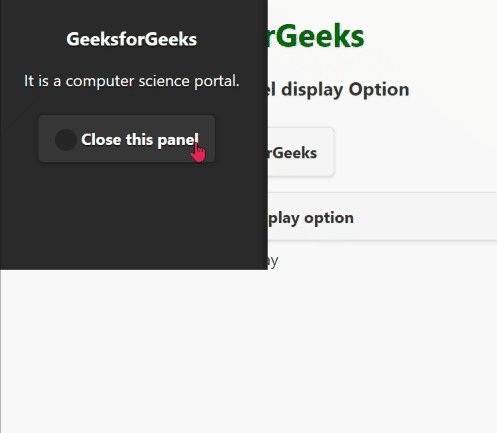
- 覆盖:此值用于覆盖内容。
句法:
使用显示选项初始化面板。
$( ".selector" ).panel({
display: "overlay"
});设置显示选项。
$( ".selector" ).panel( "option", "display", "overlay" );获取显示选项。
var theme = $( ".selector" ).panel( "option", "display" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
示例:此示例描述了 jQuery Mobile 面板显示选项。
HTML
GeeksforGeeks
jQuery Mobile panel display Option
输出:

jQuery Mobile 面板显示选项
参考: https://api.jquerymobile.com/panel/#option-display