jQuery Mobile 面板位置固定选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 面板positionFixed选项来设置指定面板是否具有固定定位,以在页面向下滚动时检查内容是否在视图中。此选项还允许页面在面板保持固定时滚动。由于性能不佳和显示问题,在 Android 应用中使用面板时,建议不要启用此功能。
句法:
使用positionFixed选项初始化面板。
$( ".selector" ).panel({ positionFixed: true });设置positionFixed选项。
$( ".selector" ).panel( "option", "positionFixed", true );获取positionFixed选项。
var theme = $( ".selector" ).panel( "option", "positionFixed" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
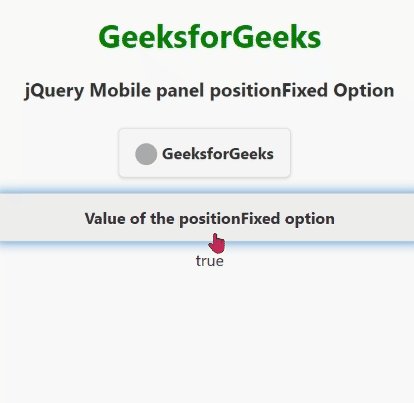
示例:此示例描述了 jQuery Mobile 面板positionFixed选项。
HTML
GeeksforGeeks
jQuery Mobile panel positionFixed Option
输出:

jQuery Mobile 面板位置固定选项
参考: https://api.jquerymobile.com/panel/#option-positionFixed